Vue 开发实战基础篇 # 8:如何触发组件的更新
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 8:如何触发组件的更新相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
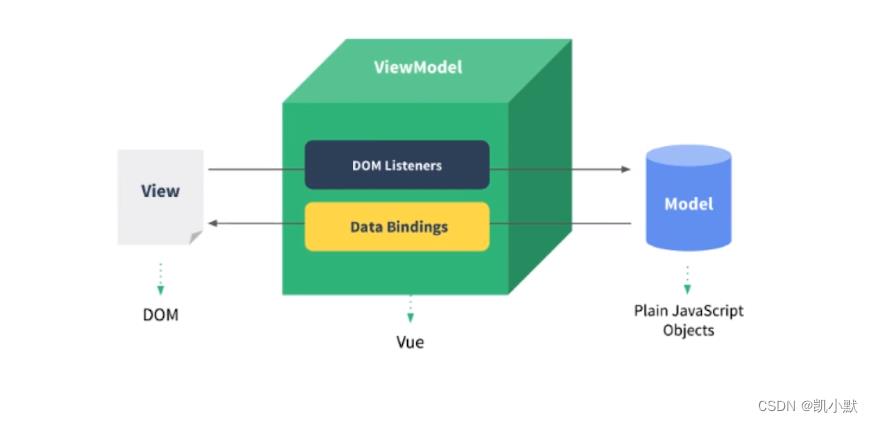
数据驱动

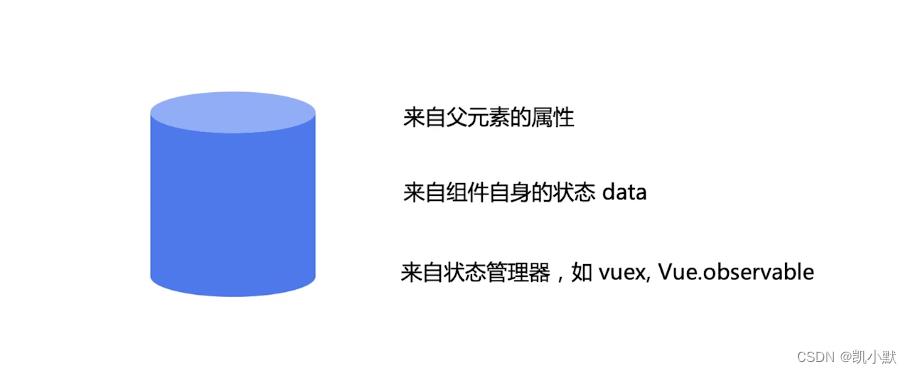
数据来源(单向的)

状态 data VS 属性 props
- 状态是组件自身的数据
- 属性是来自父组件的数据
- 状态的改变未必会触发更新
- 属性的改变未必会触发更新
例子:

index.vue 代码
<template>
<div id="app">
<p>
<button @click="handleNameChange">change this.name</button>
<button @click="handleInfoChange">change this.info</button>
<button @click="handleListChange">change this.list</button>
</p>
<PropsAndData :info="info" :name="name" :list="list"></PropsAndData>
</div>
</template>
<script>
import PropsAndData from './PropsAndData.vue';
let name = "kaimo313";
export default
data ()
this.name = name;
return
info: ,
list: []
;
,
components:
PropsAndData
,
methods:
handleNameChange()
this.name = "vue" + Date.now()
console.log("this.name 发生了变化,但是并没有触发子组件更新", this.name);
,
handleInfoChange()
this.info.name = 1;
console.log("this.info 发生了变化,但是并没有触发子组件更新", this.info);
,
handleListChange()
this.list.push(1, 2, 3)
console.log("this.list 并没有发生变化,但是触发子组件更新", this.list);
,
;
</script>
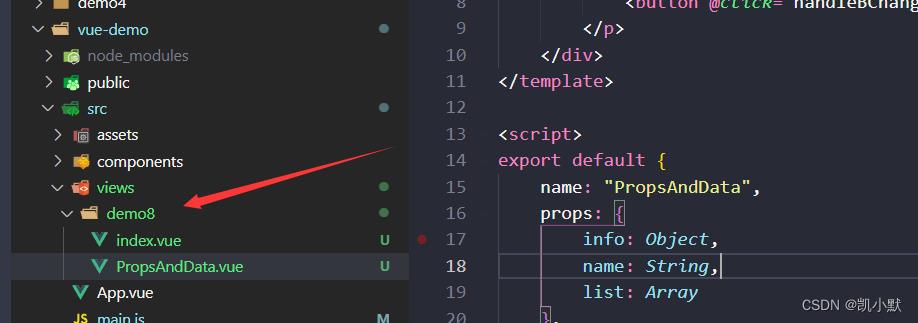
PropsAndData.vue 代码
<template>
<div>
<p>props.info:info</p>
<p>props.name:name</p>
<p>props.list:list</p>
<p>data.a:a</p>
<p>
<button @click="handleBChange">change data.b</button>
</p>
</div>
</template>
<script>
export default
name: "PropsAndData",
props:
info: Object,
name: String,
list: Array
,
data ()
return
a: "hello",
b: "world"
;
,
updated()
console.log("触发 PropsAndData updated");
,
methods:
handleBChange()
this.b = "vue" + Date.now();
console.log("data.b 发生了变化,但是并没有触发组件更新");
,
;
</script>

