一行代码为特定状态绑定SwiftUI视图动画
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一行代码为特定状态绑定SwiftUI视图动画相关的知识,希望对你有一定的参考价值。

概述
我们知道在SwiftUI中,根据状态改变视图显示属性,即可创建出许多灿烂多彩的动画效果。
但是,有时我们希望单独为某个状态绑定动画效果,如何做到呢?

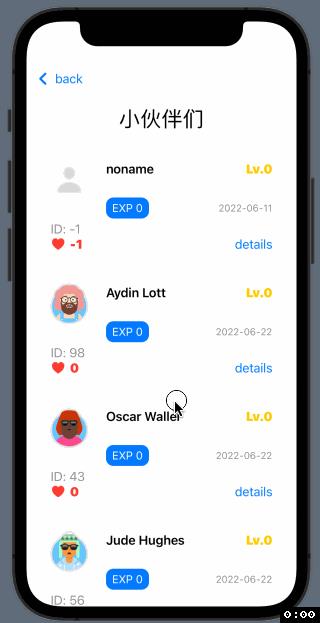
如上图所示,我们在列表首行被遮挡时在顶部显示用户的概览面板。
用户概览面板的显示与隐藏已经有了不错的动画效果,但列表顶部的标题(“小伙伴们”)却没应有的动画,显得很生硬。
如何修复这个问题呢?
其实只需一行代码即可搞定,Let’s go!
动画用户概览面板
首先,我们来看一下目前整个界面布局的代码:
@State private var showUserPanel = false
if showUserPanel <以上是关于一行代码为特定状态绑定SwiftUI视图动画的主要内容,如果未能解决你的问题,请参考以下文章