Vue 开发实战生态篇 # 22:Nuxt核心原理是什么?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战生态篇 # 22:Nuxt核心原理是什么?相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
SSR
vue项目是通过虚拟 DOM来挂载到html的,所以对spa项目,爬虫才会只看到初始结构。虚拟 DOM,最终要通过一定的方法将其转换为真实 DOM。虚拟 DOM 也就是 JS 对象,整个服务端的渲染流程就是通过虚拟 DOM 的编译成完整的html来完成的。
我们通过服务端渲染解析虚拟 DOM成html之后,你会发现页面的事件,都没法触发。那是因为服务端渲染vue-server-renderer插件并没有做这方面的处理,所以我们需要客户端再渲染一遍,简称同构。所以Vue服务端渲染其实是渲染了两遍。
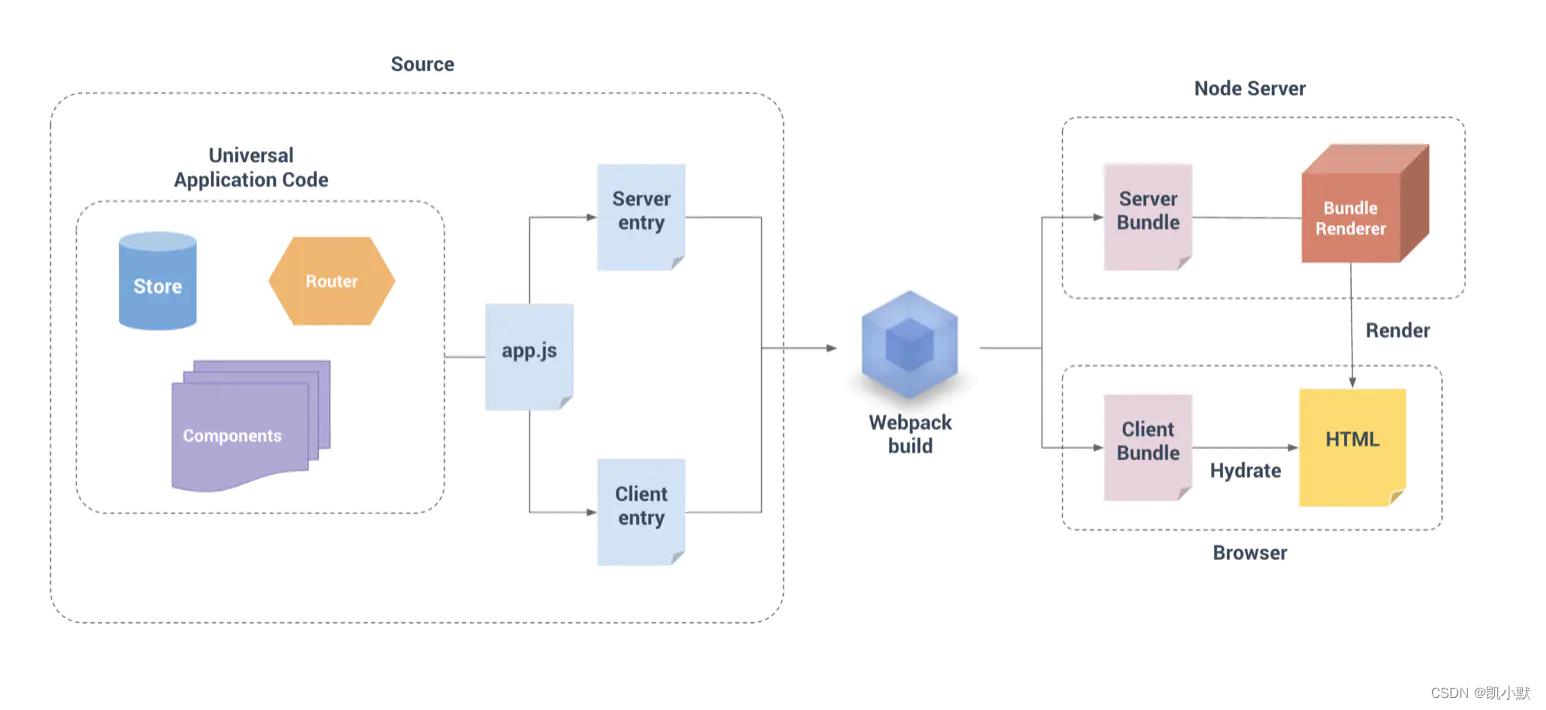
下面给出一个官方的 SSR 构建图:

需要通过 Webpack 打包生成两份 bundle 文件:
- Client Bundle,给浏览器用。和纯 Vue 前端项目 Bundle 类似
- Server Bundle,供服务端 SSR 使用,一个 json 文件
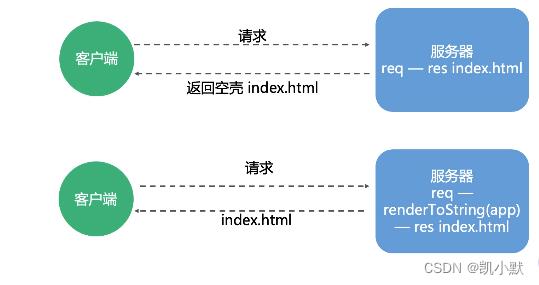
流程图

可以参考文章:vue项目改造SSR(服务端渲染)
以上是关于Vue 开发实战生态篇 # 22:Nuxt核心原理是什么?的主要内容,如果未能解决你的问题,请参考以下文章
Vue 开发实战生态篇 # 20:选择何种模式的路由及底层原理
Vue 开发实战生态篇 # 16:如何在Vue中使用Vuex