Vue 开发实战生态篇 # 15:为什么需要Vuex
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战生态篇 # 15:为什么需要Vuex相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
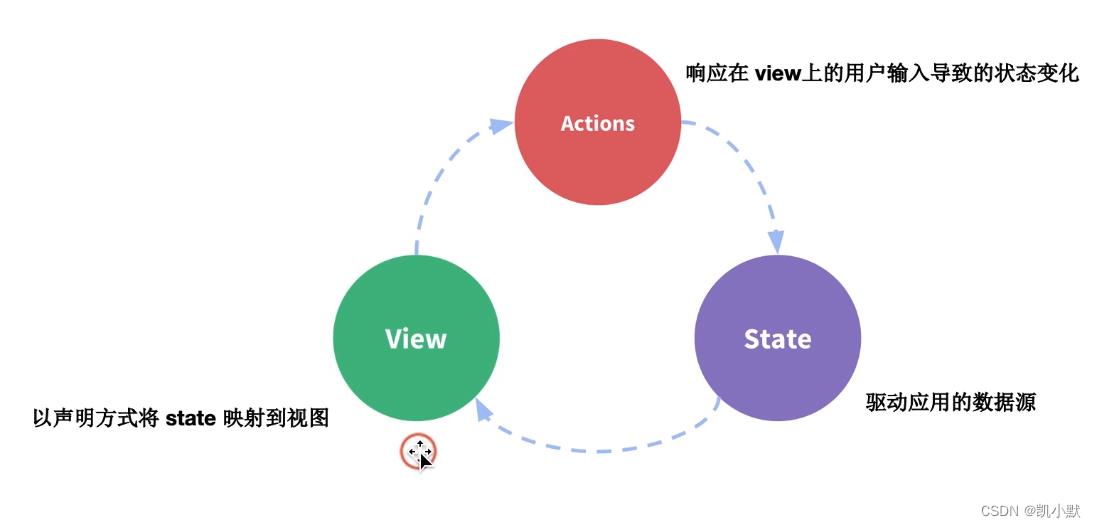
Vuex是一种状态管理模式

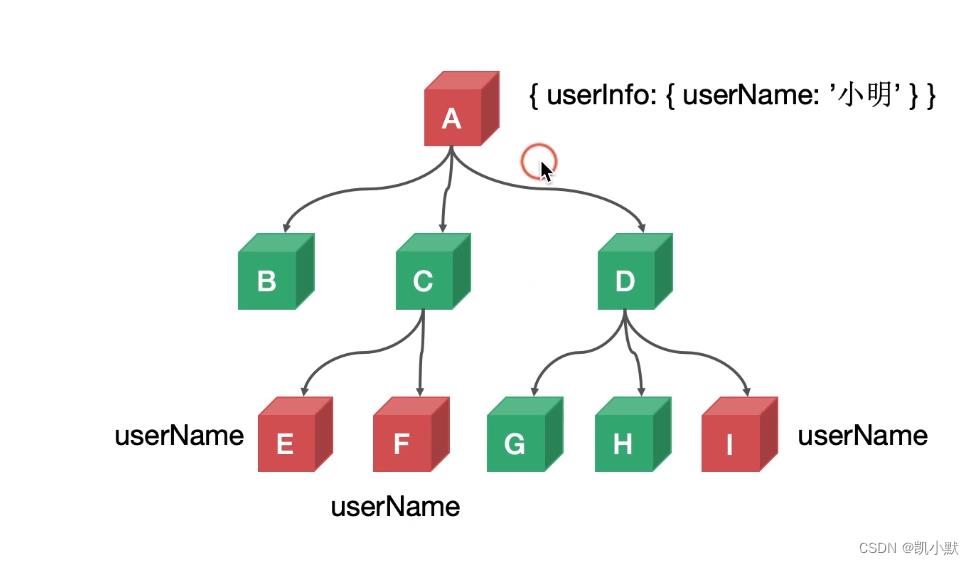
状态管理
下面这一种通过祖先节点传递比较脆弱

使用 provide/inject,做小型的状态管理是不错的

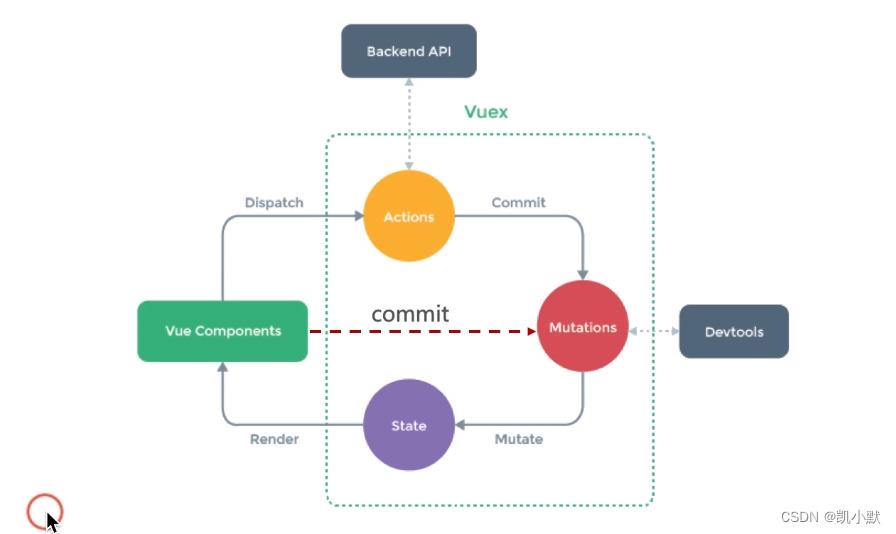
Vuex运行机制

与数据存储不同,Vuex 解决的主要问题是不同组件间的通信,以达到对当前页面数据状态的管理。既然是状态,它不会是持久化的,在页面刷新或关闭后,数据自动丢失。如果组件比较少,完全可以不用 Vuex。而且,目前有很多基于 Vuex 的插件,结合 localStorage、sessionStorage、IndexDB 等,可以达到数据持久化的目的。
以上是关于Vue 开发实战生态篇 # 15:为什么需要Vuex的主要内容,如果未能解决你的问题,请参考以下文章
Vue 开发实战生态篇 # 20:选择何种模式的路由及底层原理
Vue 开发实战生态篇 # 16:如何在Vue中使用Vuex