鸿蒙系统2.0开发使用分享初体验
Posted suwu150
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙系统2.0开发使用分享初体验相关的知识,希望对你有一定的参考价值。
作为一名移动端开发,对于华为的鸿蒙系统进行了初步的尝试使用.
系统定位
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备。
对消费者而言,HarmonyOS能够将生活场景中的各类终端进行能力整合,可以实现不同的终端设备之间的快速连接、能力互助、资源共享,匹配合适的设备、提供流畅的全场景体验。
对应用开发者而言,HarmonyOS采用了多种分布式技术,使得应用程序的开发实现与不同终端设备的形态差异无关。这能够让开发者聚焦上层业务逻辑,更加便捷、高效地开发应用。
对设备开发者而言,HarmonyOS采用了组件化的设计方案,可以根据设备的资源能力和业务特征进行灵活裁剪,满足不同形态的终端设备对于操作系统的要求。
HarmonyOS提供了支持多种开发语言的API,供开发者进行应用开发。支持的开发语言包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(javascript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
技术架构
HarmonyOS整体遵从分层设计,从下向上依次为:内核层、系统服务层、框架层和应用层。系统功能按照“系统 > 子系统 > 功能/模块”逐级展开,在多设备部署场景下,支持根据实际需求裁剪某些非必要的子系统或功能/模块。
开发准备和环境搭建
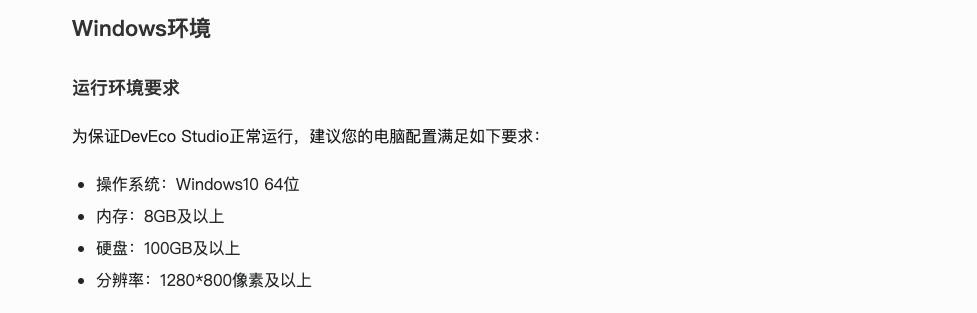
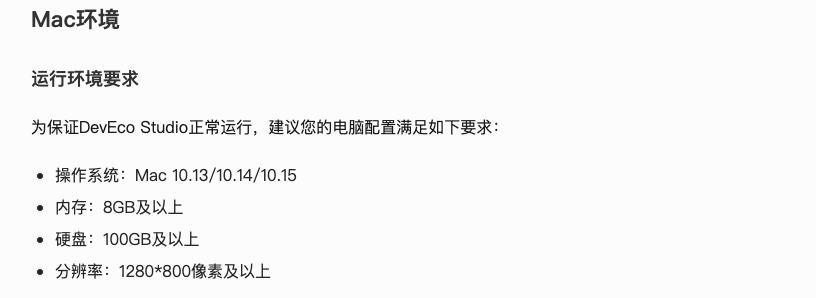
在前段时间刚出1.0版本的时候,发现开发者工具只支持windows版本的开发者工具,目前来说已经支持mac版本的开发者工具,所以我们可以在任意一个平台上进行下载使用.
具体有下面要求:
-
windows

