vue实现换一批业务WoodenFish完整版
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实现换一批业务WoodenFish完整版相关的知识,希望对你有一定的参考价值。
🚀作者简介
笔名:水香木鱼
主页:水香木鱼的博客
专栏:后台管理系统
能量:🔋容量已消耗1%,自动充电中…
笺言:用博客记录每一次成长,书写五彩人生。
📒技术聊斋

(1)展示层
- getChangeCircle()
【换一批事件】 - newList
【新数组】
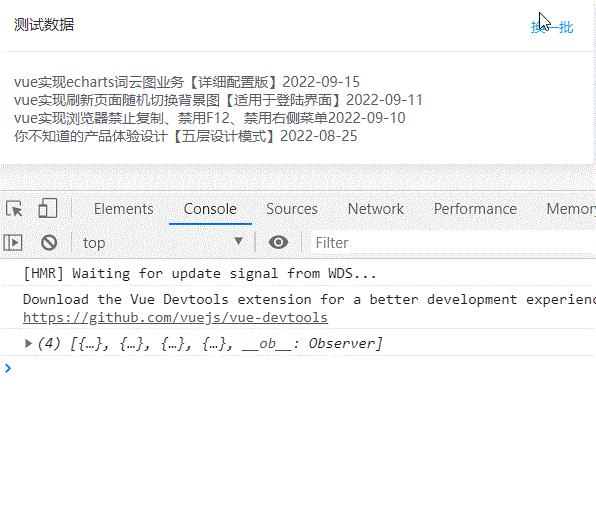
<el-card class="box-card" style="width: 600px">
<div slot="header" class="clearfix">
<span>测试数据</span>
<!-- 操作区 -->
<el-button
style="float: right; padding: 3px 0"
type="text"
@click="getChangeCircle()"
>换一批</el-button
>
</div>
<!-- 数据区 -->
<div v-for="item in newList" :key="item.id">
<el-link href="https://element.eleme.io" target="_blank">
<span> item.name </span>
<span> item.time </span>
</el-link>
</div>
</el-card>
(2)核心业务层
data()
return
//源数据格式
sourceList: [],
newList: [], //处理后的新数据
timeStart: 0, //截取第几组的起始参数
timeEnd: 1, //截取第几组的结束参数
group: 0, //默认为0组
num: 4, //每页展示列表的数量
clickNum: 0, //点击的次数
;
,
mounted生命周期函数
mounted()
this.interceptingData();
,
methods生命周期函数
methods:
// 换一批执行事件
getChangeCircle()
if (this.sourceList.length > 4 && this.sourceList.length > this.num)
this.sourceListlen(); //点击的时候获取分为几组
this.autoIncre(); //每点击一次记录点击次数
this.clear();
this.interceptingData();
,
// 计算数据的长度,共分为几组,如果不能整除则加1
sourceListlen()
var len = this.sourceList.length; //获取源数据的长度
this.group = len / this.num;
if (len % this.num != 0)
this.group = parseInt(this.group) + 1;
,
//计算将点击次数和开始截取的参数清空, 如果点击此时大于当前数据的组数,则重新开始计数。
clear()
if (this.clickNum > this.group - 1)
this.timeStart = 0;
this.timeEnd = 1;
this.clickNum = 0;
,
//每点击一次,记录次数
autoIncre()
this.clickNum++;
this.timeStart++;
this.timeEnd++;
,
//截取当前每组的数据
interceptingData()
//截取源数据放入新数组内
this.newList = this.sourceList.slice(
this.num * this.timeStart,
this.num * this.timeEnd
);
console.log(this.newList);
,
,
(3)完整代码
以下代码 均有注释参考 👇
<template>
<div>
<el-card class="box-card" style="width: 600px">
<div slot="header" class="clearfix">
<span>测试数据</span>
<!-- 操作区 -->
<el-button
style="float: right; padding: 3px 0"
type="text"
@click="getChangeCircle()"
>换一批</el-button
>
</div>
<!-- 数据区 -->
<div v-for="item in newList" :key="item.id">
<el-link href="https://element.eleme.io" target="_blank">
<span> item.name </span>
<span> item.time </span>
</el-link>
</div>
</el-card>
</div>
</template>
<script>
export default
data()
return
//源数据格式
sourceList: [
id: 1,
name: "vue实现echarts词云图业务【详细配置版】",
time: "2022-09-15",
,
id: 2,
name: "vue实现刷新页面随机切换背景图【适用于登陆界面】",
time: "2022-09-11",
,
id: 3,
name: "vue实现浏览器禁止复制、禁用F12、禁用右侧菜单",
time: "2022-09-10",
,
id: 4,
name: "你不知道的产品体验设计【五层设计模式】",
time: "2022-08-25",
,
id: 5,
name: "vue封装返回顶部组件【cv可用】",
time: "2022-08-18",
,
id: 6,
name: "vue实现keep-alive页面缓存【三步骤配置,一步到位】",
time: "2022-08-11",
,
id: 7,
name: "vue实现搜索、提交等功能【回车事件】",
time: "2022-08-10",
,
id: 8,
name: "vue实现pdf在线预览业务",
time: "2022-07-19",
,
id: 9,
name: "UI设计师(界面设计)面试题",
time: "2022-07-16",
,
id: 10,
name: "前端使用Apache ECharts时,常用的配置项介绍",
time: "2022-07-10",
,
],
newList: [], //处理后的新数据
timeStart: 0, //截取第几组的起始参数
timeEnd: 1, //截取第几组的结束参数
group: 0, //默认为0组
num: 4, //每页展示列表的数量
clickNum: 0, //点击的次数
;
,
mounted()
this.interceptingData();
,
methods:
// 换一批执行事件
getChangeCircle()
if (this.sourceList.length > 4 && this.sourceList.length > this.num)
this.sourceListlen(); //点击的时候获取分为几组
this.autoIncre(); //每点击一次记录点击次数
this.clear();
this.interceptingData();
,
// 计算数据的长度,共分为几组,如果不能整除则加1
sourceListlen()
var len = this.sourceList.length; //获取源数据的长度
this.group = len / this.num;
if (len % this.num != 0)
this.group = parseInt(this.group) + 1;
,
//计算将点击次数和开始截取的参数清空, 如果点击此时大于当前数据的组数,则重新开始计数。
clear()
if (this.clickNum > this.group - 1)
this.timeStart = 0;
this.timeEnd = 1;
this.clickNum = 0;
,
//每点击一次,记录次数
autoIncre()
this.clickNum++;
this.timeStart++;
this.timeEnd++;
,
//截取当前每组的数据
interceptingData()
//截取源数据放入新数组内
this.newList = this.sourceList.slice(
this.num * this.timeStart,
this.num * this.timeEnd
);
console.log(this.newList);
,
,
;
</script>
📓精品推荐
🔋前端element组件库中el-input密码右侧添加小眼睛切换状态
木鱼谢语:感谢各位技术大牛们的点赞👍收藏🌟,每一期都会为大家带来快速适用于业务的文章,让大家做到cv即可。
以上是关于vue实现换一批业务WoodenFish完整版的主要内容,如果未能解决你的问题,请参考以下文章