Vue创建项目——笔记
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue创建项目——笔记相关的知识,希望对你有一定的参考价值。
Vue创建项目——笔记
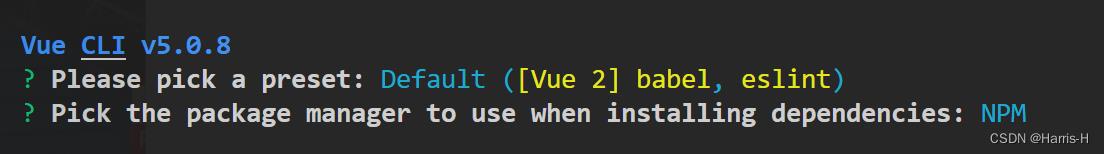
使用命令行创建
vue create [project_name] # 指定project_name项目名
# 选择vue3,2
# 选择npm,yarn

关于启动项目
在项目根目录下的package.json里的scripts
是用来执行项目相关的脚本的。
"scripts":
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
,
这里在shell中执行npm run dev
就执行dev对应的指令,也即运行项目。
修改main.js
开始的时候修改src文件夹下的main.js
import Vue from '../node_modules/vue/dist/vue'
var vm = new Vue(
el: "#app",
data:
msg: "欢迎学习vue",
num1: 100,
num2: 200
)
导入Vue对象使用 node_modules 中的Vue。
以上是关于Vue创建项目——笔记的主要内容,如果未能解决你的问题,请参考以下文章