-
mac

进行下载

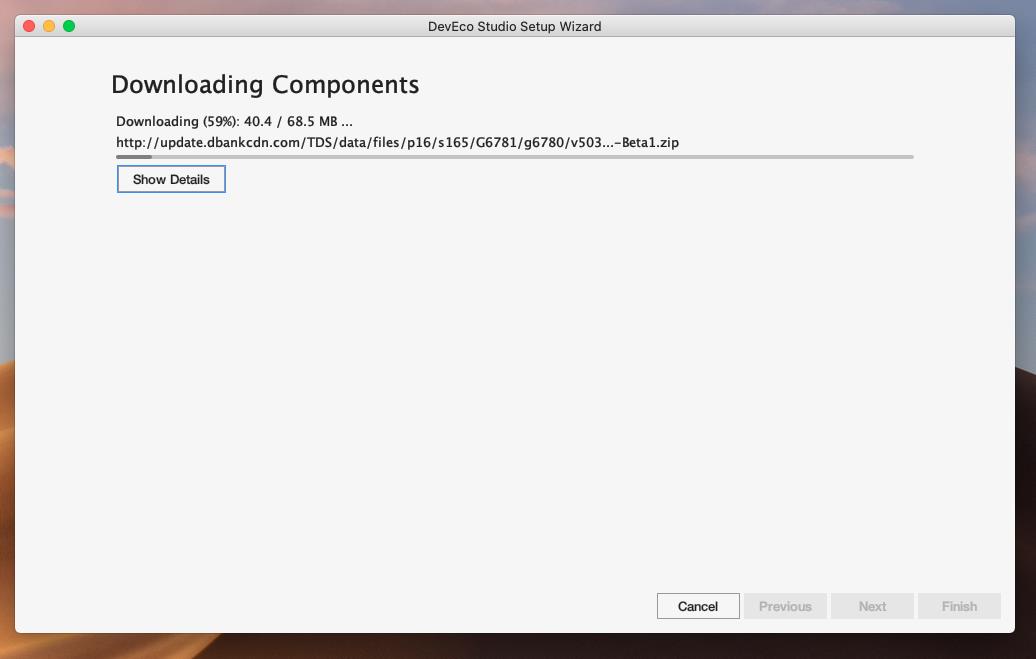
在下载完成后,我们就可以进行快速安装了,安装过程基本和android studio基本一致.

其中会涉及到下载远程资源,稍微等待后即可下载完成.
编写和运行第一个应用
在安装完开发工具之后,我们就开始进行新项目的开发,按照实例进行创建项目

点击按钮Create HarmonyOS Project进行创建一个新工程.
点击下一步进行选择开发设备类型和模板,以Phone为例,选择Empty Feature Ability(JS),点击Next.(支持的设备模板和编程语言)

