作为前端开发,我为何疯狂推荐WebStorm?
Posted 「零一」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了作为前端开发,我为何疯狂推荐WebStorm?相关的知识,希望对你有一定的参考价值。
经常会有小伙伴过来私信我,让我给他们推荐一下前端开发工具,我几乎都是毫不犹豫地就说 " WebSotrm ",原因我当时也没给他们细讲,因为这款开发工具功能实在是太全了,一句两句说不清楚,所以我准备写一篇文章告诉大家为什么要选择WebStorm


- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
WebStorm
一、介绍WebStorm
WebStorm 是 jetbrains 公司旗下一款javascript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的html5编辑器”、“最智能的JavaScript IDE”等。
这段简介看着是不是特别的厉害?
其实 jetbrains 公司旗下还有很多产品都跟WebStorm类似,例如 PyCharm 、phpStorm 等

二、WebStorm的亮点
WebStorm 是我在前端开发中用的最多的一款开发工具,它的功能特别特别的多,这里我就来说一下我认为的它的亮点之处
(1)自动保存
有没有听过这样一句话——”程序员最怕遇到突然停电了,万一代码没保存,直接就凉了“
所以,很多程序员都会养成这样一个习惯,在写代码的过程中,每隔一小段时间就手动保存一下,或者不自觉地就按了ctrl + s。
但是WebStorm就解决了这样一个传统的问题。我们在文件中所有的操作,都会被自动地存储下来,不需要手动保存,所以即使遇到突然停电或者电脑死机,也不用害怕,因为我们的文件早就被自动保存好了。
(2)浏览器快捷方式
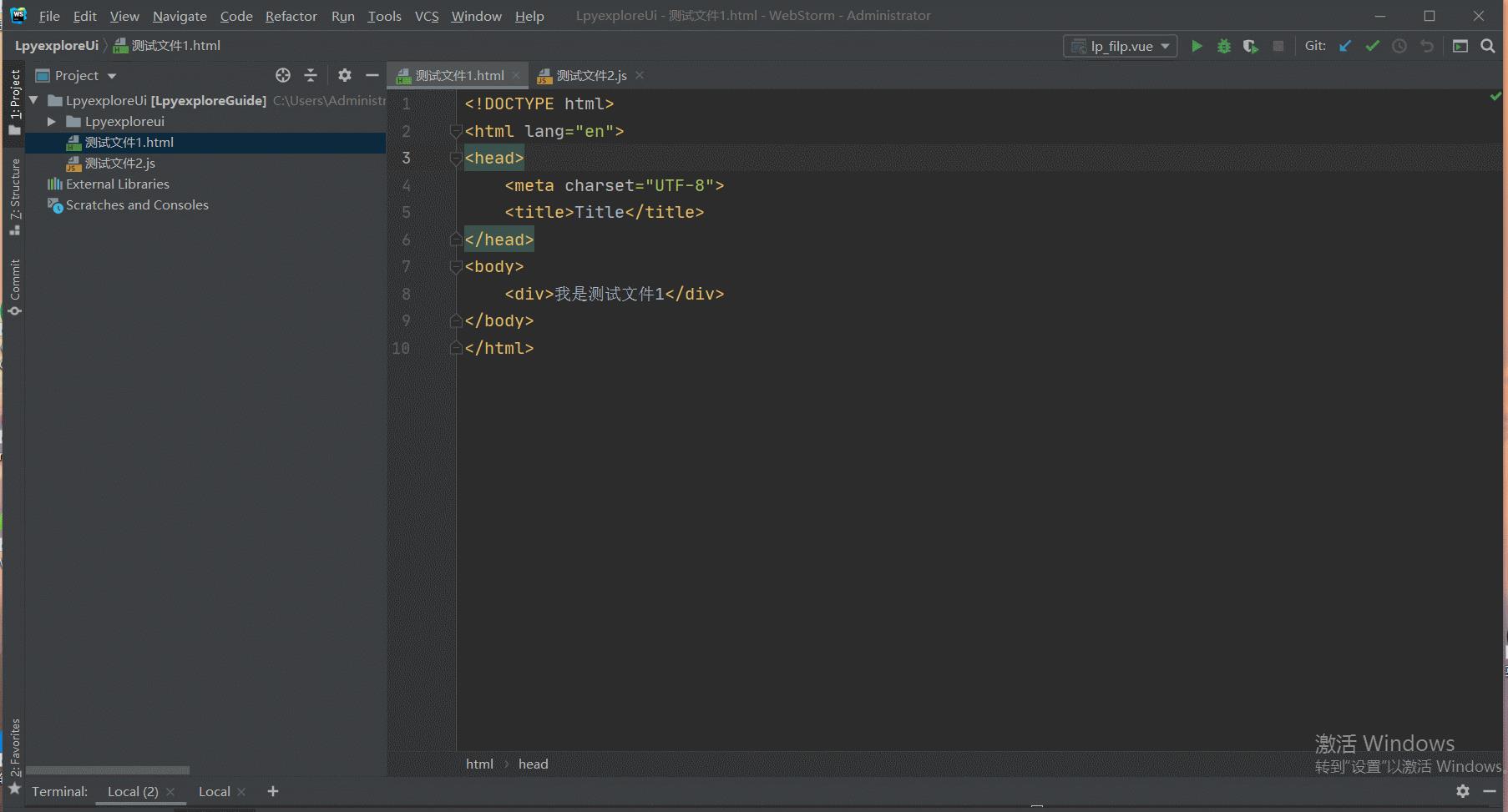
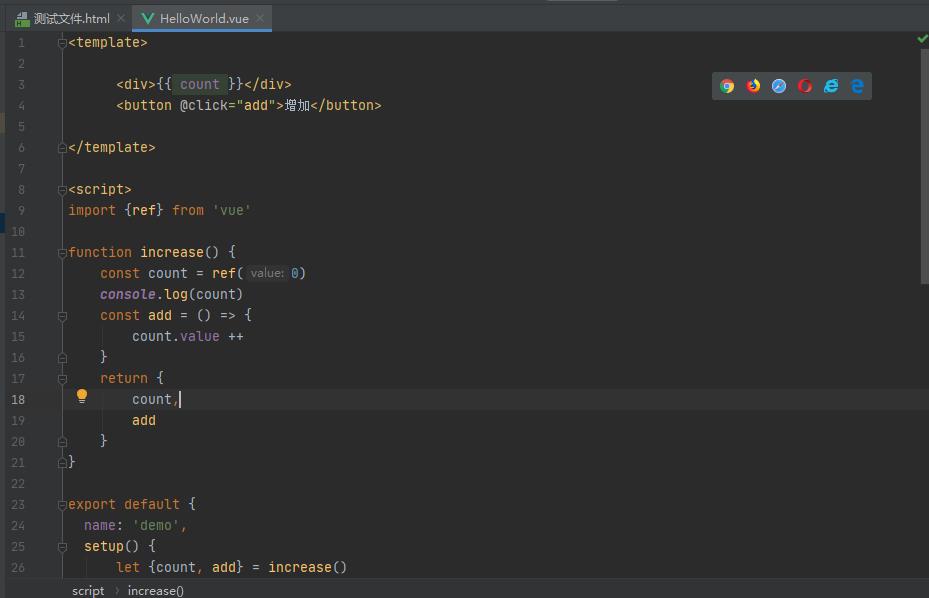
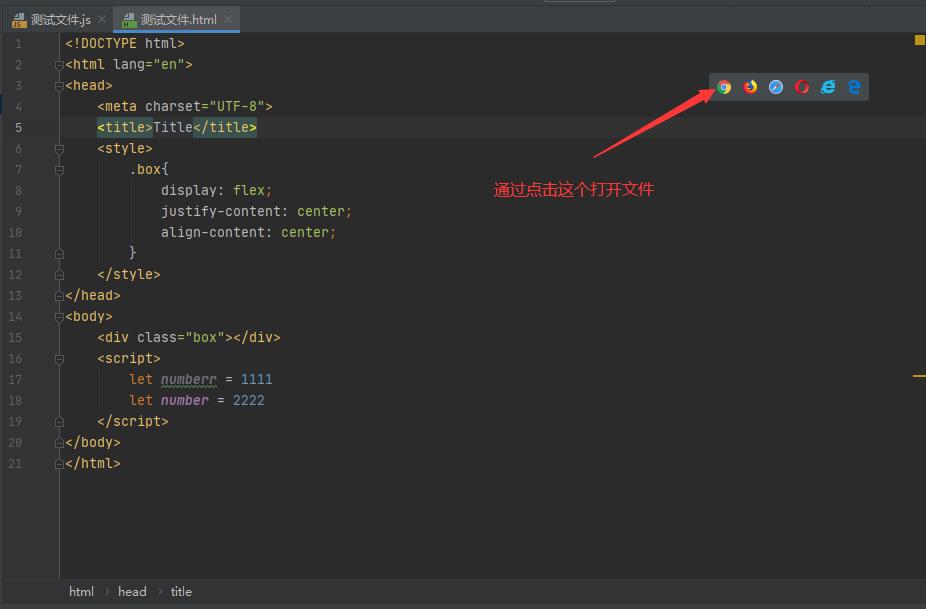
这个功能也可以说是非常的方便了,比如我们在写了一个 index.html文件后,我们要去电脑上找到这个文件,然后打开方式选择浏览器打开,但在WebStorm中, 在文件编辑的右侧有着各浏览器浏览快捷方式,可以直接点击打开
来给大家看看样子

(3)文件操作历史记录
写代码的过程中,我们可能最怕的就是不知道什么情况就误删了某个文件,但又因为文件太多根本就不知道到底少了哪些文件
为此,WebStorm就提供了一个本地的文件操作历史纪录,这是其它编辑器都没有的功能,它可以查询到之前你对文件都做了哪些操作,然后可以选择查看并恢复该文件
我们来看一下具体的动图演示

