Hexo集成Valine实现评论留言
Posted Baret-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo集成Valine实现评论留言相关的知识,希望对你有一定的参考价值。
2年前搭建的hexo博客好久没有维护了,一看 hexo 以及先前使用 butterfly 主题已经更新好几个版本了,看介绍在速度性能上有了很大的提高,于是打算给 hexo 升个级,整理整理翻翻新。通过阅读 butterfly 的官方文档,发现 butterfly 内置功能越来越丰富并且支持了更多的三方功能,本文就带大家通过
Valine实现 hexo 站内的评论留言~
1. 什么是 Valine
Valine 诞生于2017年8月7日,是一款基于LeanCloud的快速、简洁且高效的无后端评论系统。理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost、Docsify 等博客和文档程序在使用Valine。
- Github:https://github.com/xCss/Valine
- 官网:https://valine.js.org/
特点:
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用
- 文章阅读量统计
v1.2.0+
2. 接入 Hexo
1. 获取APP ID 和 APP Key
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用:

创建完成后可以看到我们刚创建的应用

我们点击进入,查看左侧边栏的设置中的应用凭证部分,就能看到你的APP ID和APP Key了

2. 修改主题配置文件
修改主题目录下的_config.yml,添加如下配置代码:
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: # valine background
visitor: false
option:
更多自定义配置项可以查看:配置项 | Valine 一款快速、简洁且高效的无后端评论系统。
3. 测试
编辑完成后,在本地hexo站点根目录执行hexo clean && hexo s重启博客后,浏览器访问任意文章进行留言测试


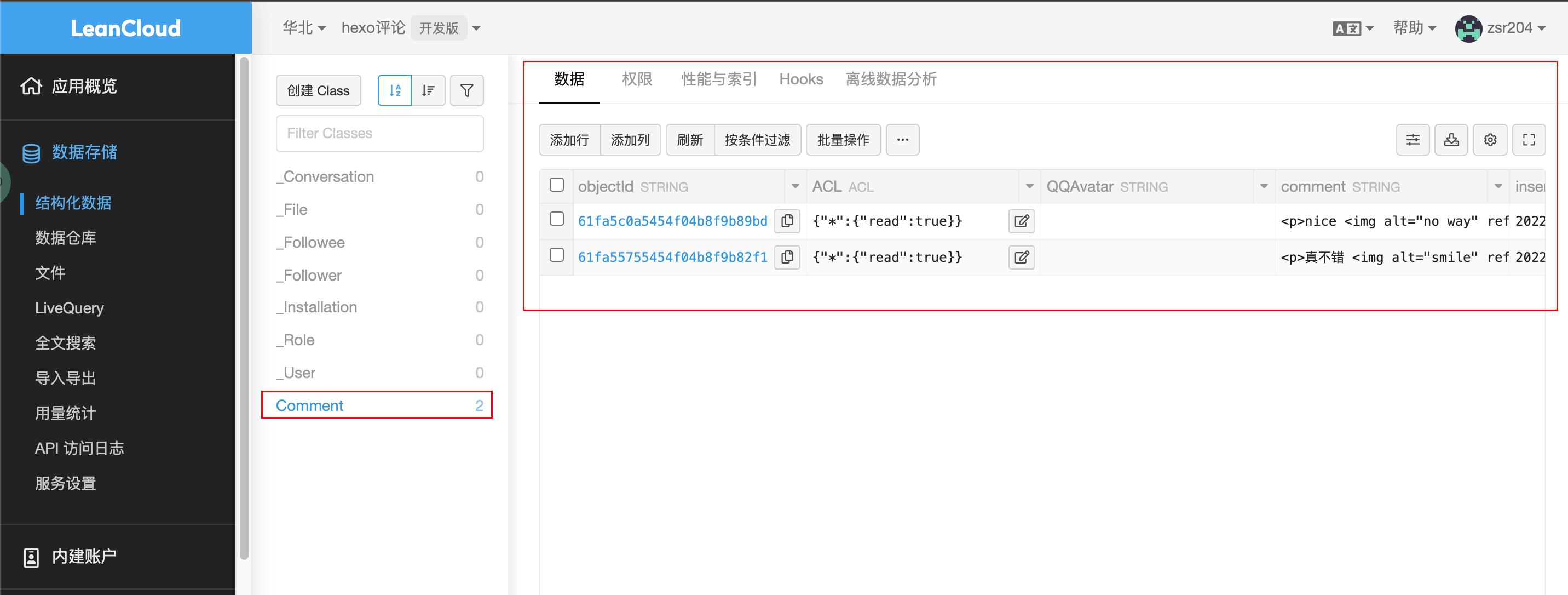
评论的数据存在leancloud应用中:

4. 注意事项
在 Hexo 中,评论功能默认在所有页面都开启,如果部分页面我们不需要评论功能,例如分类、标记页面。我们可以在在站点根目录下/source/页面名称/index.md中通过comments属性设置true或false控制该页面或者是文章的评论功能是否打开,如下配置:
---
title: 标签页
date: 2022-02-01 14:23:54
type: "tags"
comments: false
---
---
title: 分类页
date: 2022-02-01 14:29:13
type: "categories"
comments: false
---
以上是关于Hexo集成Valine实现评论留言的主要内容,如果未能解决你的问题,请参考以下文章