Vue 开发实战基础篇 # 4:Vue组件的核心概念:插槽
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 4:Vue组件的核心概念:插槽相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
插槽
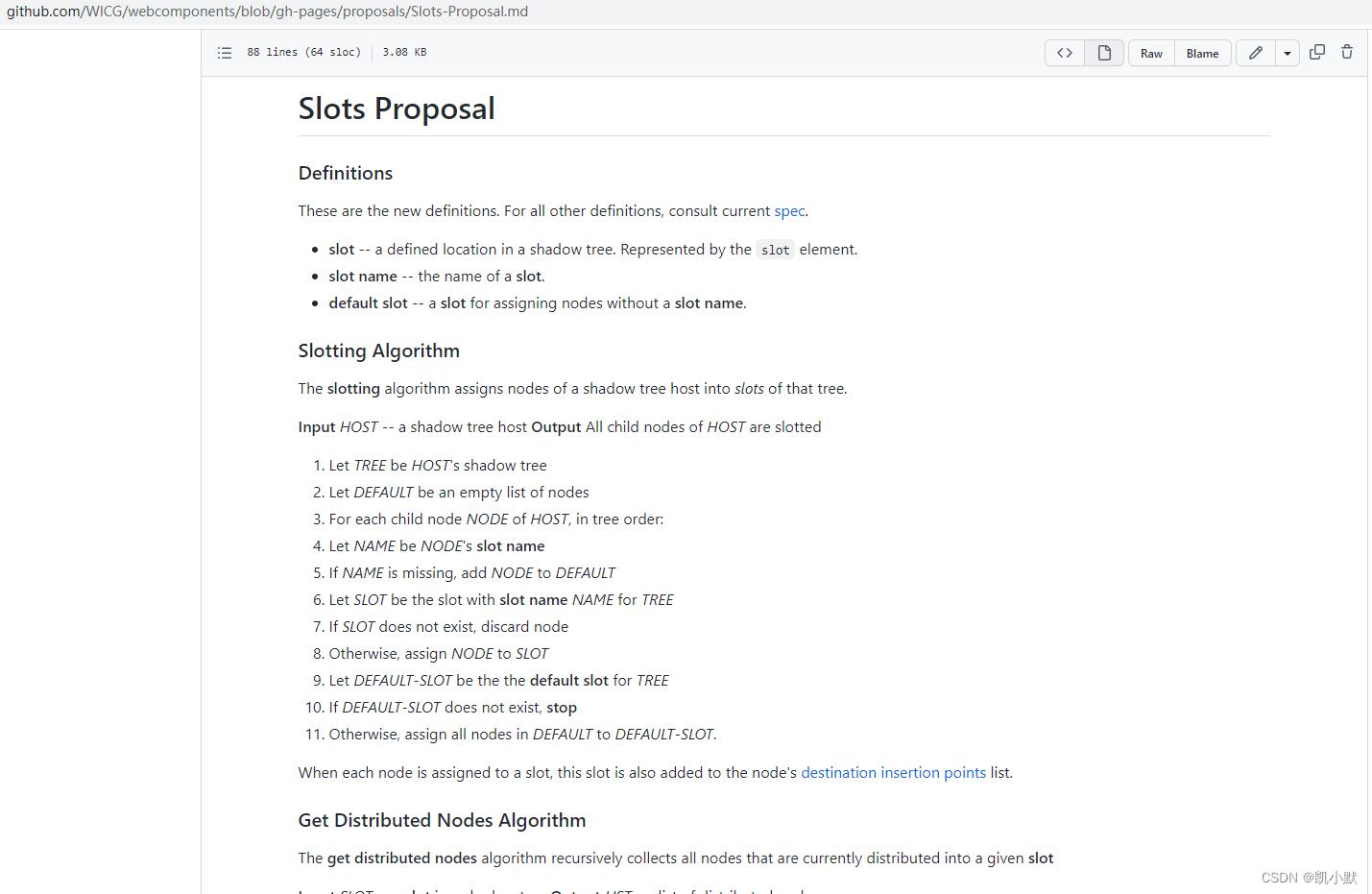
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。

