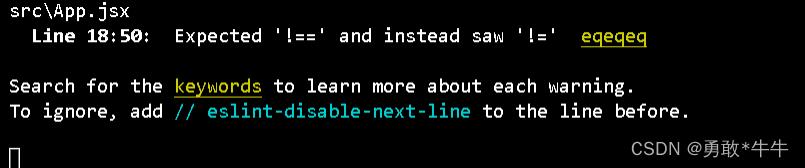
react——报错Expected ‘=’ and instead saw ‘’ (eqeqeq) at…的解决办法
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react——报错Expected ‘=’ and instead saw ‘’ (eqeqeq) at…的解决办法相关的知识,希望对你有一定的参考价值。
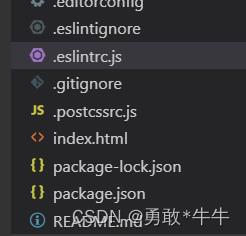
react——找到图中的文件并打开 将rules下面的eqeqeq设置为’eqeqeq’: [“off”],

原因是因为’==‘和’!='会强制进行类型转换
但是我现在的需求有些时候要用到’==‘和’!=’

找到图中的文件并打开 将rules下面的eqeqeq设置为'eqeqeq': ["off"],
在rules下面加入

以上是关于react——报错Expected ‘=’ and instead saw ‘’ (eqeqeq) at…的解决办法的主要内容,如果未能解决你的问题,请参考以下文章