PorterDuffXfermode与圆角图片
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PorterDuffXfermode与圆角图片相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
圆角图片
在项目开发中,我们常用到这样的功能:显示圆角图片。
这个是咋做的呢?我们来瞅瞅其中一种实现方式
/**
* @param bitmap 原图
* @param pixels 角度
* @return 带圆角的图
*/
public Bitmap getRoundCornerBitmap(Bitmap bitmap, float pixels)
int width=bitmap.getWidth();
int height=bitmap.getHeight();
Bitmap roundCornerBitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(roundCornerBitmap);
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setAntiAlias(true);
Rect rect = new Rect(0, 0, width, height);
RectF rectF = new RectF(rect);
canvas.drawRoundRect(rectF, pixels, pixels, paint);
PorterDuffXfermode xfermode=new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
paint.setXfermode(xfermode);
canvas.drawBitmap(bitmap, rect, rect, paint);
return roundCornerBitmap;
主要操作如下:
- 1、生成canvas,请参见代码第7-10行。注意给canvas设置的Bitmap的大小是和原图的大小一致的
- 2、绘制圆角矩形,请参见代码第11-16行
- 3、为Paint设置PorterDuffXfermode,请参见代码第17-18行
- 4、绘制原图,请参见代码第19行
PorterDuffXfermode
纵观代码,发现一个陌生的东西PorterDuffXfermode而且陌生到了我们看到它的名字却不容易猜测其用途的地步;这在android的源码中还是很少有的。
我以前郁闷了很久,不知道它为什么叫这个名字,直到后来看到《Android多媒体开发高级编程》才略知其原委。
Thomas Porter和Tom Duff于1984年在ACM SIGGRAPH计算机图形学刊物上发表了《Compositing digital images》。在这篇文章中详细介绍了一系列不同的规则用于彼此重叠地绘制图像;这些规则中定义了哪些图像的哪些部分将出现在输出结果中。
这就是PorterDuffXfermode的名字由来及其核心作用。
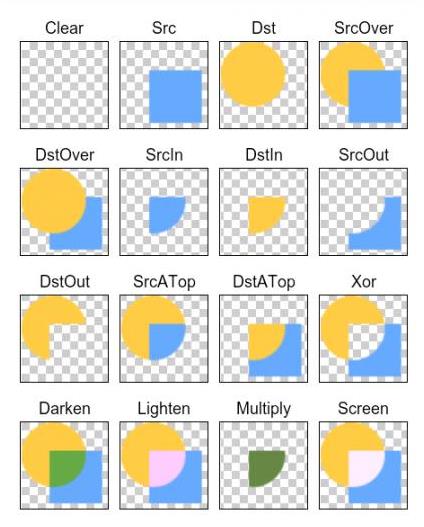
现将PorterDuffXfermode描述的规则做一个介绍:

- PorterDuff.Mode.CLEAR
绘制不会提交到画布上 - PorterDuff.Mode.SRC
只显示绘制源图像 - PorterDuff.Mode.DST
只显示目标图像,即已在画布上的初始图像 - PorterDuff.Mode.SRC_OVER
正常绘制显示,即后绘制的叠加在原来绘制的图上 - PorterDuff.Mode.DST_OVER
上下两层都显示但是下层(DST)居上显示 - PorterDuff.Mode.SRC_IN
取两层绘制的交集且只显示上层(SRC) - PorterDuff.Mode.DST_IN
取两层绘制的交集且只显示下层(DST) - PorterDuff.Mode.SRC_OUT
取两层绘制的不相交的部分且只显示上层(SRC) - PorterDuff.Mode.DST_OUT
取两层绘制的不相交的部分且只显示下层(DST) - PorterDuff.Mode.SRC_ATOP
两层相交,取下层(DST)的非相交部分和上层(SRC)的相交部分 - PorterDuff.Mode.DST_ATOP
两层相交,取上层(SRC)的非相交部分和下层(DST)的相交部分 - PorterDuff.Mode.XOR
挖去两图层相交的部分 - PorterDuff.Mode.DARKEN
显示两图层全部区域且加深交集部分的颜色 - PorterDuff.Mode.LIGHTEN
显示两图层全部区域且点亮交集部分的颜色 - PorterDuff.Mode.MULTIPLY
显示两图层相交部分且加深该部分的颜色 - PorterDuff.Mode.SCREEN
显示两图层全部区域且将该部分颜色变为透明色
了解了这些规则,再回头看我们刚才例子中的代码,就好理解多了。
我们先画了一个圆角矩形,然后设置了PorterDuff.Mode为SRC_IN,最后绘制了原图。 所以,它会取圆角矩形和原图相交的部分但只显示原图部分;这样就形成了圆角的Bitmap。
以上是关于PorterDuffXfermode与圆角图片的主要内容,如果未能解决你的问题,请参考以下文章