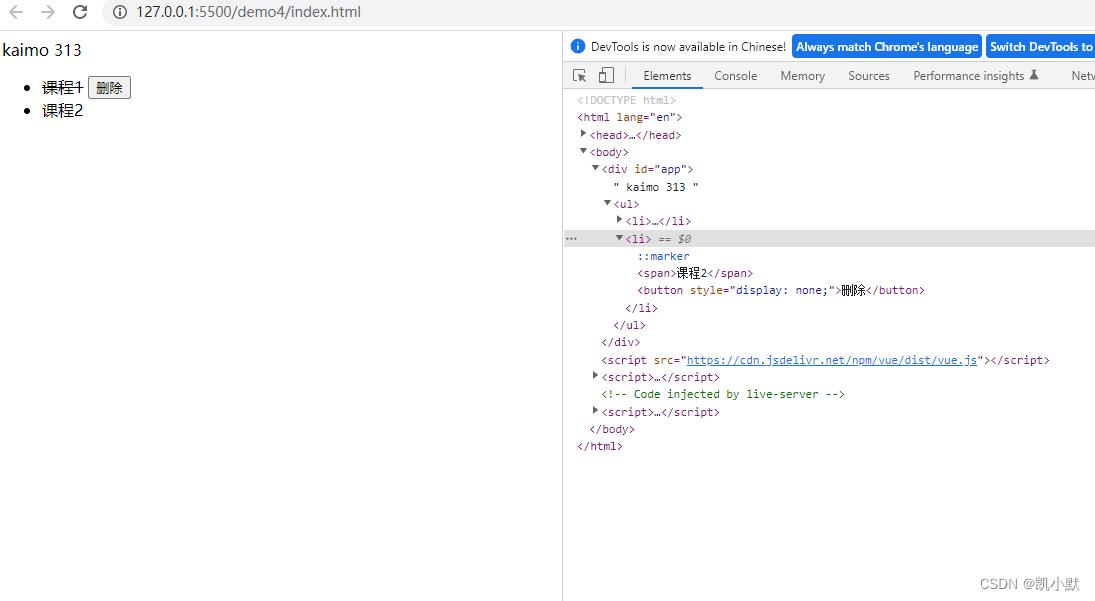
匿名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件的核心概念:插槽</title>
</head>
<body>
<div id="app">
message
<todo-list>
<todo-item v-for="item in list" :title="item.title" :del="item.del" @delete="handleDelete"></todo-item>
</todo-list>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 定义一个名为 todo-item 的组件;名字需要唯一
Vue.component("todo-item",
props:
title: String,
del:
type: Boolean,
default: false
,
template: `
<li>
<span v-if="!del">title</span>
<span v-else style="text-decoration: line-through;">title</span>
<button v-show="del" @click="handleClick">删除</button>
</li>
`,
// data 需要为函数返回一个对象,保证唯一性
data: function()
return
,
methods:
handleClick()
console.log('点击了删除按钮');
// 发射时间出去
this.$emit("delete", this.title);
,
);
// 定义一个名为 todo-list 的组件
Vue.component("todo-list",
template: `
<ul><slot></slot></ul>
`,
);
var vm = new Vue(
el: "#app",
data:
message: "kaimo 313",
list: [
title: "课程1",
del: true
,
title: "课程2",
del: false
,
]
,
methods:
handleDelete(val)
console.log('handleDelete---->', val);
)
</script>
</body>
</html>

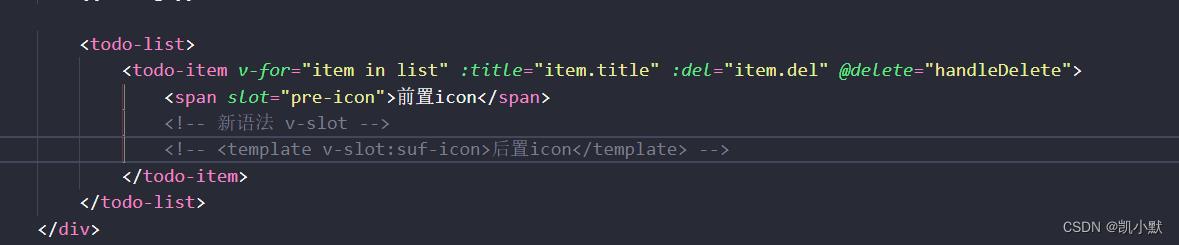
具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件的核心概念:插槽</title>
</head>
<body>
<div id="app">
message
<todo-list>
<todo-item v-for="item in list" :title="item.title" :del="item.del" @delete="handleDelete">
<span slot="pre-icon">前置icon</span>
<!-- 新语法 v-slot -->
<template v-slot:suf-icon>后置icon</template>
</todo-item>
</todo-list>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 定义一个名为 todo-item 的组件;名字需要唯一
Vue.component("todo-item",
props:
title: String,
del:
type: Boolean,
default: false
,
template: `
<li>
<slot name="pre-icon"></slot>
<span v-if="!del">title</span>
<span v-else style="text-decoration: line-through;">title</span>
<slot name="suf-icon">没有使用,默认文字展示</slot>
<button v-show="del" @click="handleClick">删除</button>
</li>
`,
// data 需要为函数返回一个对象,保证唯一性
data: function()
return
,
methods:
handleClick()
console.log('点击了删除按钮');
// 发射时间出去
this.$emit("delete", this.title);
,
);
// 定义一个名为 todo-list 的组件
Vue.component("todo-list",
template: `
<ul><slot></slot></ul>
`,
);
var vm = new Vue(
el: "#app",
data:
message: "kaimo 313",
list: [
title: "课程1",
del: true
,
title: "课程2",
del: false
,
]
,
methods:
handleDelete(val)
console.log('handleDelete---->', val);
)
</script>
</body>
</html>