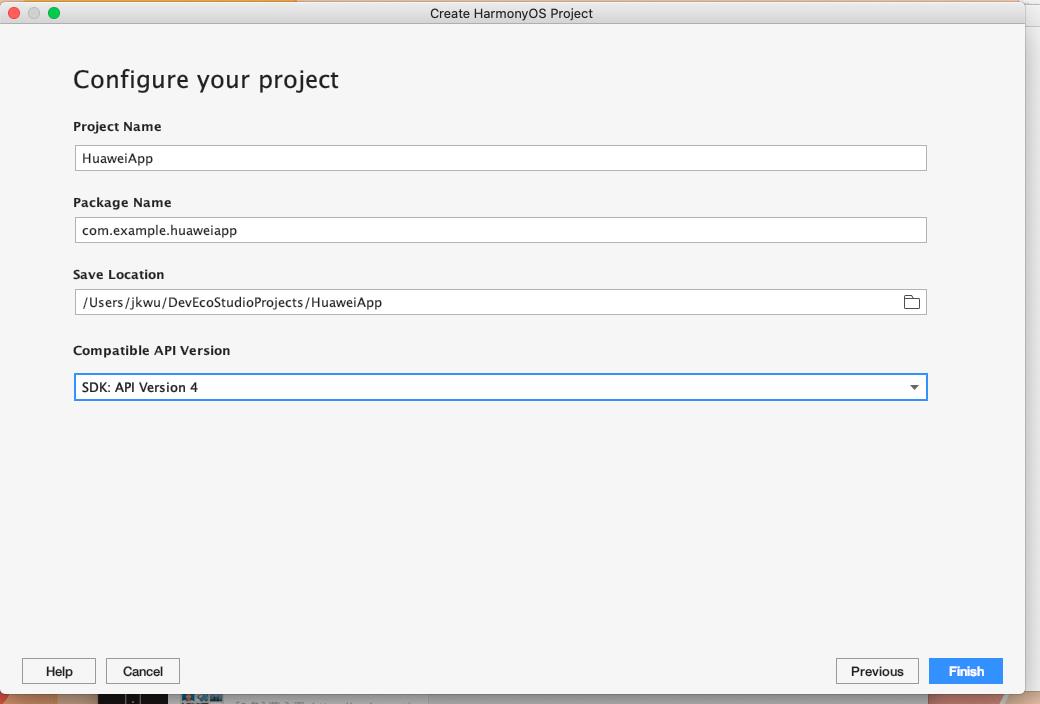
然后会进行到填写项目相关信息,保持默认值即可或自定义修改,点击Finish。

工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。首次创建工程时,会自动下载Gradle工具(Gradle下载失败如何解决?),时间较长,请耐心等待。

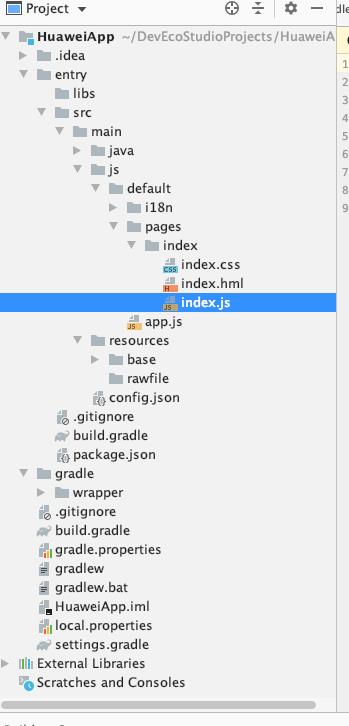
等待下载完毕之后,我们能够看到项目结构如下

总体来看,项目依赖仍然是通过类似于Android的管理方式,通过gradle进行管理,在工程目录中:i18n下存放多语言的json文件;pages文件夹下存放多个页面,每个页面由hml、css和js文件组成。
- main > js > default > i18n > en-US.json:此文件定义了在英文模式下页面显示的变量内容。同理,zh-CN.json中定义了中文模式下的页面内容。
"strings":
"hello": "Hello",
"world": "World"
- main > js > default > pages > index > index.hml:此文件定义了index页面的布局、index页面中用到的组件,以及这些组件的层级关系。例如:index.hml文件中包含了一个text组件,内容为“Hello World”文本。
<div class ="container">
<text class ="title">
$t('strings.hello') title
</text>
</div>
- main > js > default > pages > index > index.css:此文件定义了index页面的样式。例如:index.css文件定义了“container”和“title”的样式。
.container
flex-direction: column;
justify-content: center;
align-items: center;
.title
font-size: 100px;
看完这些代码之后,我发现这种写法和微信小程序莫名的类似,于是我又去仔细看看其他标签的用法,结果发现真是接近微信小程序的用法.具体细节参考鸿蒙OS JS模板 API文档
在完成了上述步骤之后,我们就可以进行启动应用了,在启动之前,我们需要进行连接官方提供的模拟器,使用起来稍微有点卡顿,没有真机的感觉,但是在没有真机的情况的还是能够去感受下.
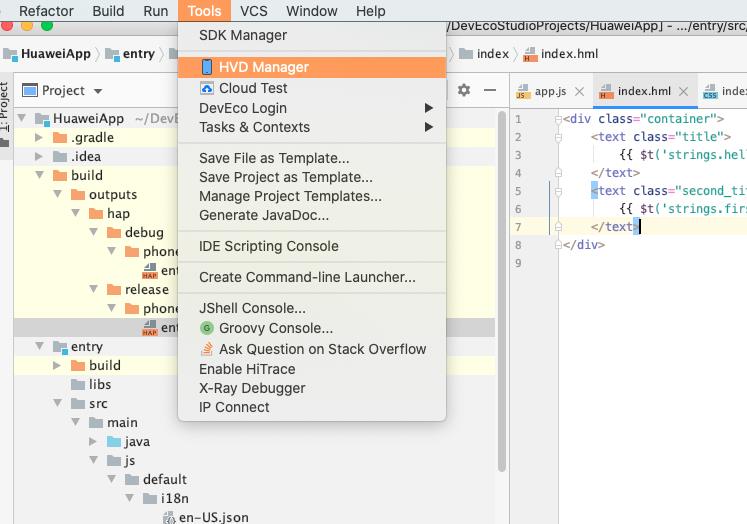
配置时需要注册华为账号,然后按照菜单栏->Tools->HVD Manager点击,进行创建

