vue模板语法: 插值语法和指令语法以及v-bind指令使用
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue模板语法: 插值语法和指令语法以及v-bind指令使用相关的知识,希望对你有一定的参考价值。
准备工作
首先新建一个页面,写好基本的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
</script>
</body>
</html>
插值语法
首先是简单的插值语法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,name</h3>
<hr/>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'jack'
)
</script>
</body>
</html>

指令语法
首先我们写一个正常的跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,name</h3>
<hr/>
<h1>指令语法</h1>
<a href="https://www.baidu.com"/>点我去百度1</a>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'jack'
)
</script>
</body>
</html>

点击是可以正常跳转到百度的

当然跳转的链接我们不能写死,我们换成插值语法试试
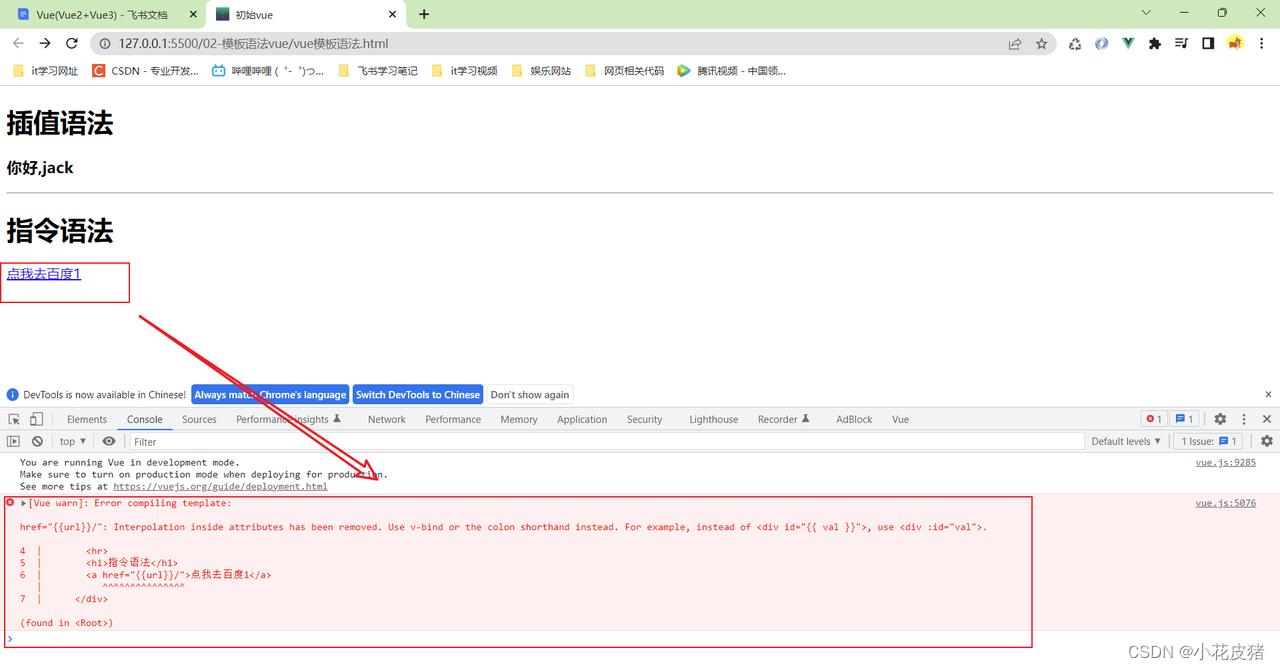
很明显是不行的,而且控制台还报错了,说的是现在不支持这种写法了,应该换种写法

所以我们不用插值语法,换种语法试试,修改代码
v-bind:简单使用
v-bind:动态的给标签属性动态绑定值,把属性的值当做js表达式去执行
使用vue指令 v-bind,这样就那内容当做js表达式去执行了,所以就去去找对应的url变量,也就是我们在vue的data中的值

