React之redux的基本使用
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之redux的基本使用相关的知识,希望对你有一定的参考价值。
文章目录
redux
redux是专门用于状态管理的库,能够使组件的多个状态进行共享,适合复杂状态交互的情景。
求和案例

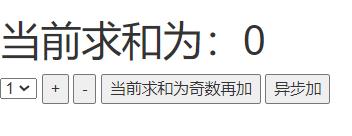
用这么一个求和案例来感受redux的使用
做法
(1).去除Count组件自身的状态
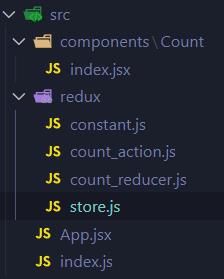
(2).src下建立:
-redux
-store.js
-count_reducer.js
(3).store.js:
1).引入redux中的createStore函数,创建一个store
2).createStore调用时要传入一个为其服务的reducer
3).记得暴露store对象
(4).count_reducer.js:
1).reducer的本质是一个函数,接收:preState,action,返回加工后的状态
2).reducer有两个作用:初始化状态,加工状态
3).reducer被第一次调用时,是store自动触发的,
传递的preState是undefined,
传递的action是:type:'@@REDUX/INIT_a.2.b.4
(5).在index.js中监测store中状态的改变,一旦发生改变重新渲染<App/>
备注:redux只负责管理状态,至于状态的改变驱动着页面的展示,要靠我们自己写。
(6)新增文件:
1.count_action.js 专门用于创建action对象
2.constant.js 放置容易写错的type值
(7).明确:延迟的动作不想交给组件自身,想交给action
(8).何时需要异步action:想要对状态进行操作,但是具体的数据靠异步任务返回。
(9).具体编码:
1).yarn add redux-thunk,并配置在store中
2).创建action的函数不再返回一般对象,而是一个函数,该函数中写异步任务。
3).异步任务有结果后,分发一个同步的action去真正操作数据。
(10).备注:异步action不是必须要写的,完全可以自己等待异步任务的结果了再去分发同步action。
文件目录

components/Count/index.jsx
Count组件
import React, Component from 'react'
//引入store,用于获取redux中保存状态
import store from '../../redux/store'
//引入actionCreator,专门用于创建action对象
import
createIncrementAction,
createDecrementAction,
createIncrementAsyncAction
from '../../redux/count_action'
export default class Count extends Component
state = carName:'奔驰c63'
/* componentDidMount()
//检测redux中状态的变化,只要变化,就调用render
store.subscribe(()=>
this.setState()
)
*/
//加法
increment = ()=>
const value = this.selectNumber
store.dispatch(createIncrementAction(value*1))
//减法
decrement = ()=>
const value = this.selectNumber
store.dispatch(createDecrementAction(value*1))
//奇数再加
incrementIfOdd = ()=>
const value = this.selectNumber
const count = store.getState()
if(count % 2 !== 0)
store.dispatch(createIncrementAction(value*1))
//异步加
incrementAsync = ()=>
const value = this.selectNumber
// setTimeout(()=>
store.dispatch(createIncrementAsyncAction(value*1,500))
// ,500)
render()
return (
<div>
<h1>当前求和为:store.getState()</h1>
<select ref=c => this.selectNumber = c>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick=this.increment>+</button>
<button onClick=this.decrement>-</button>
<button onClick=this.incrementIfOdd>当前求和为奇数再加</button>
<button onClick=this.incrementAsync>异步加</button>
</div>
)
redux/constant.js
用于定义常量
/*
该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
redux/count_action.js
专门生成对应action
/*
该文件专门为Count组件生成action对象
*/
import INCREMENT,DECREMENT from './constant'
//同步action,就是指action的值为Object类型的一般对象
export const createIncrementAction = data => (type:INCREMENT,data)
export const createDecrementAction = data => (type:DECREMENT,data)
//异步action,就是指action的值为函数,异步action中一般都会调用同步action,异步action不是必须要用的。
export const createIncrementAsyncAction = (data,time) =>
return (dispatch)=>
setTimeout(()=>
dispatch(createIncrementAction(data))
,time)
redux/count_reducer.js
相当于一个执行者
/*
1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
*/
import INCREMENT,DECREMENT from './constant'
const initState = 0 //初始化状态
export default function countReducer(preState=initState,action)
// console.log(preState);
//从action对象中获取:type、data
const type,data = action
//根据type决定如何加工数据
switch (type)
case INCREMENT: //如果是加
return preState + data
case DECREMENT: //若果是减
return preState - data
default:
return preState
redux/store.js
redux的核心
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
//引入createStore,专门用于创建redux中最为核心的store对象
import createStore,applyMiddleware from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
//暴露store
export default createStore(countReducer,applyMiddleware(thunk))
App.jsx:
App组件
import React, Component from 'react'
import Count from './components/Count'
export default class App extends Component
render()
return (
<div>
<Count/>
</div>
)
index.jsx:
入口文件
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import store from './redux/store'
ReactDOM.render(<App/>,document.getElementById('root'))
store.subscribe(()=>
ReactDOM.render(<App/>,document.getElementById('root'))
)
运行
npm start

可以实现对应按钮的功能
以上是关于React之redux的基本使用的主要内容,如果未能解决你的问题,请参考以下文章