PHP笔记-解决网站CDN加速后图片出现跨越问题
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP笔记-解决网站CDN加速后图片出现跨越问题相关的知识,希望对你有一定的参考价值。
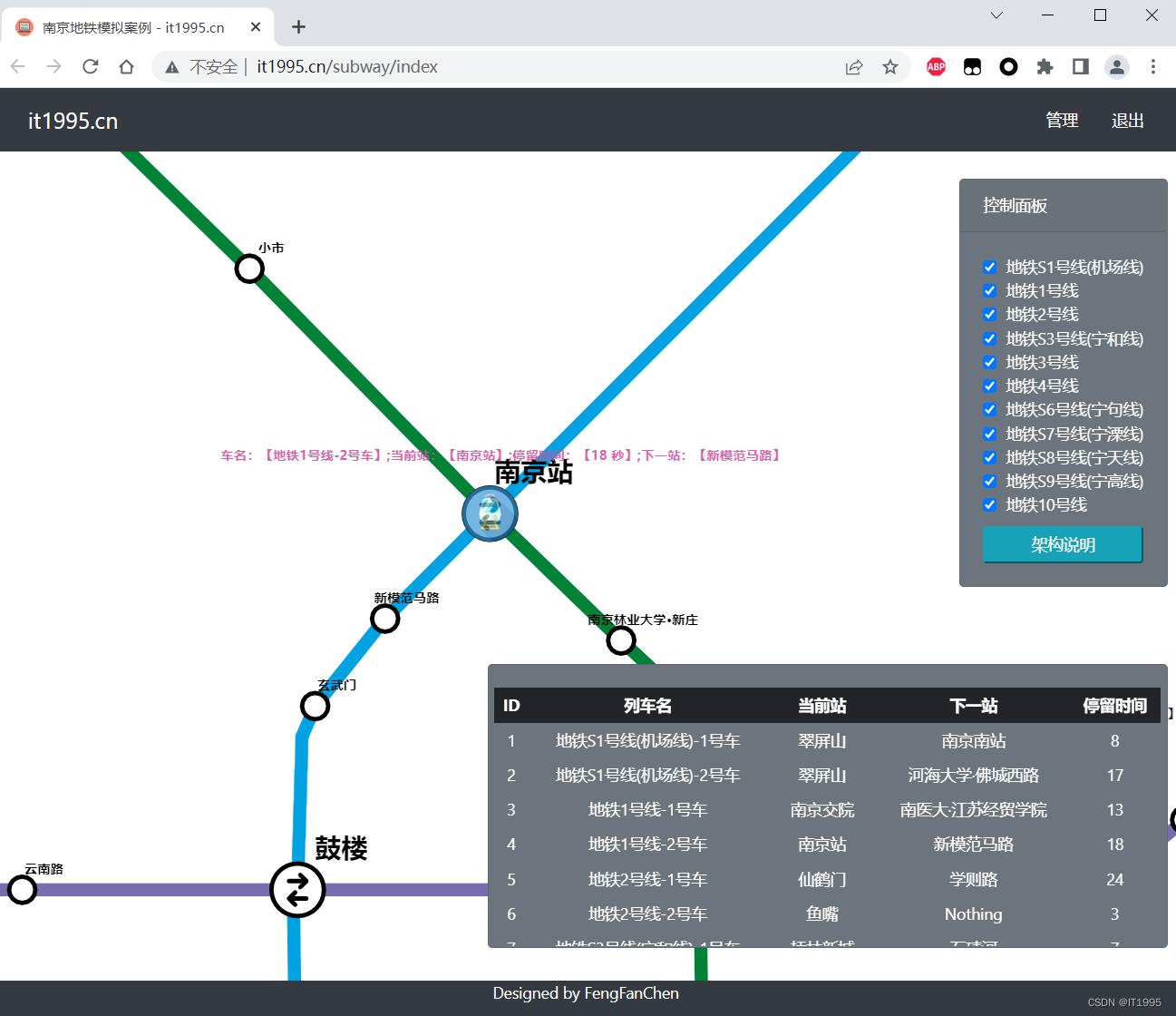
最近(2022-06-30 22:00:01)写了一个南京地铁的案例,效果是这样的:

这个是解决后的效果。
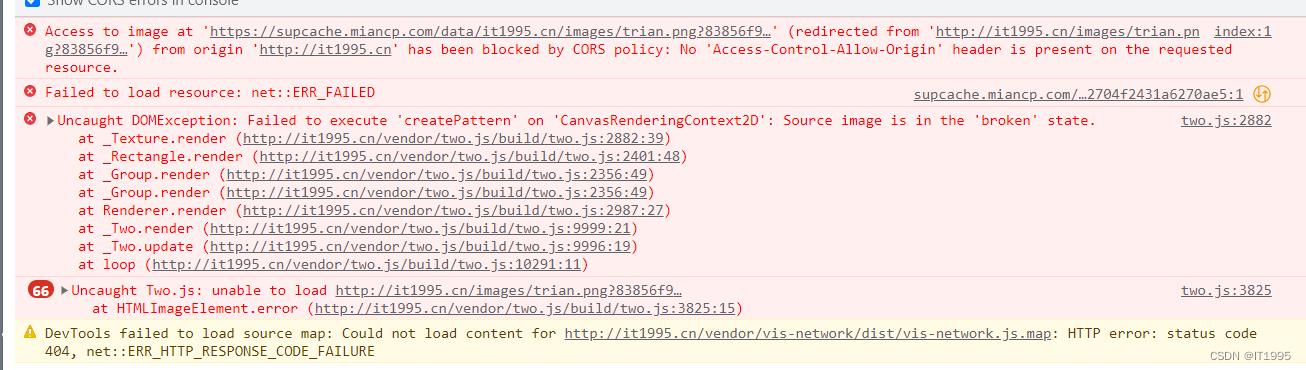
解决前是这样的:

