vue中如何使用element-ui组件库
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中如何使用element-ui组件库相关的知识,希望对你有一定的参考价值。
如何使用element-ui组件库
通过vue.cli创建成功脚手架之后,我们在项目中需要用到一个组件库,那么就需要来通过下载插件的方式或者使用这个npm安装:
element-ui组件库网址https://element.eleme.cn/#/zh-CN
安装之前先安装:
过npm安装,这样安装后你需要手动的来配置
npm i element-ui@2.15.8 -S
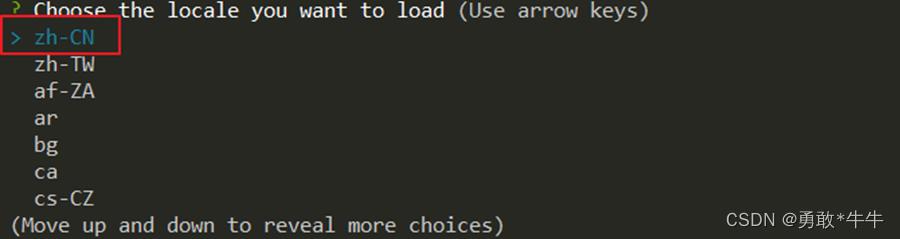
通过指令:vue add element


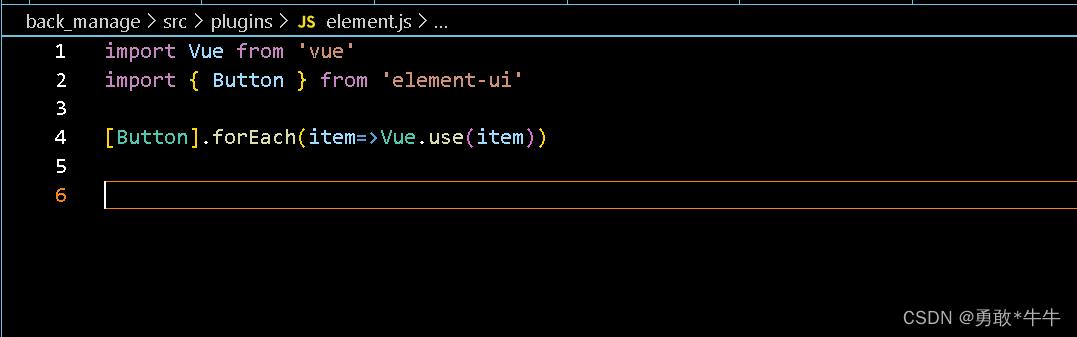
注意安装之后他会自己创建一个插件文件夹
而且会重写这个app.vue组件内容,注意要在之前不要修改好app内容,会被覆盖掉

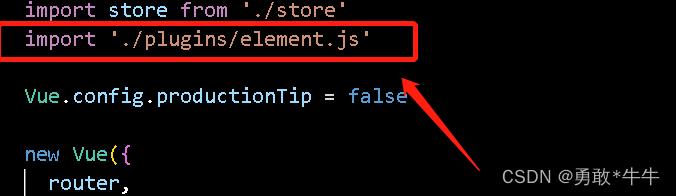
也会自动的注入项目名到mian.js文件中。

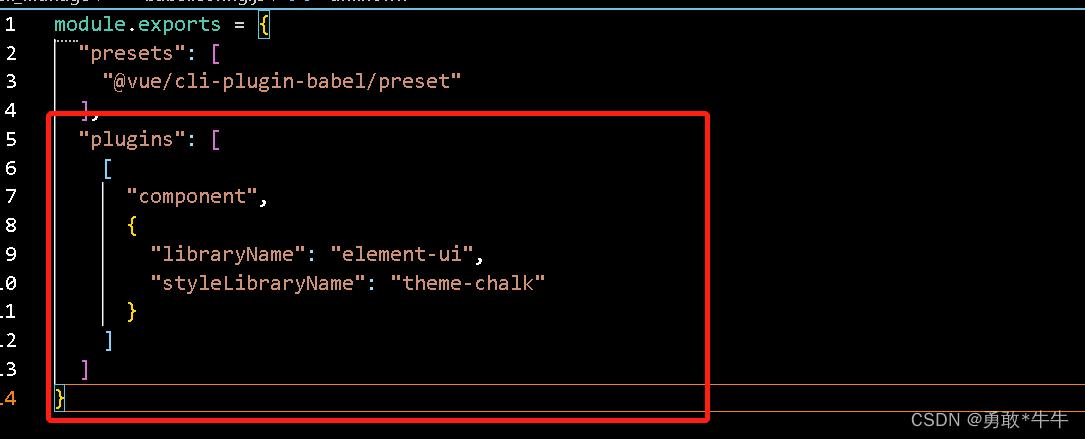
也在babel.config.js中完成了按需插件的引用规则规则。

因为选择的时候是按需加载,所以执行的文件就是,需要哪一项插件,引入哪一项插件。



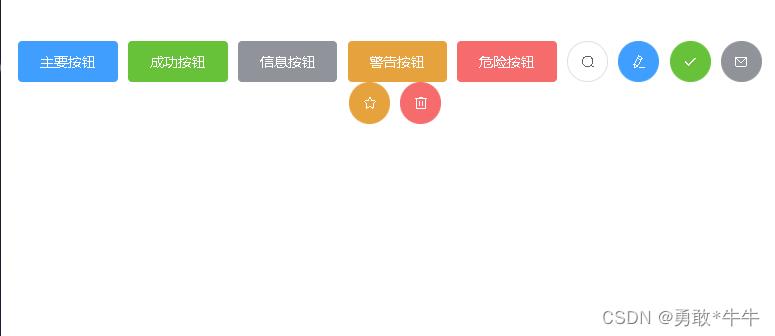
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
以上是关于vue中如何使用element-ui组件库的主要内容,如果未能解决你的问题,请参考以下文章