是不是非常的方便,所以用了WebStorm后,我就再也没有担心过文件误删的情况了
(4)代码格式化
对于很多新入坑前端开发或者初入编程的小伙伴,可能还有点不太熟悉代码的风格是怎样的,也就是哪里需要空格 、哪里需要空一行 等代码的格式问题。
但是WebStorm里有一个代码格式化的功能可以帮助你自动调整整个代码的结构,你只需要在写好代码后按一下这个键就可以了,下面我们来演示一下看看
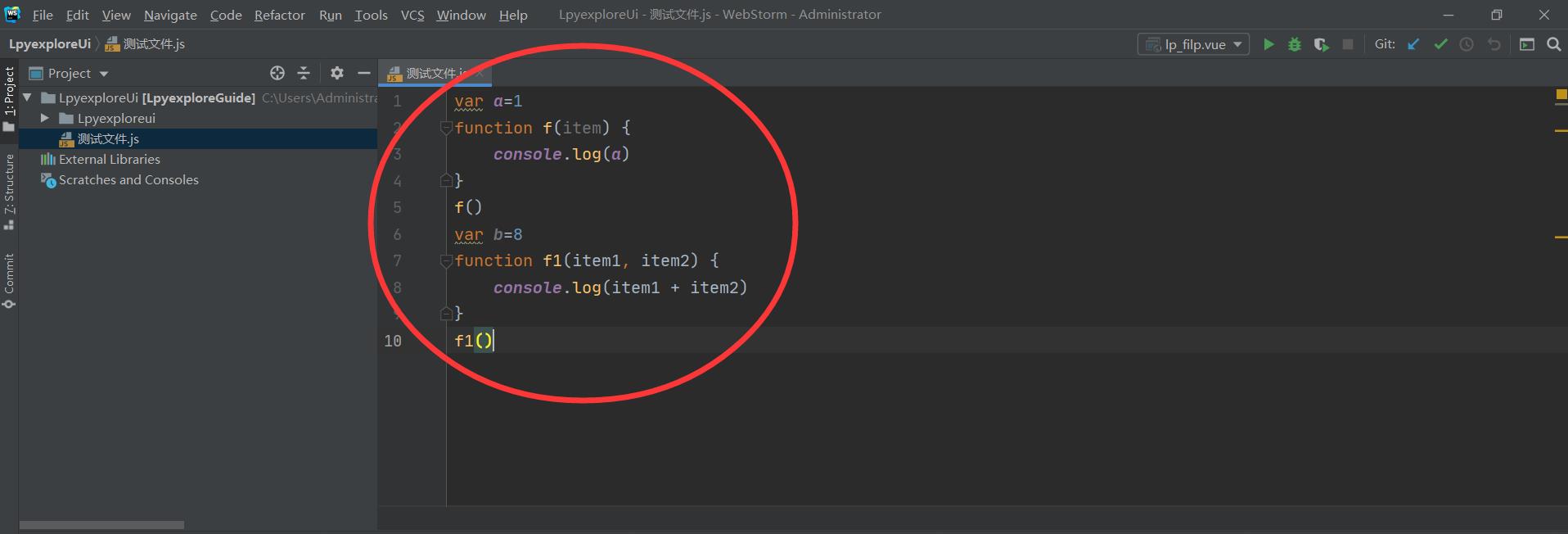
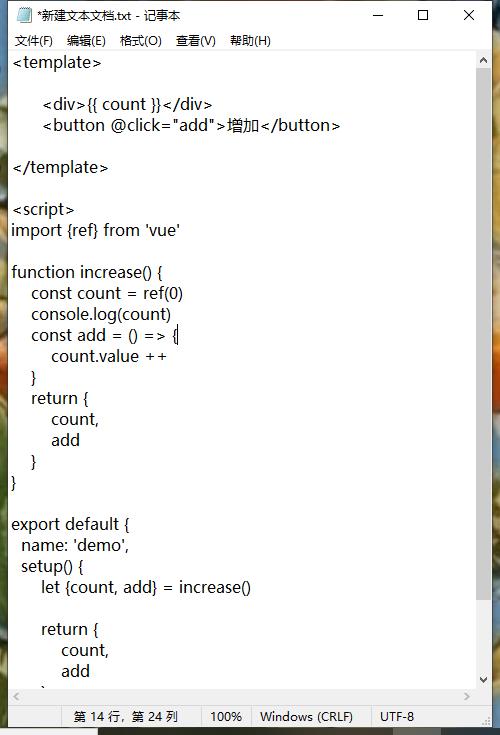
首先我们写一段代码,不注意空格和空行的问题,整个代码看起来就十分的臃肿难以阅读

