跨域访问错误的这一种解决方法
Posted 纵横千里,捭阖四方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域访问错误的这一种解决方法相关的知识,希望对你有一定的参考价值。
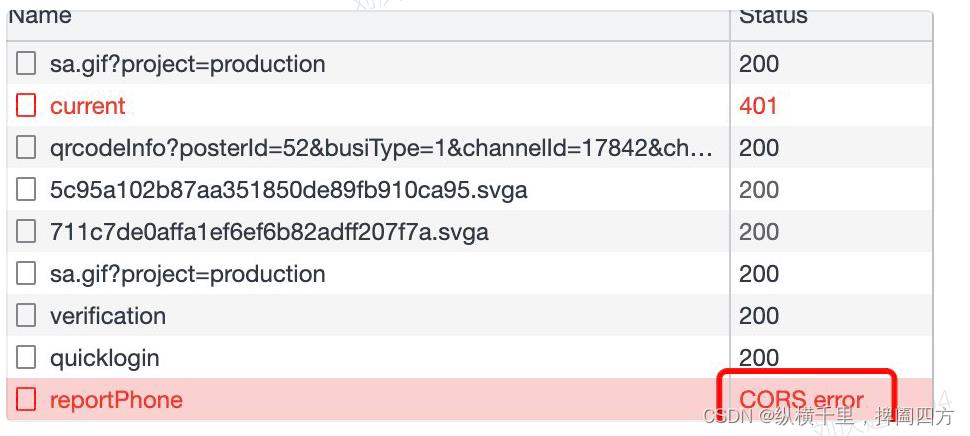
今天有个线上的接口出现了跨域访问的错误:

这是个post请求,完整的访问地址是:
https://**.**.com//cooperation/api/promote/course/reportPhone看到跨域访问,脑子里瞬间是各种高大上的“火箭”,但是本次的解决方法务必简单,就是前端发的这个请求里在.com后面多了一个“/”。也就是这样就行了:
https://**.**.com/cooperation/api/promote/course/reportPhone为什么多了一个斜杠会出现跨域访问的错误,一直没搞清楚。之前也遇到过一次跨域的问题,当时的解决方法是在SpringBoot工程里增加如下的配置Bean信息:
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter
@Override
public void addCorsMappings(CorsRegistry registry)
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
.maxAge(3600)
.allowCredentials(true);
当时就解决了跨域的问题,但是跨域的其他解决方法和原理还是值得讨论一下的。
这里转载了一篇翻译的文章,翻译了部分重要的部分。原文地址
第一种方法:安装一个Allow-Control-Allow-Origin插件
最简单粗暴的解决方法就是安装一个插件:moesif CORS extension。打开链接,安装好插件,在你的浏览器中启用插件(插件图标变为了"on")。
根据原文的说法,刷新页面就可以正常访问API了。但是这种我测试都没测,因为接口是前端的H5调的,不可能让人家都安装这么一个插件。而且这不过这种方法只是自我欺骗罢了。插件是解决了问题,但这只在你自己的机器上起作用。本地开发调试时,插件确实能帮你直接跳过这个问题。
但是你的页面应用总要发布,你的用户并不一定会安装这个插件。因此这个方法并不太好。。。
当然,我们有更好的办法。不过在看这些方法之前,我们先来看以下几个问题:
首先,CORS错误为什么会发生
这个错误起源于一个浏览器中的安全机制:同源策略(same-origin policy)。
这个安全机制能够防止一种非常常见的网络攻击:跨站请求伪造(Cross-site request forgery),通常都是利用浏览器中存储的cookie来伪造。
每当浏览器对一个域发出HTTP请求,都会带上这个域所属的cookie。这对认证或维持session等功能非常有用。比如,当你访问facebook-clone.com的时候,你的浏览器就会存储一个于这个域相关会话的cookie:
Access-Control-Allow-Origin: *浏览器接收到该响应后,会把前端应用的域和服务器返回的Access-Control-Allow-Origin值比较,如果比较不匹配,那么此次访问就被红灯了,并且会返回一个CORS错误的提示。
那么Allow-Control-Allow-Origin插件修复这个问题了吗
当然是没有,插件仅仅是关闭了浏览器的同源策略检查而已。插件会在每次请求的response中加入一个
Access-Control-Allow-Origin: *
的head罢了,以此来欺骗浏览器仿佛服务器真的允许所有源的访问。
搞清楚了原因,我们知道我们不能掩耳盗铃。也许你知道,服务端会对你的线上页面放行,所以你在本地开发时用插件跳过检查。但如果你要使用其他的API,插件就不一定能帮你“修好”这个问题了。就想前面说过的,你不可能指望所有你网站的用户,都会安装这个插件。
除此之外 ,还可以通过代理等方式进行,但是这个在普通的工程里代价太大,一般还是通过变成语言等彻底解决掉比较好。
以上是关于跨域访问错误的这一种解决方法的主要内容,如果未能解决你的问题,请参考以下文章