分享工作中常用的 8 款工具 (工作效率嗷嗷提升)
Posted androidstarjack
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享工作中常用的 8 款工具 (工作效率嗷嗷提升)相关的知识,希望对你有一定的参考价值。
点击上方关注 “终端研发部”
设为“星标”,和你一起掌握更多数据库知识责编:架构君 | 来源:量子位上一篇好文:SSH 只能用于远程 Linux 主机?那说明你见识太小了!
大家好,我是后端架构师。
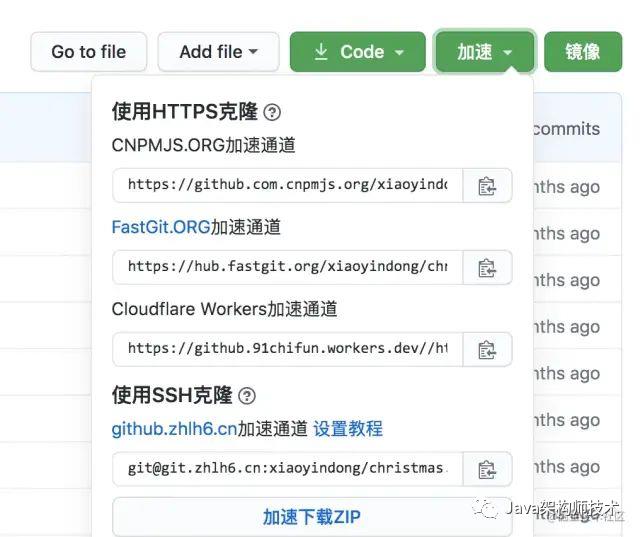
1. GitHub加速插件
作为一名开发者那就没有不知道Github的,因为它是一个巨大的开源宝库,以及程序员和编程爱好者的聚集地,是每个程序员都会用到的必备工具。不过他的访问速度真的是太垃圾了,无论是页面加载速度还是clone速度。
GitHub加速插件是一款谷歌浏览器插件,安装起来非常简单。谷歌浏览器输入下面的网址。其实就是在谷歌应用商店搜索github 加速,安装即可。
https://chrome.google.com/webstore/search/github%E5%8A%A0%E9%80%9F?hl=zh-CN

安装之后github除了页面几乎秒开之外,clone地址中多了一个加速选项。本人测试了一下,原本clone速度几乎在10-40k之间,使用加速地址妥妥的2MB以上。

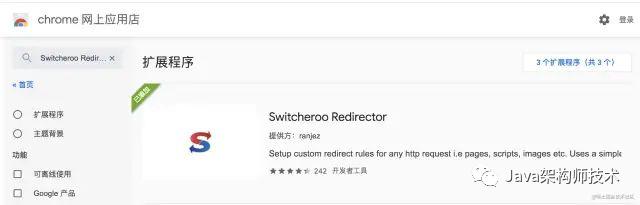
2. Switcheroo Redirector
Switcheroo Redirector 是谷歌浏览器的一款代理插件,现在代理基本已经烂大街了,之所以推荐他是因为他用起来真的很简单,当然也有很大的局限。它适用于早起以版本号命名js和css资源的项目。
https://chrome.google.com/webstore/search/Switcheroo%20Redirector?hl=zh-CN

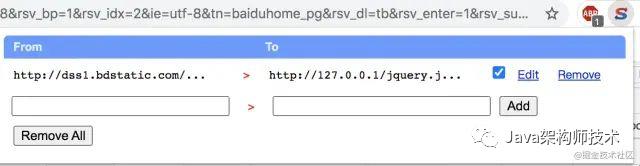
第一个Input中输入需要代理的资源地址,第二个Input中输入被代理到的地址就可以了。我一般使用他将正式环境的资源映射到本地,这样就可以使用正式的数据进行问题排查了。

3. Adblock Plus
是谷歌浏览器一款免费的广告拦截器,安装方法和上面相同谷歌应用商店搜索安装就可以了,以前百度搜索的时候总是推荐一堆广告,本人也比较手贱,每次都会点,有了这个工具,广告再也没有了...

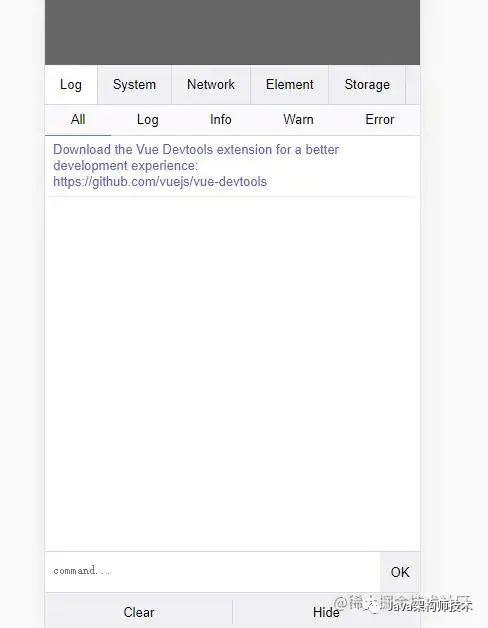
4. vConsole
vConsole是腾讯开发的js插件, 重写了console方法,实现了类似于微信小程序的移动端调试效果。如果你开发过微信小程序,可以看到小程序调试模式下右下角会有个vconsole的绿色字样,点击之后会展示出类似浏览器控制台一样的效果。