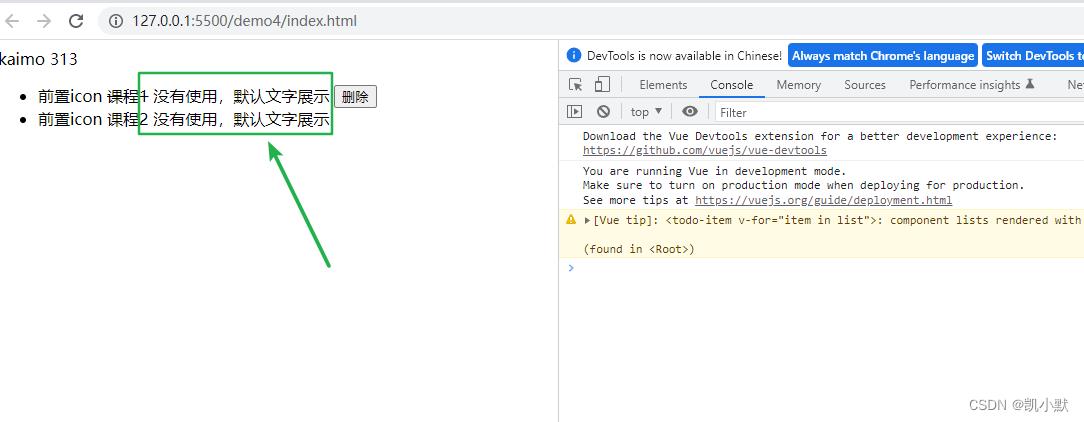
不使用后置 icon 插槽

就会展示默认的东西

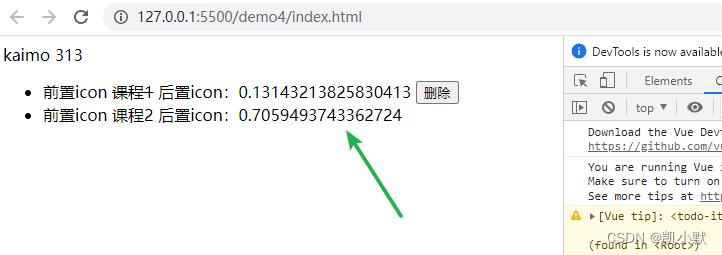
作用域插槽
接收子组件传递的值,本质上就是传递是返回组件的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件的核心概念:插槽</title>
</head>
<body>
<div id="app">
message
<todo-list>
<todo-item v-for="item in list" :title="item.title" :del="item.del" @delete="handleDelete">
<span slot="pre-icon">前置icon</span>
<!-- 新语法 v-slot -->
<template v-slot:suf-icon="value">后置icon:value</template>
</todo-item>
</todo-list>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 定义一个名为 todo-item 的组件;名字需要唯一
Vue.component("todo-item",
props:
title: String,
del:
type: Boolean,
default: false
,
template: `
<li>
<slot name="pre-icon"></slot>
<span v-if="!del">title</span>
<span v-else style="text-decoration: line-through;">title</span>
<slot name="suf-icon" :value="value">没有使用,默认文字展示</slot>
<button v-show="del" @click="handleClick">删除</button>
</li>
`,
// data 需要为函数返回一个对象,保证唯一性
data: function()
return
value: Math.random()
,
methods:
handleClick()
console.log('点击了删除按钮');
// 发射时间出去
this.$emit("delete", this.title);
,
);
// 定义一个名为 todo-list 的组件
Vue.component("todo-list",
template: `
<ul><slot></slot></ul>
`,
);
var vm = new Vue(
el: "#app",
data:
message: "kaimo 313",
list: [
title: "课程1",
del: true
,
title: "课程2",
del: false
,
]
,
methods:
handleDelete(val)
console.log('handleDelete---->', val);
)
</script>
</body>
</html>

以上是关于Vue 开发实战基础篇 # 4:Vue组件的核心概念:插槽的主要内容,如果未能解决你的问题,请参考以下文章