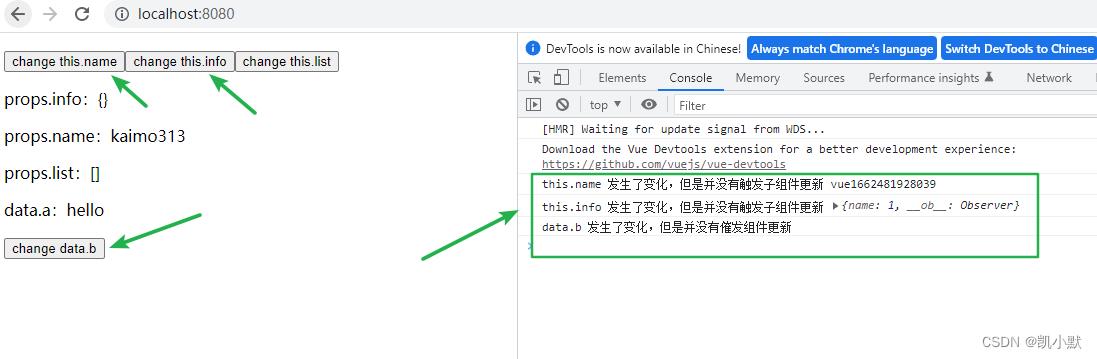
点击这个三个都没有触发组件更新
因为 name 不是响应式,info 对象才是响应式,b 没有被视图使用
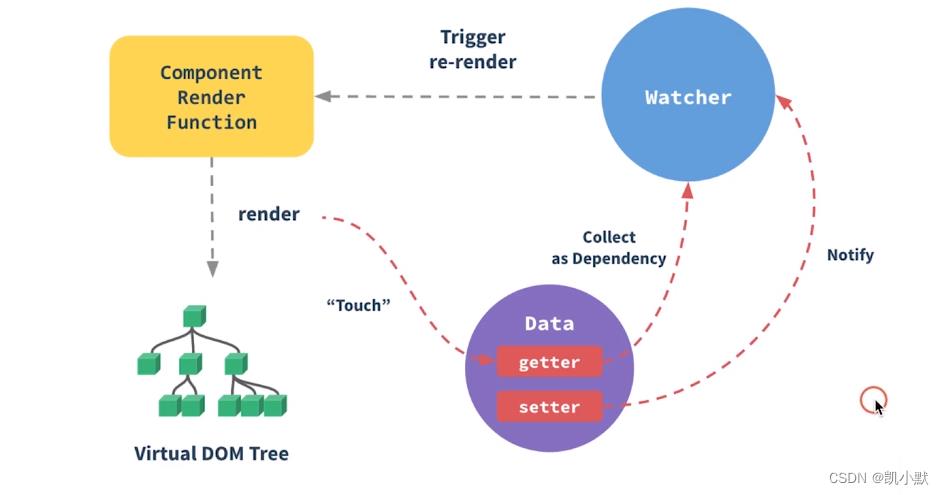
响应式更新

以上是关于Vue 开发实战基础篇 # 8:如何触发组件的更新的主要内容,如果未能解决你的问题,请参考以下文章