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,name</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="url"/>点我去百度1</a>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'jack',
url:'https://www.baidu.com'
)
</script>
</body>
</html>
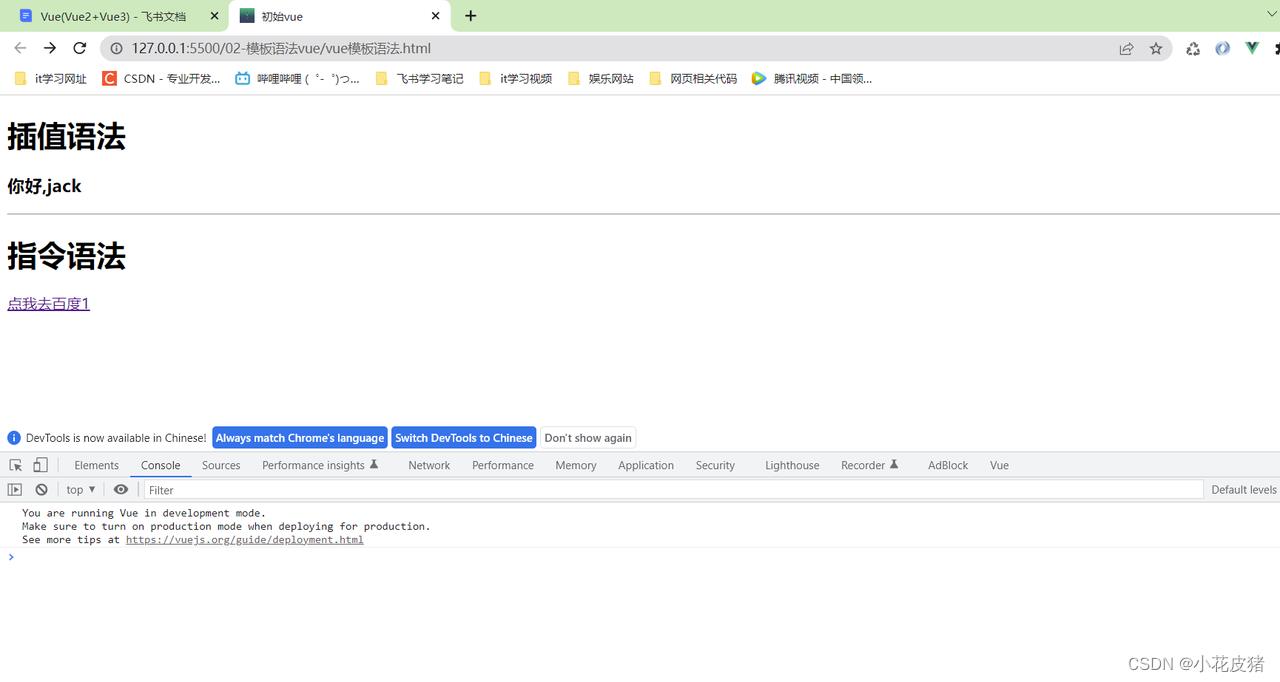
这样我们再试下页面跳转,发现没问题了


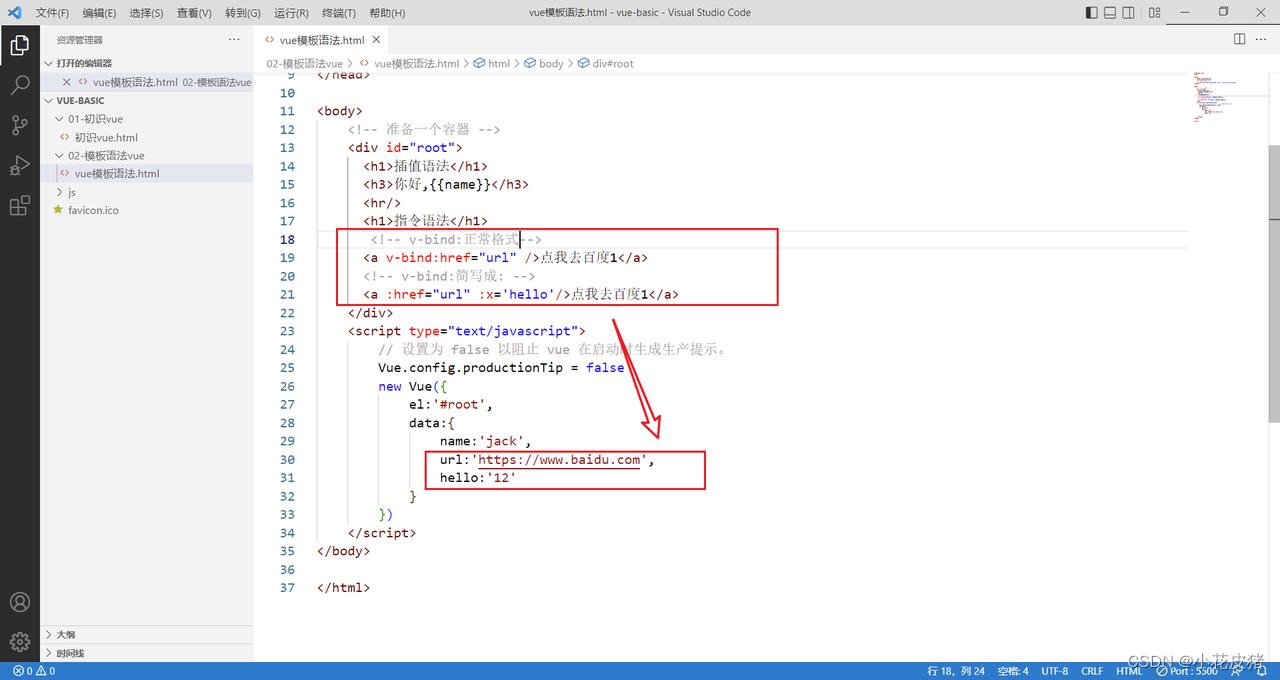
v-bind:可以简写:
v-bind:可以简写为:,不是说所有指令都可以简写成一个冒号
<!-- v-bind:正常格式-->
<a v-bind:href="url" />点我去百度1</a>
<!-- v-bind:简写成: -->
<a :href="url" :x='hello'/>点我去百度1</a>