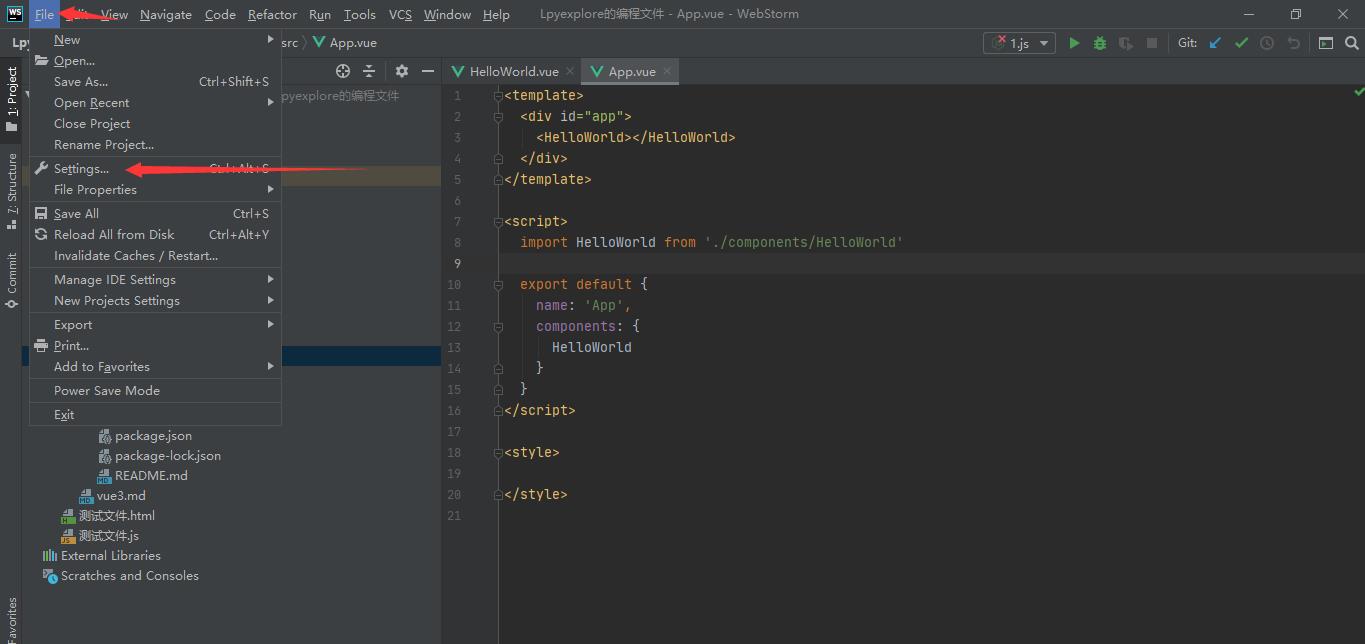
现在我们使用一下代码格式化功能,如图点击即可,或者可以使用快捷键 ctrl + alt + L

我们来看看代码格式化以后变成了什么样子

是不是瞬间就变得美观了很多,你们可以对比一下前后的区别
所以这个功能挺适合刚入门的小伙伴的
(5)内嵌git
作为一个程序员,我们一般都会把自己的项目代码托管到 github 上,所以我们都会下载 git 工具

然后点击 Git Bash Here,再在里面输入一些 git 指令,这样很不方便
但在 WebStorm 中,可以下载 git,并在其内部自带的终端里输入 git 指令。

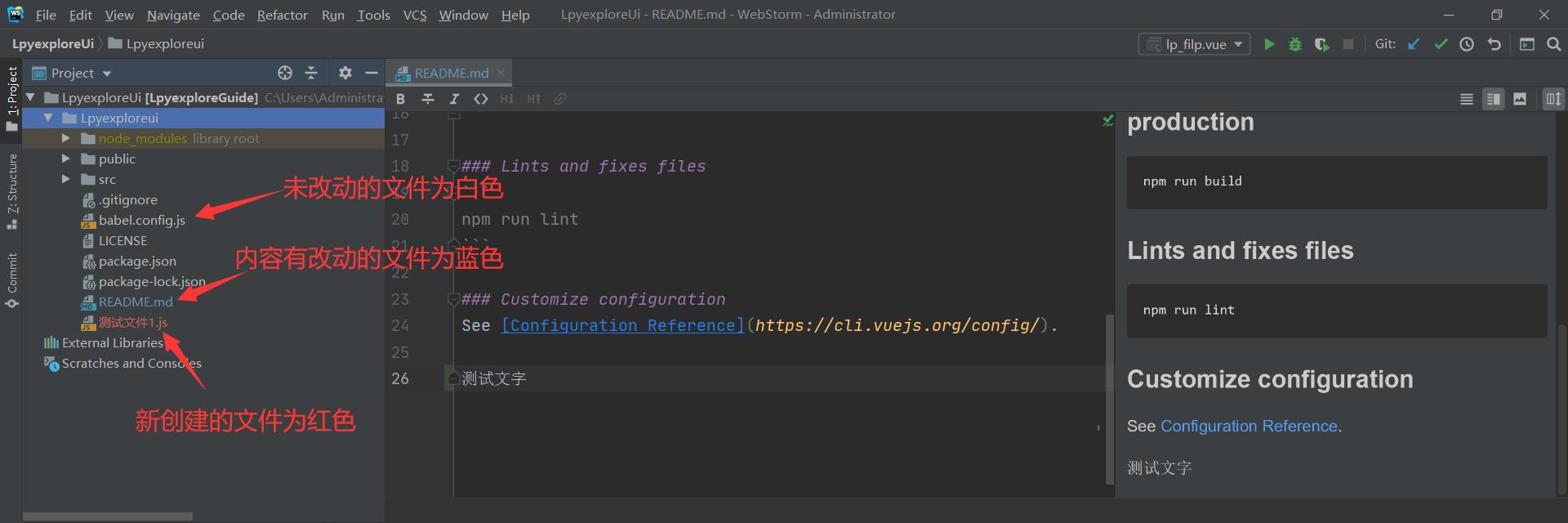
与此同时,WebStorm 还会将被 git 托管的文件进行颜色高亮显示
例如:

