发送post请求渲染el-table,并实现搜索和分页功能
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发送post请求渲染el-table,并实现搜索和分页功能相关的知识,希望对你有一定的参考价值。
一、问题
使用post方法访问api,拿到数据之后,与el-teble表格进行绑定,并在搜索框中通过关键词来进行表格数据的搜索。
二、方法
本篇文章使用的是axios发送post实现的,实现步骤如下:
首先安装axios,安装指令:

安装之后,在main.js文件里面引入axios:

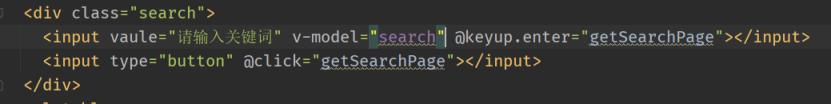
先写一个搜索框和搜索按钮出来

使用el-table表格,这是element-ui里面的表格,所以要先引入elemeng-ui,在main.js里面引入,引入之前进行安装,在控制端中安装指令是:

在main.js文件引入,代码如下:

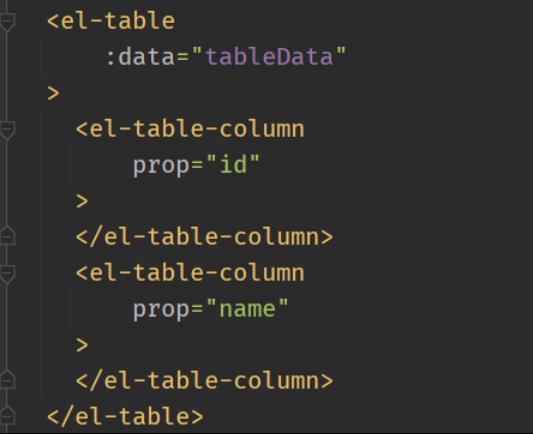
5、然后就可以使用el-table标签了

:data=”tableData”,意思是表格的数据来源于tableData,所以现在要在script里面给定一个tableData列表

表格中每一列的数据是通过prop来进行绑定的,因为要使用到api的数据,所以这里prop的命名要与api相对应的数据命名一样,这里写了两列。分别是id和name

6、写方法函数进行post请求拿到api里面的数据

methods里面就用来放方法,created是vue里面的一个生命周期钩子函数,vue实例被生成之后就会调用这个函数,换言之,页面初始化的时候调用这个函6.1、写入方法getPageData
6.2、使用axios发送post请求

里面有三个需要注意的,url就是api的地址,data通过传入的参数来进行发送post请求,config中headers就是请求的配置,拿到数据之后用response储存起来,这样response就是我们拿到的api里的数据了,拿到之后我们要把api里拿到的数据给tableData

api里面列表数据是records,所以在给tableData的时候是把这个列表赋值给它

6.3、在created里面,是页面创建的时候调用该方法

7、将api的数据渲染到页面el-table里面
prop的命名要和api里面,你要渲染到页面上的数据命名一样,通过prop绑定之后,数据会自动识别,进行渲染。



8、实现搜索
8.1、在input里面绑定回车事件,按钮绑定点击事件,绑定回车事件时使用@keyup.enter=”查询方法名”,绑定点击事件使用@click,下图getSearchPage为搜索的方法,使用v-model获取input里面输入的值,赋值给search参数。

9、搜索方法实现
定义一个search来接收input里面输入的值

然后getSearchPage也是通过post请求拿到数据,但是这次是通过name来拿到数据

search就是获取的输入框里的关键词
如果说我们输入123,那这里name就为name:”123”,这样拿到的数据就是关于123的几条数据。这样搜索功能就实现了。
10、实现el-table分页
10.1、需要定义的变量

在el-table里面添加分页代码

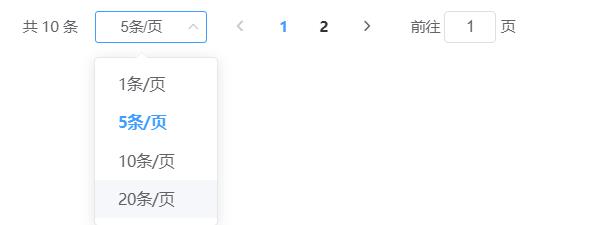
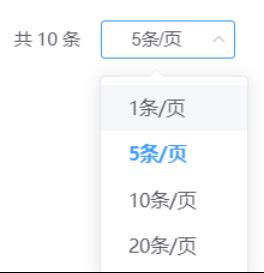
10.2、在表格代码下写下分页器代码

@size-change就是改变一页数据的大小
@current-change就是改变第几页,:page-size=”[1,5,10,20]”就是一页有多少条数据的选择。

实现的效果就是如下图:

这样就实现了使用post请求拿到数据渲染到el-table上面,并且实现了分页。
三、实验结果与讨论
代码清单 1
| <template> <div class="search"> <input vaule="请输入关键词" v-model="search" @keyup.enter="getSearchPage"></input> <input type="button" @click="getSearchPage"></input> </div> <el-table :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" > <el-table-column prop="id" > </el-table-column> <el-table-column prop="name" > </el-table-column> </el-table> <div class="block" style="margin-top:15px;"> <el-pagination align='center' @size-change="changePageSize" @current-change="changePageCurrent" :current-page="currentPage" :page-sizes="[1,5,10,20]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="tableData.length"> </el-pagination> </div> </template> <script> import axios from "axios"; export default data() return //分页 currentPage: 1, // 当前页码 total: 20, // 总条数 pageSize: 5, // tableData:[] , created() this.getPageData() , methods: getPageData() axios.post("",, headers: ).then(response=> this.tableData = response.data.data.records ) , getSearchPage() axios.post("",name:`$this.search`, headers: ).then(response=> this.tableData=response.data.data.records ) , changePageSize(pageSize) this.currentPage = 1; this.pageSize = pageSize; , changePageCurrent(pageNum) this.currentPage = pageNum; , </script> <style scoped> </style> |
四、结语
本片文章并没有给出api地址,提供一个思路,所以上述代码只是为了提供一个思路,在post请求访问api的时候,需要注意的是一定要写入参数,如id,name,没有参数,post请求发送失败。搜索的实现也是,只不过搜索的实现是通过获取到input输入框里面的关键词,赋值给post请求传入参数里面的api的变量,这样post请求发送之后就只会拿到和关键词相关的数据。
以上是关于发送post请求渲染el-table,并实现搜索和分页功能的主要内容,如果未能解决你的问题,请参考以下文章
10_常见的get和post请求_路由器_ejs服务器渲染模板引擎
搭建简单Django服务并通过HttpRequester实现GET/POST请求提交表单