react中的——props.child获取组件中间的元素, React中的顶层Api方法克隆.cloneElement——遍历 React.Children.map
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react中的——props.child获取组件中间的元素, React中的顶层Api方法克隆.cloneElement——遍历 React.Children.map相关的知识,希望对你有一定的参考价值。
children属性
表示组件标签的子节点,当组件标签有子节点时,props就会有该属性,与普通的props一样,其值可以使任意类型。单标签和双标签中没有数据都是没有此属性。
# 父组件
class App extends React.Component
render()
return (
<div>
<Cmp>我是children中的值</Cmp>
</div>
)
# 子组件
props.children 获取数据
- 在自定义组件标签中间写的内容,它都会通过
this.props.children属性获取 - 如果自定义组件标签中间只有一个子元素,则此属性返回一个对象,如果是多个子元素则返回一个数组
- 使用它就可以实现类似于vue中的插槽功能
console.log(this.props.children);
子组件得到的要么是字符串值,要是传入的是htmlelement的话就是标签对象,传入多个就生成数组,每个数组元素就是标签对象或者其他。
import React, Component from 'react';
class Child extends Component
render()
console.log( this.props.children);
return (
<div>
this.props.children?this.props.children:<div>默认插槽</div>
</div>
);
class App extends Component
render()
return (
<div>
<Child>
<div>插槽机制</div>
</Child>
</div>
);
export default App;
React中的顶层Api方法 克隆一个虚拟dom对象,实现插槽样式的修改
React中的顶层Api方法 克隆一个虚拟dom对象
let cloneElement= React.cloneElement(本来的dom对象, dom属性
import React, Component from 'react';
class Child extends Component
render()
let cloneElement = React.cloneElement(this.props.children,
style:color:'red',
uid:Date.now(),
onClick:()=>console.log("我是被克隆出来的虚拟dom对象"),
)
console.log(cloneElement);
return (
<div>
this.props.children?this.props.children:<div>默认插槽</div>
<hr />
cloneElement
</div>
);
class App extends Component
render()
return (
<div>
<Child>
<div>插槽机制</div>
</Child>
</div>
);
export default App;
React中的顶层Api方法 遍历 React.Children.map
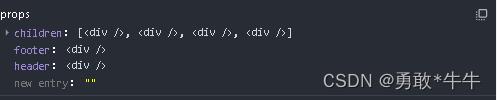
react组件之间传输的动态属性值可以是dom元素
<Child header=<div>我是头部</div> footer=<div>我是尾部</div>>
<div>插槽机制</div>
<div>插槽机制</div>
<div>插槽机制</div>
<div>插槽机制</div>
</Child>

import React, Component from 'react';
class Child extends Component
render()
// console.log(this.props.children);
let cloneElement = React.Children.map(this.props.children,(child,idnex)=>
return React.cloneElement(child,
style:color:"red",
id:Date.now(),
onClick:()=>console.log("我是多组件元素的事件")
)
)
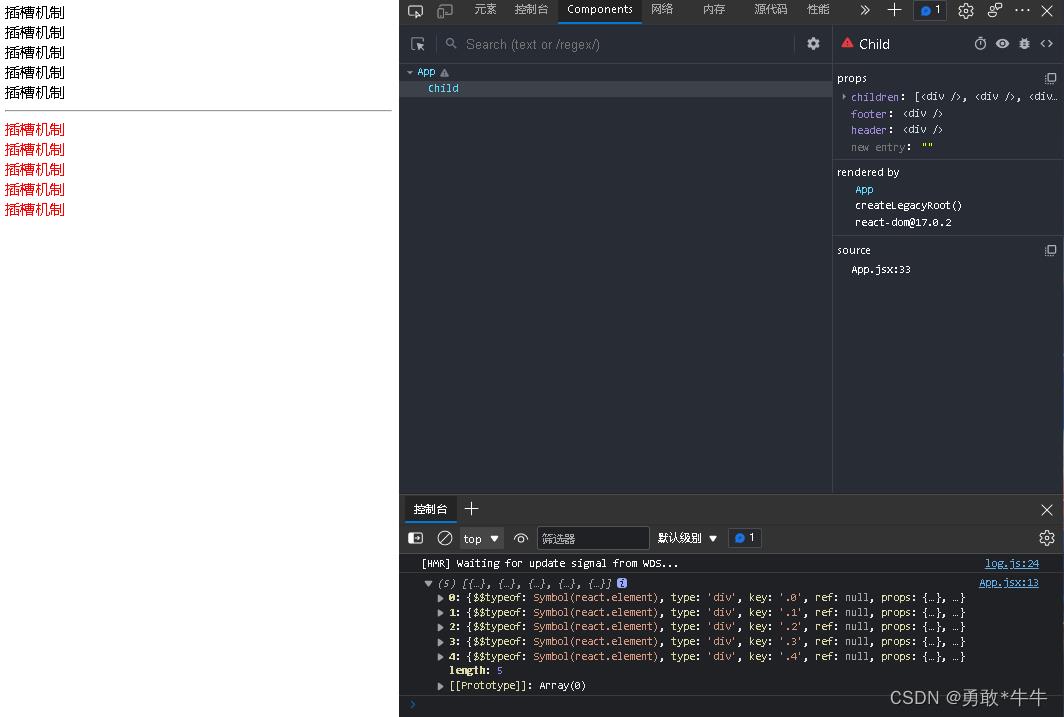
console.log(cloneElement);
return (
<div>
this.props.children?this.props.children:<div>默认插槽</div>
<hr />
cloneElement
</div>
);
class App extends Component
render()
return (
<div>
<Child header=<div>我是头部</div> footer=<div>我是尾部</div>>
<div>插槽机制</div>
<div>插槽机制</div>
<div>插槽机制</div>
<div>插槽机制</div>
<div>插槽机制</div>
</Child>
</div>
);
export default App;

以上是关于react中的——props.child获取组件中间的元素, React中的顶层Api方法克隆.cloneElement——遍历 React.Children.map的主要内容,如果未能解决你的问题,请参考以下文章