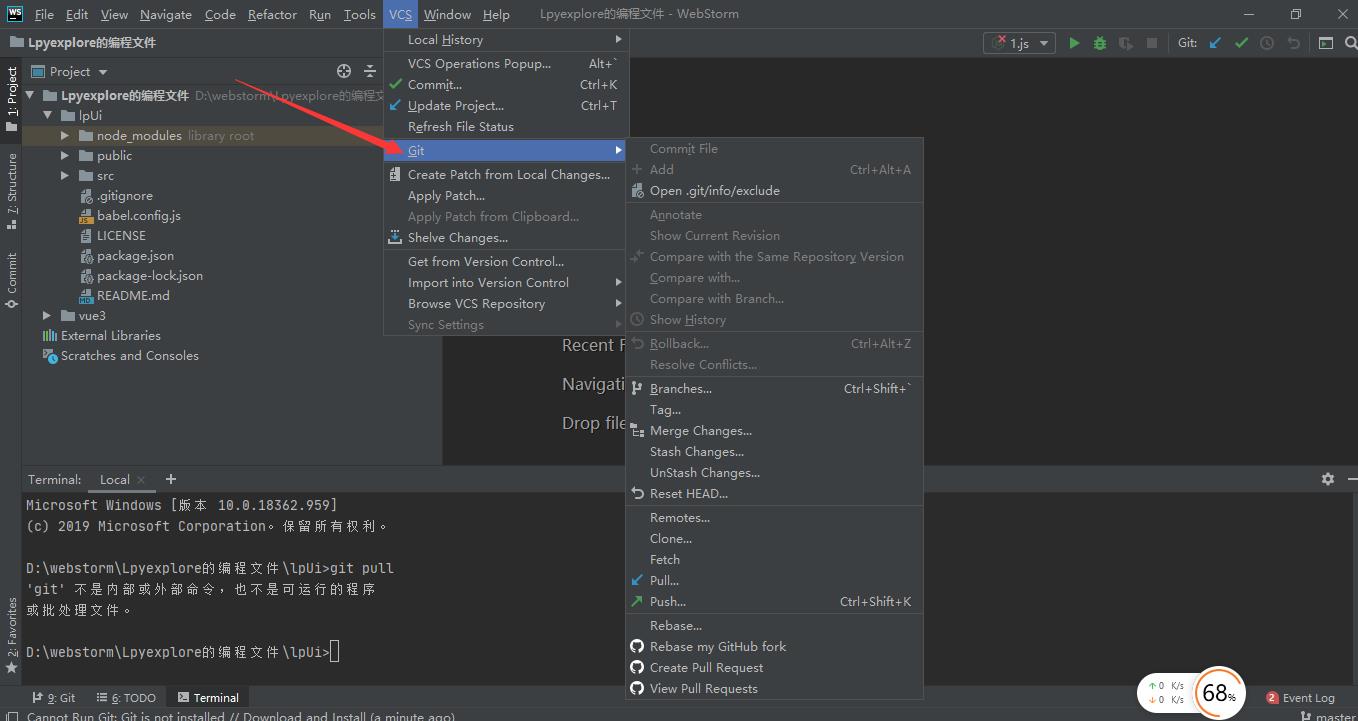
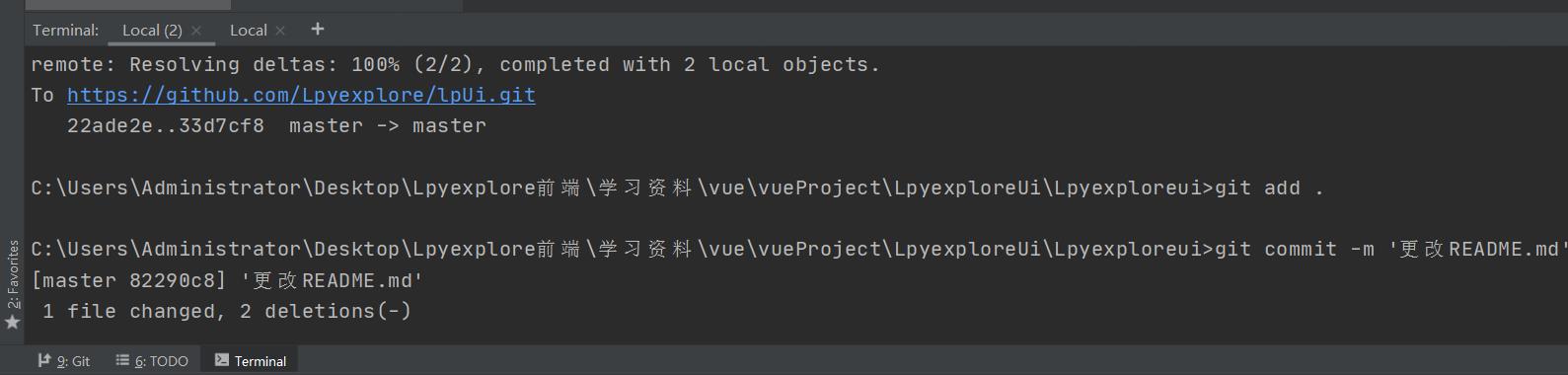
以下则是在终端里输入 git 指令的示例图

