Vue 开发实战实战篇 # 37:创建一个普通表单
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战实战篇 # 37:创建一个普通表单相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
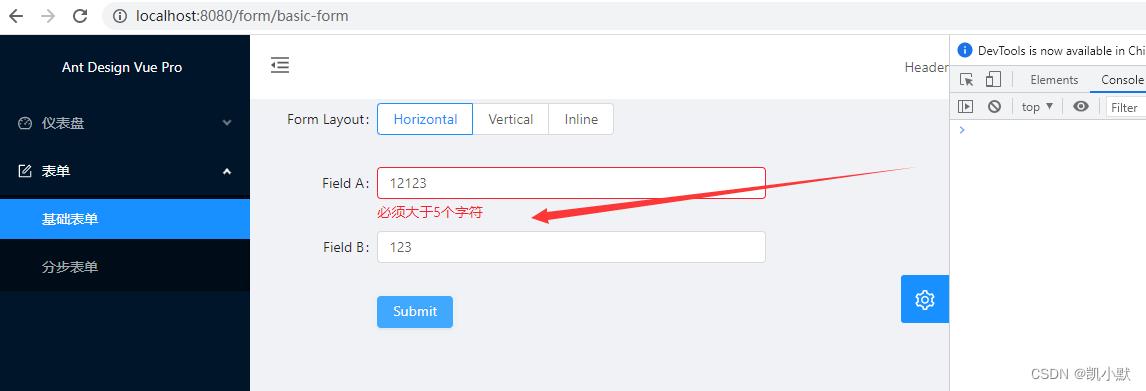
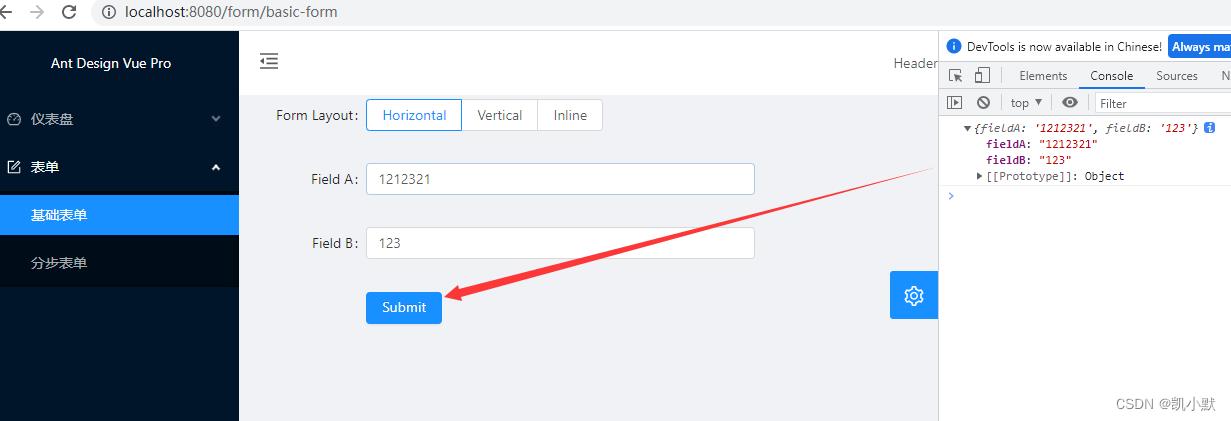
效果
不通过:

通过:

基础表单
在基础表单添加下面基础代码,里面是手动校验的方式,这种方式相对来说还是要写很多代码去校验,下一节采用自动校验的方式去处理。
<template>
<a-form :layout="formLayout">
<a-form-item
label="Form Layout"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-radio-group default-value="horizontal" @change="handleFormLayoutChange">
<a-radio-button value="horizontal">
Horizontal
</a-radio-button>
<a-radio-button value="vertical">
Vertical
</a-radio-button>
<a-radio-button value="inline">
Inline
</a-radio-button>
</a-radio-group>
</a-form-item>
<a-form-item
label="Field A"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
:validateStatus="fieldAStatus"
:help="fieldAHelp"
>
<a-input v-model="fieldA" placeholder="input placeholder" />
</a-form-item>
<a-form-item
label="Field B"
:label-col="formItemLayout.labelCol"
:wrapper-col="formItemLayout.wrapperCol"
>
<a-input v-model="fieldB" placeholder="input placeholder" />
</a-form-item>
<a-form-item :wrapper-col="buttonItemLayout.wrapperCol">
<a-button type="primary" @click="handleSubmit">
Submit
</a-button>
</a-form-item>
</a-form>
</template>
<script>
export default
data()
return
formLayout: 'horizontal',
fieldA: "",
fieldB: "",
fieldAStatus: "",
fieldAHelp: ""
;
,
watch:
fieldA(val)
if(val.length <= 5)
this.fieldAStatus = "error";
this.fieldAHelp = "必须大于5个字符";
else
this.fieldAStatus = "";
this.fieldAHelp = "";
,
computed:
formItemLayout()
const formLayout = this;
return formLayout === 'horizontal'
?
labelCol: span: 4 ,
wrapperCol: span: 14 ,
: ;
,
buttonItemLayout()
const formLayout = this;
return formLayout === 'horizontal'
?
wrapperCol: span: 14, offset: 4 ,
: ;
,
,
methods:
handleFormLayoutChange(e)
this.formLayout = e.target.value;
,
handleSubmit()
if(this.fieldA.length <= 5)
this.fieldAStatus = "error";
this.fieldAHelp = "必须大于5个字符";
else
console.log(
fieldA: this.fieldA,
fieldB: this.fieldB
)
,
;
</script>
以上是关于Vue 开发实战实战篇 # 37:创建一个普通表单的主要内容,如果未能解决你的问题,请参考以下文章