ES6丨前端进阶基础 二,ES6rest参数,Symbol第七种数据类型
Posted Aic山鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6丨前端进阶基础 二,ES6rest参数,Symbol第七种数据类型相关的知识,希望对你有一定的参考价值。
CSDN话题挑战赛第2期
参赛话题:面试宝典

目录
前言
ES全称EcmaScript,是脚本语言的规范,而平时经常编写的javascript,是EcmaScript的一种实现,所以ES新特性其实指的就是JavaScript的新特性
一,函数参数的默认值设置
es6允许赋初始值 形参初始值具有默认值的参数,一般位置要靠后(不成文规定)
<script>
// 1.es6允许赋初始值 形参初始值具有默认值的参数,一般位置要靠后(不成文规定)
// 这里参数不能给第一个赋初始值 否则返回值就是NaN
function even(d, e, f = 10)
return d + e + f;
let result = even(6, 8);
console.log(result);
// 2.与解构赋值结合
function cont( names = 'ZHUZHUXIA', sex, school )
console.log(names);
console.log(sex);
console.log(school);
cont(
// 如果不进行传参那么最后的返回值就会是默认值;
// names: 'shanyu',
sex: 'man',
school: 'HER',
)
</script>
二,rest参数
引入rest参数代替了argument
<script>
// es6引入rest参数,用于获取函数的实参,代替了argument
// rest参数 返回值为数组
function date(...args)
console.log(args);
date('SHANYU', 'UZI', 'XAIOMO');
// 注:rest参数必须放到最后
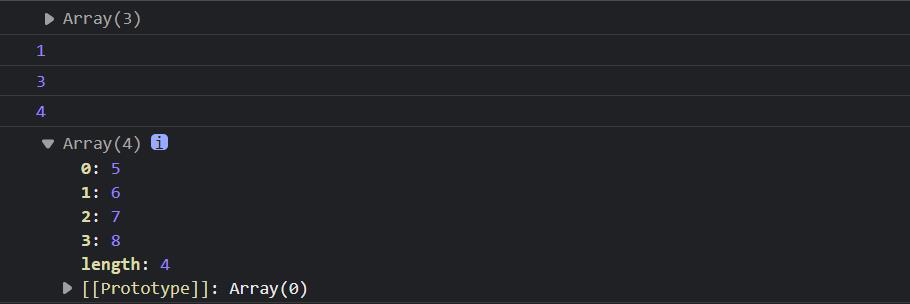
function fn(a, b, c, ...args)
console.log(a);
console.log(b);
console.log(c);
console.log(args);
// args的实参就是5678
fn(1, 3, 4, 5, 6, 7, 8);
</script>
三,扩展运算符
扩展运算符将数组转化为参数序列用逗号分割开
<script>
// 扩展运算符将数组转化为参数序列用逗号分割开
// 声明一个数组
const start = ['黄子杰', '鹿哈', '鹿管'];
// 声明一个函数
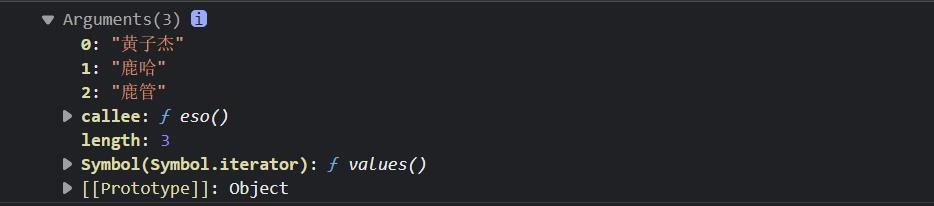
function eso()
console.log(arguments);
eso(...start);// 也就是等价于 eso('黄子杰', '鹿哈', '鹿管');
</script>
扩展运算符应用
1.合并数组
<script>
// 将数组合并
// 声明俩数组
const start1 = ['黄子韬', '迪丽热巴', '郭德纲'];
const start2 = ['鹿晗', '关晓彤', '郭麒麟'];
const startadd = [...start1, ...start2];
console.log(startadd);
</script>
2.数组的克隆
<script>
// 2.数组克隆
// 注:如果数组内有引用类型数字据的话,是一个浅拷贝
const song = ['余香', '偏爱', '泡沫'];
const song1 = [...song];
console.log(song1);
</script> 
3.伪数组转化成真正的数组
<body>
<div></div>
<div></div>
<div></div>
<script>
const divs = document.querySelectorAll('div');
const divsArr = [...divs];
console.log(divsArr);
</script>
</body>
四,Symbol第7种数据类型
1.七种数据类型
ES6 引入了一种新的原始数据类型Symbol, 表示独一无二的值。它是JavaScript语言的第七种数据类型,是一种类似于字符串的数据类型。
| U | undefined |
|---|---|
| S | string symbol |