总之我感觉是非常方便的,还能看到哪些文件被改过,哪些文件是新增加的,代码编写以及代码管理都在一个页面上,就很省事
(6)超强的语法提示
总的来说,所有的编辑器里面,WebStorm 的语法提示算是比较全的了,而且还带有记忆功能,就是说你经常用的语法可能会给你优先提示出来,这也大大节省了开发的时间,
就拿前端常用的布局 flex 来举例子,我在做元素布局时经常会用它做垂直水平居中

看了上面这个动图,有没有感觉这样强大的语法提示用起来很爽呢,这会让你根本就不需要去拼写完整的单词,直接用软件给你提示的即可
更重要的是,WebStorm 语法的更新也非常快。例如有些语法是最近才新增的,所以有可能还没有很快地更新到编辑器里,导致明明正确的语法却被编辑器提示有错误。
就拿我最近看到的一个例子来说,前端的框架 Vue 最近准备从 Vue2 更新到 Vue3 ,所以难免有一些语法的新增,我在使用 vscode 这款编辑器的时候,发现 Vue3 新增的语法都被报错了,但其实是可以正常运行的,后来我就换回 WebStorm,就没有报错了。
显而易见,WebStorm 在语法的更新上还是非常快的。
(7)代码高亮
不得不说,我还是挺喜欢 WebStorm 的代码高亮以及它的字体样式的,我可以拿几个编辑器来做一下对比
- 记事本

- WebStorm

- vscode

- sublime text

- HBuilder

这里呢,每个编辑器的风格不一样,大家可以自行看一下,但我个人还是更喜欢 WebStorm
(8)个性化配置
上面刚说了一些编辑器的样子,其实我们可以不局限于这样的风格,还可以在设置里面自己调整编辑区的背景色 、字体大小 、行距等,反正是怎么舒服就怎么调整呗
这里我就不教大家如何修改了,到时候想修改哪个直接去设置里找即可。
(9)拼写检查/重复代码检查
- 拼写检查
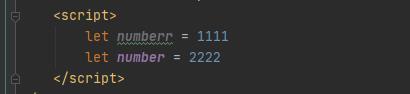
有时我们可能在写代码时不注意,拼错了个单词,WebStorm 会给我们用波浪线提示出来
例如

图中想拼写 number,但却拼成了 numberr,就会被提示,告诉我们是不是拼写错误了,方便我们检查
- 重复代码检查
这个功能用的最多的就是在查看变量引用上面了,假设我们刚开始设了一个变量,然后在下面的代码里有很多次都用到了这个变量。突然,我们想给这个变量换个名字,那么就需要更改下面所有引用到该变量的地方的变量名,但是真的很难找。
所以我们可以利用这个功能,鼠标点击这个变量名,那么代码中所有与该变量名相同的代码都会被提示出来
如图

我们点击了变量 number,接下来所有用到了该变量的地方都被标记了出来
(10)内置服务器功能
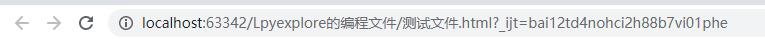
很多的前端编辑器打开文件,显示的路径都是本地文件路径,如图

此时是没有服务器环境的,但要知道,在前端开发时,测试一些功能是需要在服务器环境下才能进行的,那么一般的选择就是自己搭建一个本地服务器,然后再测试我们的文件代码,当然,我以前就是这么干的,觉得特别麻烦。
后来我知道了 WebStorm 有这样一个功能,我欣喜若狂,亲自试验一下,发现真的是自带服务器环境。如图