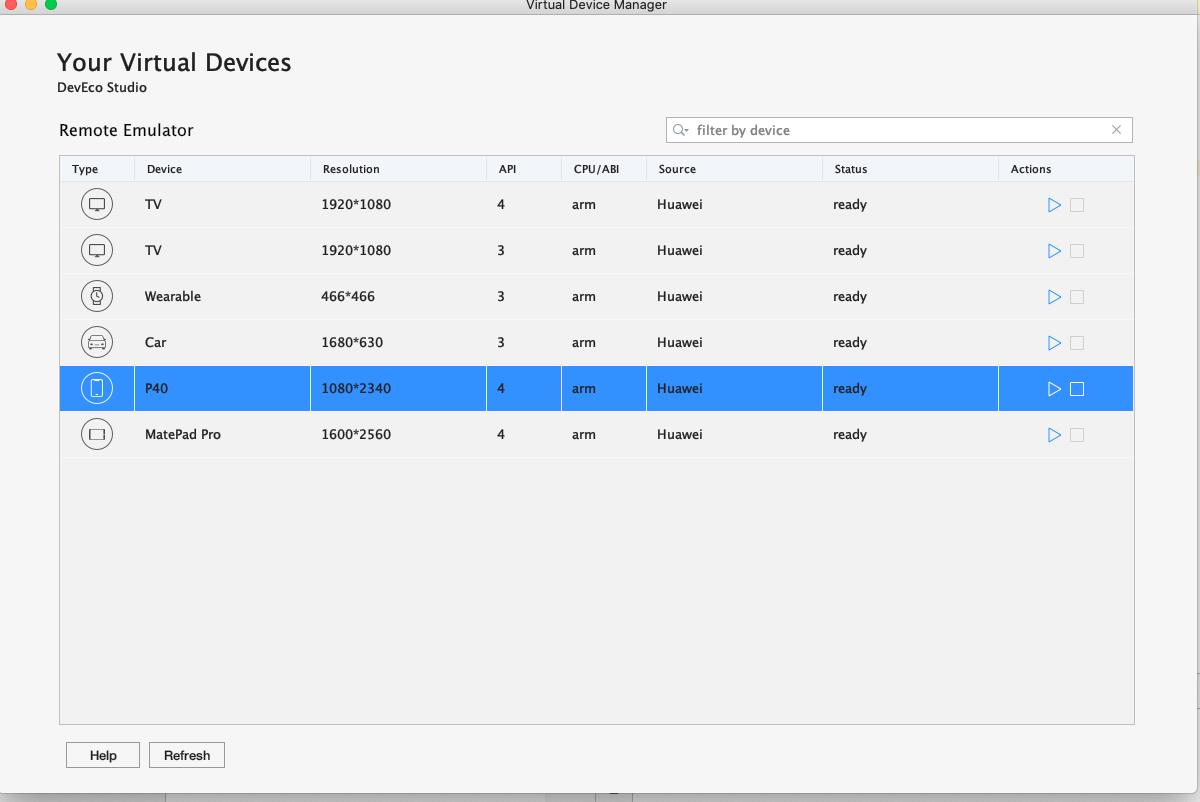
连接成功后就会有如下提示

获取到远程虚拟机之后选中之后进行开启,在这里我们选择启动P40机型渲染

一切准备妥当之后,就开始正式运行我们的程序.点击右上角上面的运行按钮,启动本次程序

在等待运行一会儿之后,就能够看到我们的程序能够正常运行的模拟器上面了

总结
截止目前,已经正常运行了下面来说说我的看法.
1.貌似没有热更新,在使用了react-native的情况下,修改代码之后没看到热更新,还有点小失望
2.开发方式多样化,支持各种设备的开发,手机、手表、车载、TV、Pad等设备.
以上是关于鸿蒙系统2.0开发使用分享初体验的主要内容,如果未能解决你的问题,请参考以下文章