U3D小游戏愤怒的小鸟猪的相关
Posted 布小禅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了U3D小游戏愤怒的小鸟猪的相关相关的知识,希望对你有一定的参考价值。
四、猪的各种设置
小鸟搞完了,然后我们该弄第二个主角了,小猪
1. 将猪添加进游戏场景
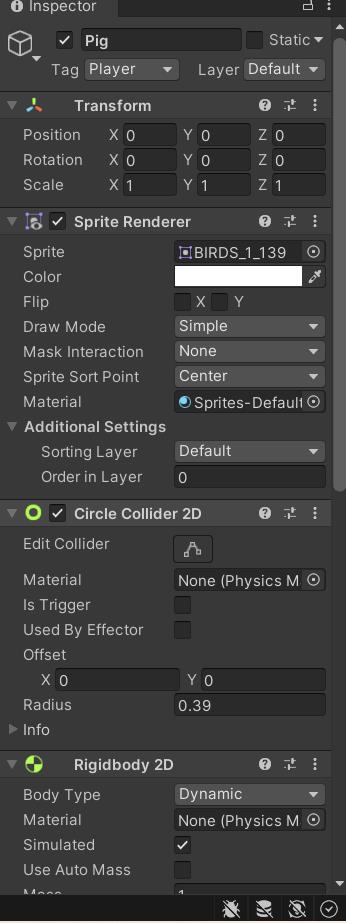
猪在我们切割的第一个图集里面,随便拿一个就行了,将它拖到游戏场景里面,改名为pig,然后将它的层级改成player
然后添加物理组件和碰撞盒。

好了,现在我们可以浅浅的玩一下了~~

emmm总体感觉还行吧,有点那个味儿了,哈哈哈
2. 猪的死亡和受伤
为猪添加一个脚本组件,就叫Pig吧!
死亡的话就是直接销毁,受伤的话就是切换成受伤的猪的图片,当然我们可以通过制作动画来完成,也可以直接通过那个图片组件更换成受伤的小猪的图片。
还是比较简单的我就不多说了,直接上代码
if (collision.relativeVelocity.magnitude > maxSpeed)
//销毁小猪
Destroy(gameObject);
else if (collision.relativeVelocity.magnitude > minSpeed && collision.relativeVelocity.magnitude < maxSpeed)
//小猪受伤,图片更换
render.sprite = hurtPig;
3. 弹弓的制作
使用Line Render组件进行制作,原理就是在两侧的树枝上和小猪画线段,毕竟两点确定一条直线嘛
1. 添加Line Render组件

然后进行设置,添加一个你喜欢的材质

并且为了更合理,需要对线段的颜色进行修改,在上方的Color处选择颜色,使用取色器选取皮筋上的颜色。
然后再将这个组件复制到另一个树枝上面。


2. 编写画线脚本
然后打开小鸟的脚本开始画线段
public Transform rightPoint;//左边树枝画线的一个点
public Transform leftPoint;//右边树枝画线的一个点
public LineRenderer leftLine;
public LineRenderer rightLine;
void Line()
leftLine.SetPosition(0, leftPoint.position);
leftLine.SetPosition(1, transform.position);
rightLine.SetPosition(0, rightPoint.position);
rightLine.SetPosition(1, transform.position);
// Update is called once per frame
void Update()
if (isClick)//长按,小鸟与鼠标坐标同步
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position += new Vector3(0, 0, 10);
//限制小鸟弹弓的距离
if (Vector3.Distance(transform.position, right.position) > maxDistance)
//获取两者之间的方向向量,为了取方向
Vector3 pos = (transform.position - right.position).normalized;
//将方向向量乘以最大距离
pos *= maxDistance;
//将这个距离保持在我们需要限制的位置
transform.position = pos + right.position;
Line();
3. 运行测试

完成!
以上是关于U3D小游戏愤怒的小鸟猪的相关的主要内容,如果未能解决你的问题,请参考以下文章