这里我调用的图片是it1995.cn下面的,而这个虚拟空间因为有cdn加速,我请求这个的时候直接302,然后去请求imancp中的数据了。
联系了官方客服,客服说,可以解决,他去吧cdn关了。就好了。
搞web的都知道,把这玩意关了,不是访问就慢了。就不能单独关一个吗。算了。还是我自己来处理吧。
原理是这样的,写一个请求,直接把图片数据返回,因为cdn是根据图片后缀,如果url中后缀是.png等,他就会使用cdn。
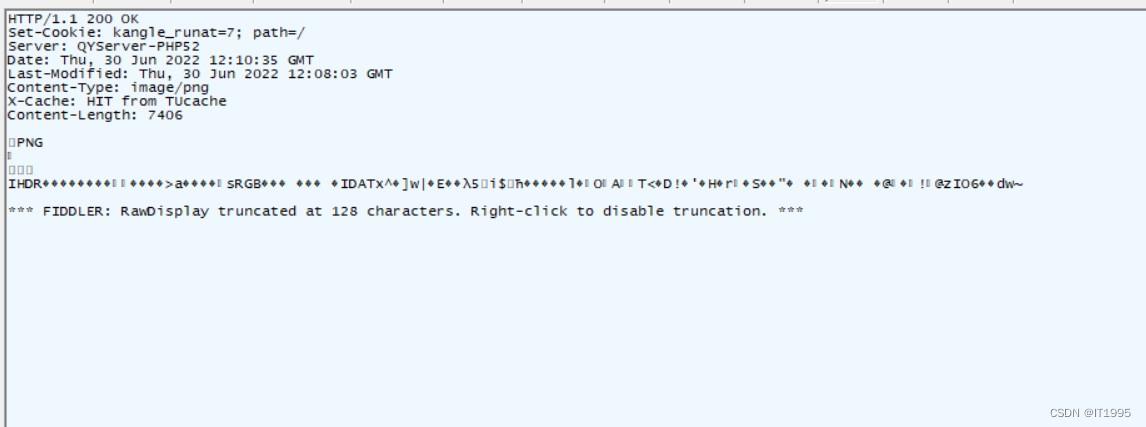
关于HTTP请求可以知道:

当发送图片时,body中填写图片的数据,content-type为图片数据。
这里先修改下php后端:
Laravel添加一个路由:
Route::get('/subway/trainIcon', [SubwayController::class, 'getTranIcon'])->name('subwayTrainUrl');再添加一个方法,或者这个图标:
public function getTranIcon()
$path = resource_path('pic/subway/trian.png');
$content = file_get_contents($path);
$ret = response($content)
->header('Content-Type', 'image/png');
return $ret;
随后我们把前端的这个注掉:

注意当我们怎么引用的时候,这个tran是文件路径:

这里将改成新的就好了:
let tran = 'route('subwayTrainUrl')'这样就完成了!
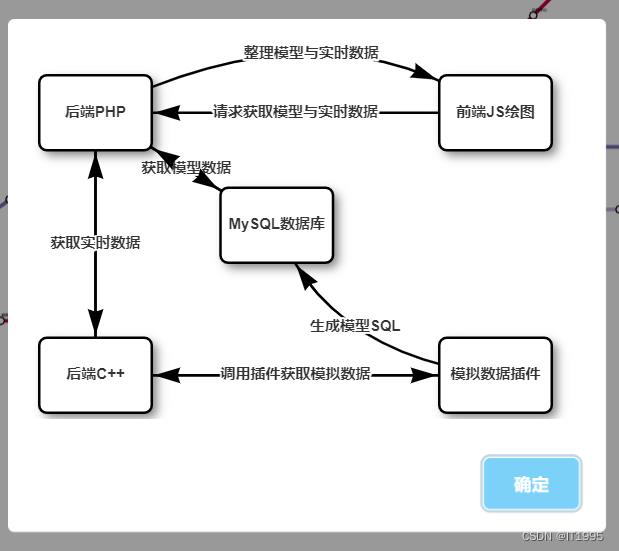
这里也简单解释下本人的第四个案例,模拟南京地铁数据:
这个最好用PC电脑打开。
这个案例的架构是这样的:

以上是关于PHP笔记-解决网站CDN加速后图片出现跨越问题的主要内容,如果未能解决你的问题,请参考以下文章