看,这样打开的文件就是着服务器环境的了
(11)代码和文件关联能力
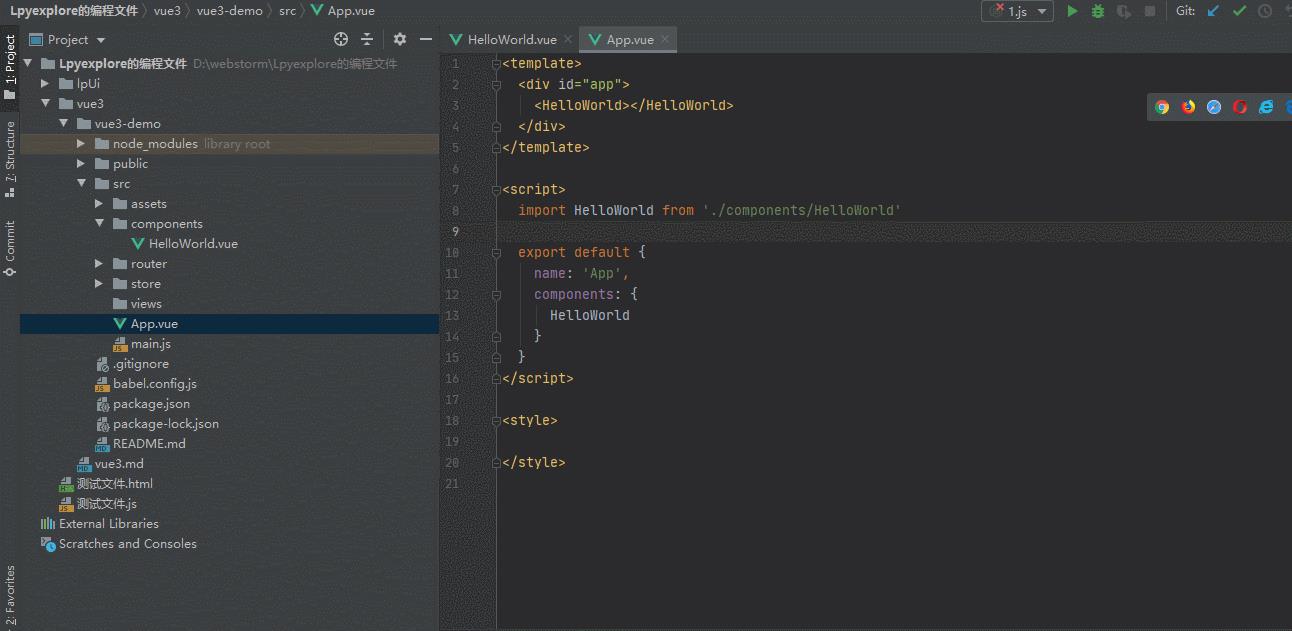
这个功能也是我要好好吹一吹的。现在的前端变得越来越工程化,所以开发中会用到模块化开发的概念,即把一个文件导入另一个文件中进行使用,如图

此时,我们将 HelloWorld.vue 文件移动到别的文件夹里去

我们可以看到,在我们移动了被导入的文件后,之前我们写的导入路径也自动跟着变化了,根本就不需要我们去手动更改,这就是 WebStorm 自带的代码与代码文件追踪功能
(12)自带文件模板
在 WebStorm 里,我们右键点击文件夹,然后再在 new 里可以找到很多文件的模板,点击即可命名创建,而且创建好的都是完整的模板,不需要我们再手动去输入

(13)无需配置直接上手
正是因为 WebStorm 的功能丰富,已经将很多前端常用的功能添加进去了,所以当我们下载好以后,直接可以进行开发,无需安装什么常用插件去扩展功能。
我印象最深的就是,我以前使用 sublime text 这款编辑器,下载好了以后,还要在里面的配置文件里输入一些东西,才可以扩展一些功能,例如一键生成 html 文件模板
其实 WebStorm 也是支持另外自己安装插件扩展功能的


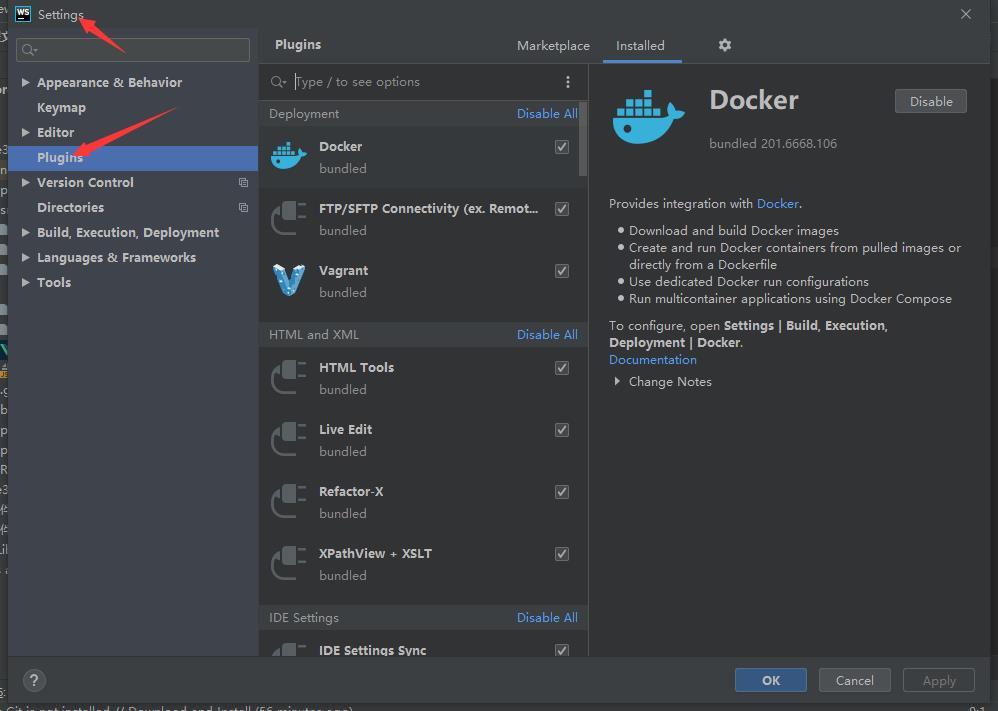
可以在这里面挑选一些自己想要的插件
三、WebStorm缺点
当然了,我也不是偏心的人,虽说是推荐 WebStorm,但我也不能光说它的优点。其实每一款编辑器都有各自的优点,当然也有自己的缺点
WebStorm最大的缺点就有两点:
- 非常地吃内存。每次打开
WebStorm时,我都能看到我地内存占用率直接飙升。同时运行久了,可能会出现一些卡顿的问题。所以这款编辑器还是需要一定的电脑配置的。 - 软件体积大。毕竟
WebStorm内置的功能比较多,所以整个软件相对于其它的编辑器来说会大一些。这个倒不是什么大问题,毕竟现在这个年代了,是个电脑都不会因为磁盘空间不足而带不动WebStorm吧
四、安装WebStorm
接下来我会分步骤给大家讲解如何安装 WebStorm
说明: 因为 WebStorm 版本会一直进行更新,所以我就给大家准备了稳定 WebStorm 2020.1 版本安装包。
关注我的微信公众号:Lpyexplore的编程小屋,回复:webstorm,即可获取相关文件。
(1)准备好相关文件
首先在我公众号下载好文件,如图