在手机上,如果是要看控制台信息,都需要alert弹窗,这样很不友好.还会阻拦进程。通过vConsole.js 就可以实现移动端调试效果。具体使用方法也很简单,引入js,实例化就可以了。
搜索公众号前端技术精选后台回复“手册”,获取一份惊喜礼包。
<script src="path/to/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello world');
</script>
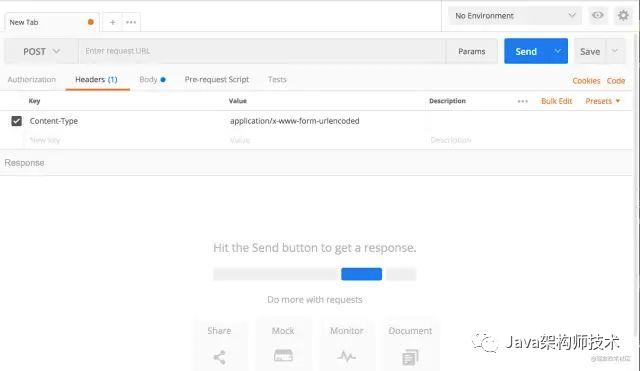
复制代码5. Postman
Postman是一种网页调试与发送网页http请求的chrome插件。我们可以用来很方便的模拟get或者post或者其他方式的请求来调试接口。
对于这个工具来说前端使用的一般不多,多数情况服务会使用他进行接口自测。个人只有在写node服务的时候才会用到。上手比较简单。,输入要请求的地址,填写响应的参数,请求头,点击发送按钮即可。

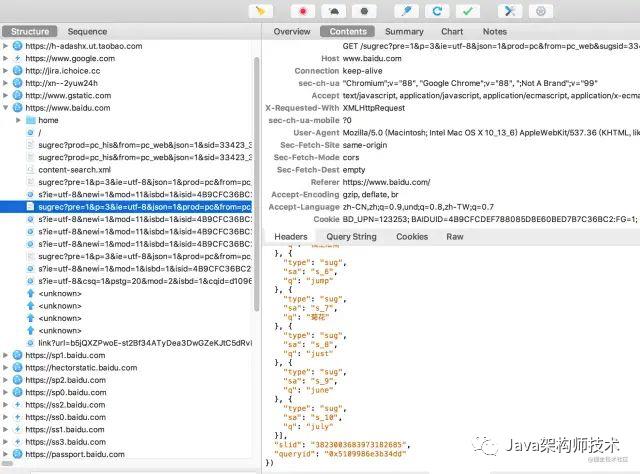
6. Charles
charles是一款抓包工具,可以抓取我们页面整个加载过程中的所有资源和请求访问。如果你是web开发者,那么这款工具对你来说用途或许不大,如果你是H5开发者,那么你一定需要他。
因为我们知道现代的浏览器是内置了network调试工具的,多数情况下我们会通过他来作为前后端交互的中转,从而定位开发中的问题发生在前端还是后端。但是对于移动端来说,手机更像是一个黑盒子,开发者很难看到前后端交互的过程。charles就帮我们解决了这个问题。
他可以清晰完整的记录到我们请求的整个过程。

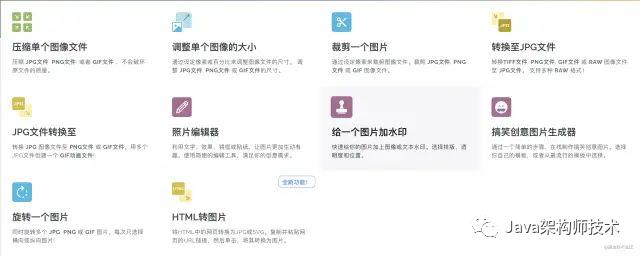
7. Iloveimg
iLoveIMG是一款在线处理图片文件的网站。我们的服务完全免费,而且使用简便。网站的功能有: 压缩图像文件、调整文件尺寸、裁剪文件,以及转换文件格式等!
页面可能丑了点,但是功能还是不错的。

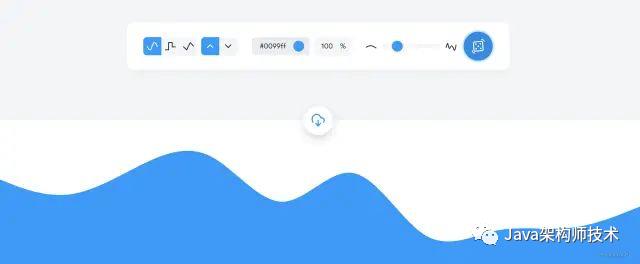
https://www.iloveimg.com/zh-cn8. Getwaves
是一个免费的波浪生成器,这个网站可以按照形状、颜色、方向、抖动、随机等条件生成你想要等各种波浪png图片,很多人都觉得他这是设计师使用的,我并不这么认为!

https://getwaves.io/PS:如果觉得我的分享不错,欢迎大家随手点赞、转发、在看。
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
回复 【idea激活】即可获得idea的激活方式
回复 【Java】获取java相关的视频教程和资料
回复 【SpringCloud】获取SpringCloud相关多的学习资料
回复 【python】获取全套0基础Python知识手册
回复 【2020】获取2020java相关面试题教程
回复 【加群】即可加入终端研发部相关的技术交流群
阅读更多
用 Spring 的 BeanUtils 前,建议你先了解这几个坑!
lazy-mock ,一个生成后端模拟数据的懒人工具
在华为鸿蒙 OS 上尝鲜,我的第一个“hello world”,起飞!
字节跳动一面:i++ 是线程安全的吗?
一条 SQL 引发的事故,同事直接被开除!!
太扎心!排查阿里云 ECS 的 CPU 居然达100%
一款vue编写的功能强大的swagger-ui,有点秀(附开源地址)
相信自己,没有做不到的,只有想不到的在这里获得的不仅仅是技术!
喜欢就给个“在看”以上是关于分享工作中常用的 8 款工具 (工作效率嗷嗷提升)的主要内容,如果未能解决你的问题,请参考以下文章