| N | null |
| O | object |
| B | boolean |
2.Symbol特点
-
Symbol 的值是唯一的,用来解决命名冲突的问题
-
Symbol 值不能与其他数据进行运算
-
Symbol 定义的对象属性不能使用for..in 循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名
3.Symbol的使用
<script>
// 创建symbol 这里是函数
let sy = Symbol();
let sy1 = Symbol('山鱼');
let sy2 = Symbol('山鱼');
console.log(sy1 === sy2);
// 返回值为false
// 虽然都是山鱼,但是都具有唯一行,就像俩同名同姓的人身份证号不一样
// Symbol.for() 创建 ,被称为函数对象
let sy3 = Symbol.for('one');
let sy4 = Symbol.for('one');
console.log(sy3 === sy4);
// 返回值为true
</script>4.如何给对象添加Symbol方法
<script>
// 1.给对象添加Symbol方法
// 第一种
let play =
name: '老鹰捉小鸡',
left: function ()
console.log('向左走');
,
right: function ()
console.log('向右走');
let moves =
left: Symbol(),
right: Symbol()
;
play[moves.left] = function ()
console.log('向左走');
play[moves.right] = function ()
console.log('向右走');
console.log(play);
// 第二种
let game =
name: '全民打飞机',
[Symbol('move')]: function ()
console.log('我可以上下左右移动');
,
[Symbol('kill')]: function ()
console.log('我可以击杀敌机');
console.log(game);
</script>
五,迭代器
1.什么是迭代器?
迭代器(Iterator)是一种接口,为各种不同的数据结构提供统一的访问机制。 任何数据结构只要部署Iterator 接口,就可以完成遍历操作。ES6 创造了一种新的遍历命令for..of 循环,Iterator接口for..of消费,原生具备iterator接口的数据(可用forof遍历)
<script>
// 声明一个数组
const mingzhu = ['西游记', '红楼梦', '水浒传', '三国演绎'];
// 使用for in循环,保存的是键名
// 使用for of循环,保存的是键值
// for (let v of mingzhu)
// console.log(v);
//
// 调用对象的next方法
let iterator = mingzhu[Symbol.iterator]();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
</script>2.迭代器的应用
<script>
// 声明一个对象
const classroom =
name: '高三296',
stus: [
'小赵',
'小李',
'小陈',
'小刘'
],
[Symbol.iterator]()
// 声明一个索引变量
let index = 0;
let _this = this;
return
next: function ()
if (index < _this.stus.length)
const result =
value: _this.stus[index], done: false
index++;
return result;
else
return value: undefined, done: true ;
;
// 使用for of遍历对象
for (let v of classroom)
console.log(v);
</script>写在最后
我是Aic山鱼,感谢您的支持
原 创 不 易 ✨还希望支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈社区:山鱼社区💌💌
以上是关于ES6丨前端进阶基础 二,ES6rest参数,Symbol第七种数据类型的主要内容,如果未能解决你的问题,请参考以下文章