Vue 开发实战实战篇 # 45:如何构建可交互的组件文档让代码高亮的显示在页面
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战实战篇 # 45:如何构建可交互的组件文档让代码高亮的显示在页面相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
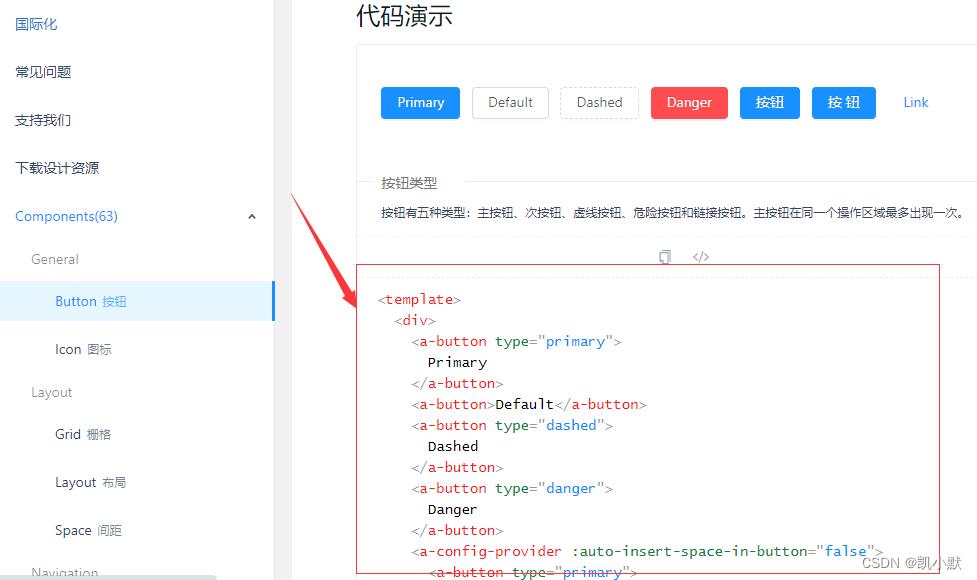
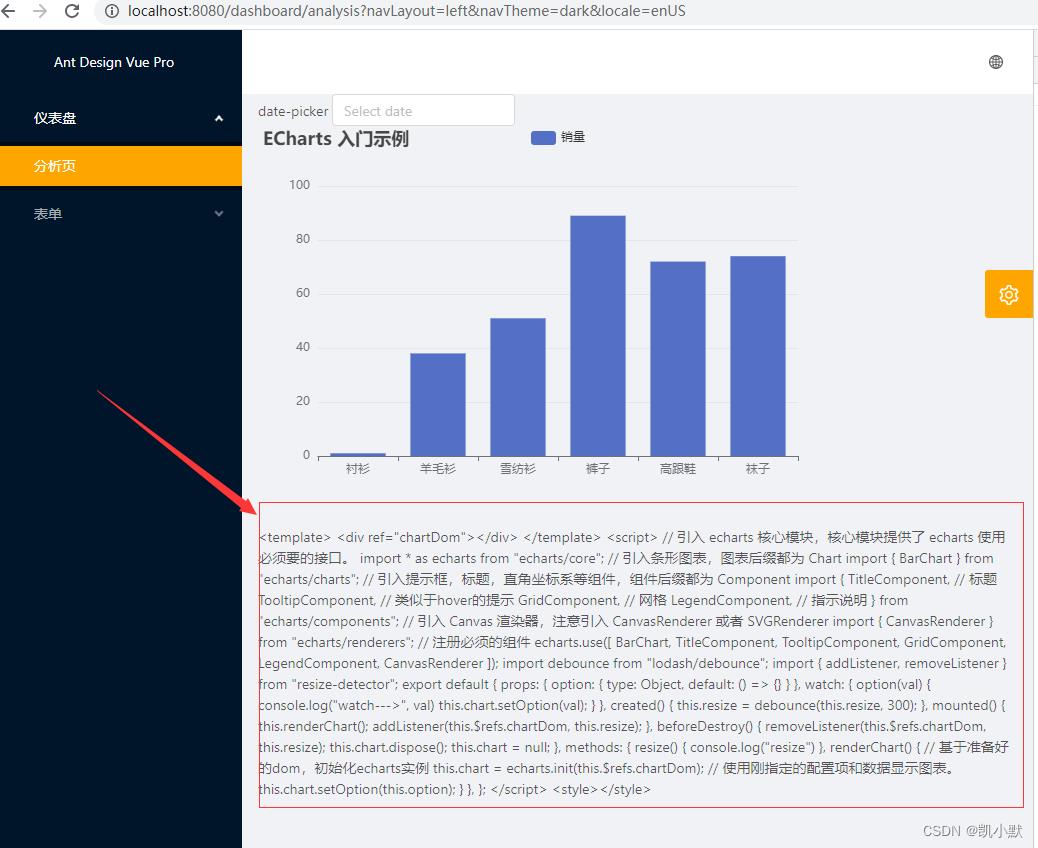
效果
要实现这个代码的显示

使用 raw-loader 实现代码输出到页面
https://github.com/webpack-contrib/raw-loader
npm install raw-loader --save-dev
我们不走 webpack 的配置,使用下面一种方式
import chartCode from "!!raw-loader!@/components/Chart.vue";

我们在分析页添加 Chart.vue 的代码
<template>
<div>
$t('message')["app.dashboard.analysis.timeLabel"]
<a-date-picker/>
<Chart :option="chartOption" style="width: 600px; height: 400px;"/>
chartCode
</div>
</template>
<script>
import Chart from "@/components/Chart.vue";
import request from "@/utils/request.js";
import chartCode from "!!raw-loader!@/components/Chart.vue";
export default
data()
return
chartOption: ,
chartCode
,
components:
Chart
,
mounted()
this.getChartData();
this.interval = setInterval(() =>
this.getChartData();
, 3000);
,
beforeDestroy()
clearInterval(this.interval);
,
methods:
getChartData()
request(
url: "/api/dashboard/chart",
method: "get",
params:
id: "kaimo313"
).then(response =>
this.chartOption =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: response.data
]
)
,
;
</script>
<style></style>

我们可以看到效果已经出来了,不过没有样式
使用 vue-highlightjs 做代码样式处理
https://github.com/metachris/vue-highlightjs
npm install --save vue-highlightjs
在 main.js 里添加下面代码:主题可以自己查找:https://github.com/highlightjs/highlight.js/blob/main/src/styles,比如这里我使用了 monokai-sublime 的主题
import VueHighlightJS from 'vue-highlightjs';
import 'highlight.js/styles/monokai-sublime.css';
Vue.use(VueHighlightJS);
分析页添加这个高亮的显示
<pre v-highlightjs><code class="html">chartCode</code></pre>
效果如下:

以上是关于Vue 开发实战实战篇 # 45:如何构建可交互的组件文档让代码高亮的显示在页面的主要内容,如果未能解决你的问题,请参考以下文章