TypeScript教程# 4:TS中类型
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript教程# 4:TS中类型相关的知识,希望对你有一定的参考价值。
说明
尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1,-33, 2.5 | 任意数字 |
| string | 'hi', "hi", hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | name:'kaimo' | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4.5] | 元素,TS新增类型,固定长度数组 |
| enum | enumA, B | 枚举,TS中新增类型 |
字面量
// 可以直接使用 字面量 进行类型声明
let a: 10;
a = 10;
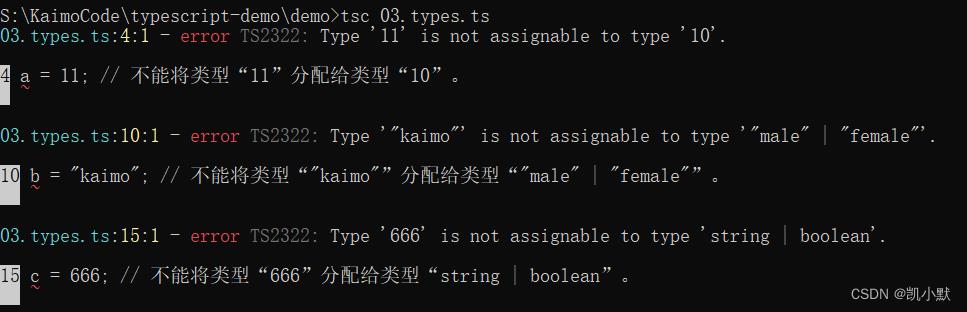
a = 11; // 不能将类型“11”分配给类型“10”。
// 可以使用 | 来连接多个类型(联合类型)
let b: "male" | "female";
b = "male";
b = "female";
b = "kaimo"; // 不能将类型“"kaimo"”分配给类型“"male" | "female"”。
let c: boolean| string;
c = true;
c = 'hello';
c = 666; // 不能将类型“666”分配给类型“string | boolean”。

any
- any 表示的是任意类型,一个变量设置类型为any后相当于对该变量关闭了TS的类型检测
- 使用TS时, 不建议使用any类型
let d: any;
// let d; 声明变量如果不指定类型,则TS解析器会自动判断变量的类型为any (隐式的any)
d = 10;
d = 'hello';
d = true;
unknown
unknown 表示未知类型的值,实际上:就是一个类型安全的any
let d: any;
let e: unknown;
e = 10;
e = "hello";
e = true;
let s:string;
// d的类型是any,它可以赋值给任意变量
s = d;
e = 'hello';
// unknown类型的变量, 不能直接赋值给其他变量
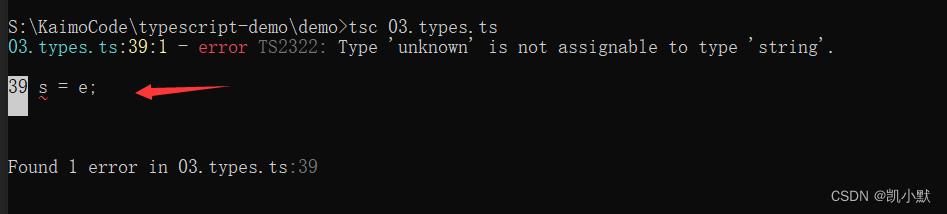
s = e;

可以先类型判断在赋值
if(typeof e === "string")
s = e;
另外一种方式:类型断言,可以用来告诉解析器变量的实际类型
// 类型断言,可以用来告诉解析器变量的实际类型
/**
* 语法:
* 1.变量as类型
* 2.<类型>变量
*/
s = e as string;
s = <string>e;
void
void用来表示空,以函数为例,就表示没有返回值的函数
function fn(): void
// return; // 可以的
// return null; // 可以的
// return undefined; // 可以的
return ""; // 不能将类型“string”分配给类型“void”。

never
never 表示永远不会返回结果,比如 throw new Error(' 报错了! ') 是可以的
function fn2(): never
// return; // 不能将类型“undefined”分配给类型“never”。
// return null; // 不能将类型“null”分配给类型“never”。
// return undefined; // 不能将类型“undefined”分配给类型“never”。
throw new Error(' 报错了! ');
object
object表示一个js对象
let a: object;
a = ;
a = function ()
;
可以使用 来指定对象中可以包含哪些属性
- 语法:
属性名:属性值,属性名:属性值 - 在属性名后边加上
?,表示属性是可选的
let b: name: string, age?: number;
b =
name: 'kaimo',
age: 313
;
[propName: string]: any 表示任意类型的属性
let c: name: string, [propName: string]: any;
c =
name: 'kaimo',
age: 313,
gender: '男'
;
设置函数结构的类型声明
- 语法: (形参:类型,形参:类型…) =>返回值
let d: (a: number , b: number) => number;
d = function (n1: number, n2: number): number
return n1 + n2;
array
数组类型声明
类型[]Array<类型>
// string[] 表示字符串数组
let e: string[];
e = ['a', 'b', 'c'];
// number[] 表示数值数值
let f: number[];
let g: Array<number>;
g = [1,2,3];
元组(tuple)
元组,元组就是固定长度的数组
- 语法: [类型,类型,类型…]
let h: [string, number];
h = [ 'hello', 123] ;
枚举(enum)
枚举是TypeScript为数不多的不是javascript类型级扩展的特性之一。枚举允许开发人员定义一组命名常量。使用枚举可以更容易地记录意图,或创建一组不同的用例。
enum Gender
Male=0,
Female = 1
let i: name: string, gender: Gender;
i =
name:'kaimo' ,
gender: Gender.Male
console.log(i.gender === Gender.Male);
编译出来就是下面的:
var Gender;
(function (Gender)
Gender[Gender["Male"] = 0] = "Male";
Gender[Gender["Female"] = 1] = "Female";
)(Gender || (Gender = ));
var i;
i =
name: 'kaimo',
gender: Gender.Male
;
console.log(i.gender === Gender.Male);
补充一下
& 符号
& 表示同时
let j: name: string & age: number;
j =
name: "kaimo",
age: 313
类型的别名
type kaimoType = 1 | 2 | 3 | 4 | 5;
let k: kaimoType;
k = 5
以上是关于TypeScript教程# 4:TS中类型的主要内容,如果未能解决你的问题,请参考以下文章