全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,name</h3>
<hr/>
<h1>指令语法</h1>
<!-- v-bind:正常格式-->
<a v-bind:href="url" />点我去百度1</a>
<!-- v-bind:简写成: -->
<a :href="url" :x='hello'/>点我去百度1</a>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'jack',
url:'https://www.baidu.com',
hello:'12'
)
</script>
</body>
</html>
总结
vue模板共有两大类
1 插值语法
功能:用于解析标签体内容,
写法:xxx,xxx是js表达式,且可以直接读取到data中的所有属性
2 指令语法
功能:用于解析标签(包括标签属性,标签体内容,绑定事件。。。)
举例:v-bind:href="xxx"或简写为:href=“xxx”,xxx同样要写js表达式
备注:vue中有很多指令,且形式都是v-???,只有v-bind:可以简写为:,此处我们只是拿v-bind举个例子
3 使用场景
插值语法往往指向于标签体内容,标签题就是开始标签和结束标签直接的内容,比如
指令语法往往指向于标签属性
代码升级解决data中多个相同的key
此时修改代码。我们在data中定义多个相同的key,用于不同的展示

这个时候页面插值都会以最后一个key为准

那么如何解决这个问题呢
第一种:
很简单,我们修改key的名称,把第二个name换成name2,同时修改插值

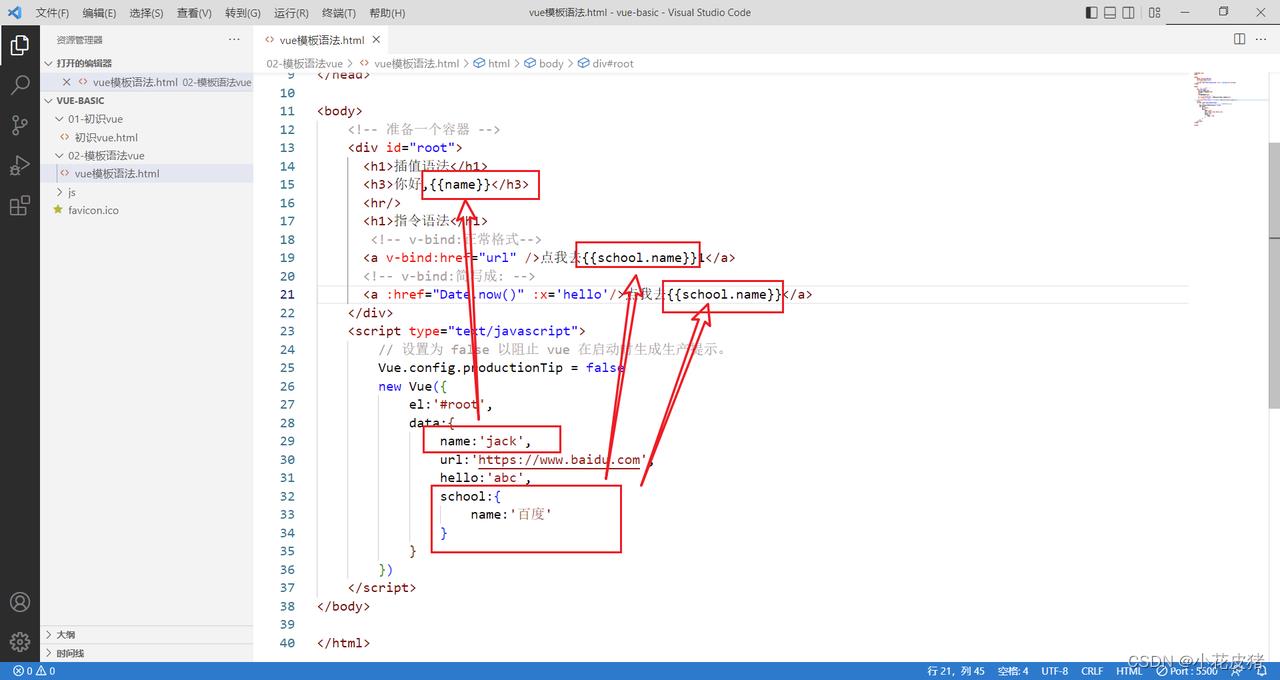
第二种:使用不同的层级,这种比较第一种就解决方案更加利于维护
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,name</h3>
<hr/>
<h1>指令语法</h1>
<!-- v-bind:正常格式-->
<a v-bind:href="url" />点我去school.name1</a>
<!-- v-bind:简写成: -->
<a :href="Date.now()" :x='hello'/>点我去school.name</a>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'jack',
url:'https://www.baidu.com',
hello:'abc',
school:
name:'百度'
)
</script>
</body>
</html>


以上是关于vue模板语法: 插值语法和指令语法以及v-bind指令使用的主要内容,如果未能解决你的问题,请参考以下文章