2.3Android Studio使用Layout Editor设计UI
Posted 宋志辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2.3Android Studio使用Layout Editor设计UI相关的知识,希望对你有一定的参考价值。
android Studio提供了一个高级的布局编辑器,允许你拖拽控件,在编辑XML之后可以实时预览。
在布局编辑器中,你在文字视图和设计视图直接来回切换。
在文字视图中编辑
你可以在文字视图中编辑你的布局文件,这一节描述文字视图可用的一些特性。
预览
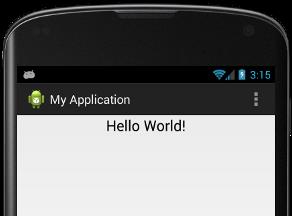
当你在文字视图中编辑室,你可以通过点击窗口右边的Preview面板来在设备中预览布局。在Preview面板,你可以在面板顶部更改多个选项来更改预览,包括预览设备,布局主题,平台版本等等。如图:

要想在多个设备中模拟预览布局,在设备下拉框选择Preview All Screen Sizes。
当你点击预览图片,布局编辑器自动高亮并且定位到相应的位置。
交互错误检测和恢复
当你编辑文字试图中的XML布局文件时,Android Studio会实时提示错误并提供帮助。
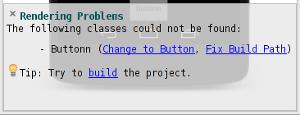
比如,假设你添加了一个按钮,却拼成Buttonn。Android Studio会通过显示一个如下的错误来帮你纠正它。

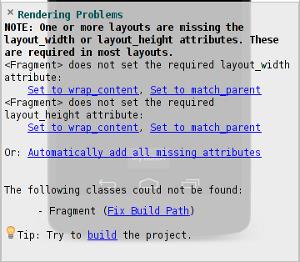
Android Studio可以提示你补充遗漏的信息。比如,假设你添加一个Fragment到你的XML文件中。首先,Android Studio显示了一个自动完成的提示。一旦确定你添加一个fragment,Android Studio会显示一个带链接的错误来提示你补充遗漏的属性。点击Automatically add all missing attributes可以帮助你添加丢失的属性。如图:

选择一个主题
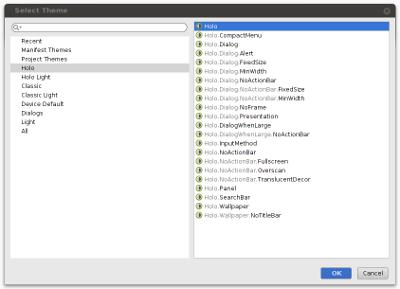
通过点击主题图标来为你的app选择一个主题。
这会打开Select Theme对话框,在这里你可以选择合适的主题并在右边选择合适的。如图:

本地化
Android Studio提供了内建的本地化支持。当你点击本地化按钮,选择一个特定的语言,可以实时预览。如图:

在设计视图中编辑
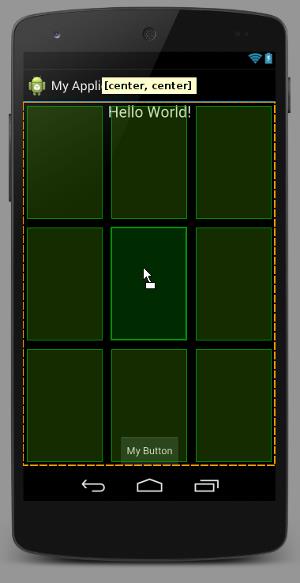
你可以通过点击窗口地步的Design来切换到图形编辑器视图。如图:

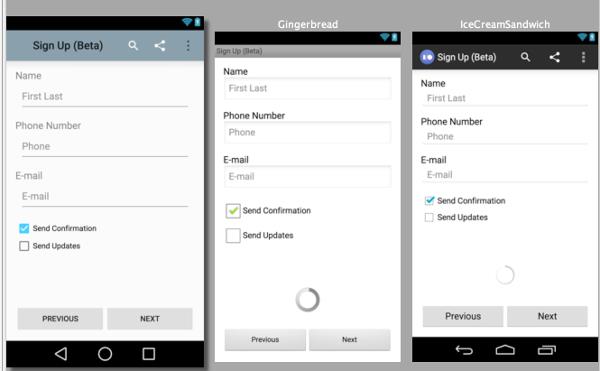
多API版本预览渲染
Android Studio支持多API版本渲染,当你在设计视图中点击Android版本,Android Studio允许你同时多个API预览你的Android布局。如图:

截图
当你在一个连接的设备上运行你的app的时候,你可以通过点击设计视图中的相机图标完成对app界面的截图。
本文作者:宋志辉
个人微博:点击进入
以上是关于2.3Android Studio使用Layout Editor设计UI的主要内容,如果未能解决你的问题,请参考以下文章