(2)安装webstorm
接下来就按照以下步骤进行安装即可

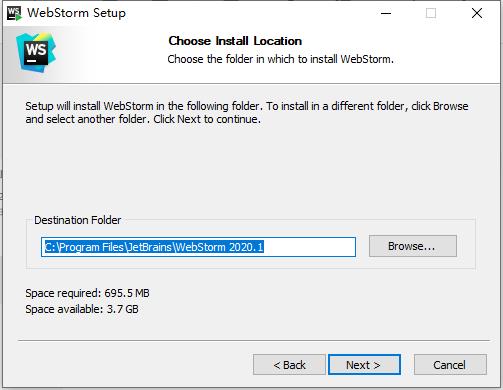
这里安装位置可以自行选择,懒得选择的就直接默认c盘就行

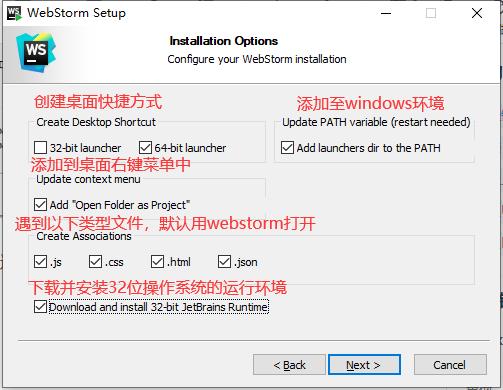
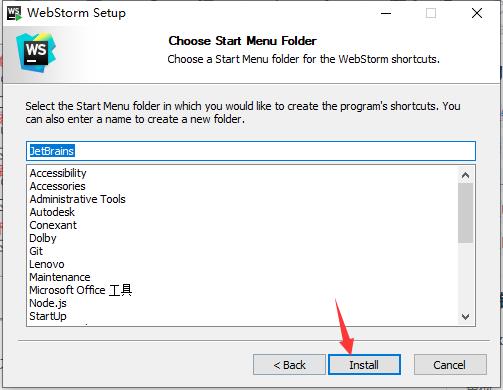
然后这里的配置信息可以按照我这样勾选

然后不用管,直接点 install 就行

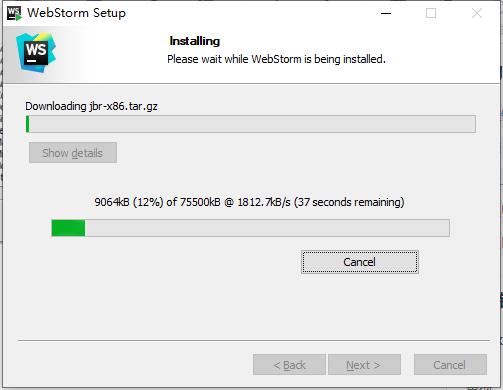
静静等待几分钟

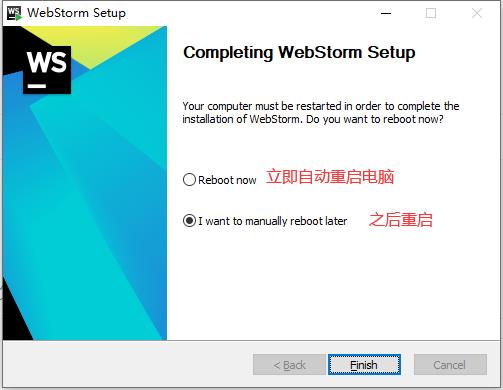
然后勾选第二个,千万别点第一个哈,第一个可是重启电脑

好了,到此为止,WebStorm 就已经安装好啦
五、结束语
好了,本篇对 WebStorm 的讲解就到这里了,希望大家能了解到这款编辑器的特色。
如果想要 WebStorm 的小伙伴可以关注我的公众号,回复 :webstorm,即可下载。公众号:前端印象
创作不易,喜欢的加个关注,点个收藏,给个赞~ 带你们在Python爬虫的过程中学习Web前端
以上是关于作为前端开发,我为何疯狂推荐WebStorm?的主要内容,如果未能解决你的问题,请参考以下文章