Ajax的基本使用(以express框架为例)
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax的基本使用(以express框架为例)相关的知识,希望对你有一定的参考价值。
文章目录
AJAX
Ajax全称为Asynchronous javascript And XML,就是一步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大优势就是无刷新获取数据。
AJAX不是新的编程语言,而是一种将现有的标准组合在一起的新方式。
XML可扩展标记语言
XML被设计用来传输和存储数据
XML和html类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据
不过可以用json代替
AJAX优点:
1) 可以无需刷新页面与服务器进行通信
2) 允许你根据用户事件来更新部分页面内容
AJAX缺点:
1)没有浏览历史,不能回退
2)存在跨域问题
3)SEO不友好
HTTP协议:
Hypertext transport protocol协议,协议详细规定了浏览器和万维网服务器之间相互通信的规则约定。
请求报文
行: GET
头: Host:atguigu.com
Cookie:name=guigu
…
空行
体 username=admin&password=admin
响应报文
行:HTTP/1.1 200 OK
头:Content-Type:text/html;charset=utf-8
…
体:
Express框架
因为AJAX需要向服务端发送请求,因此我们需要一个服务端,Express框架比较简单,借助基本的功能就能够使用AJAX。
Express是基于node.js的需要先安装node.js
安装
终端打开输入:
npm init --yes
执行完成会出现一个package.json的文件
然后安装express
输入
npm i express
安装完成了。
实例
express的基本使用
创建express基本使用.js:
// 引入express
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/', (request, response) =>
//设置响应
response.send("HELLO EXPRESS");
);
app.listen(8000, () =>
console.log("服务器已经启动,8000端口监听中....")
)
然后控制台进入当前文件夹下执行
node express基本使用.js
运行输出:

说明成功运行。
GET请求
点击按钮则发送请求
GET.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result
width:200px;
height:100px;
border:solid 1px #90b;
</style>
</head>
<body>
<button type="button">点击发送请求</button>
<div id="result"></div>
<script>
// 获取button元素
const btn = document.getElementsByTagName("button")[0];
const result = document.getElementById("result");
// 绑定事件
btn.onclick = function()
// 创建对象
const xhr = new XMLHttpRequest();
// 初始化,设置请求方法和url
xhr.open("GET", "http://127.0.0.1:8000/server?a=100&b=200&c=300")
// 发送
xhr.send();
// 事件绑定 处理服务端返回的结果
// on when 当...时候
// readystate 是xhr对象的属性,表示状态0 1 2 3 4
// change 改变
xhr.onreadystatechange = function()
// 判断(服务端返回了所有的结果)
if(xhr.readyState === 4)
// 判断服务端返回了所有的结果
// 2xx成功
if(xhr.status >= 200 && xhr.status < 300)
// 处理结果 行 头 空行 体
// 1.响应行
// console.log(xhr.status);
// console.log(xhr.statusText);
// console.log(xhr.getAllResponseHeaders());
// console.log(xhr.response)
//设置result的文本
result.innerHTML = xhr.response;
else
</script>
</body>
</html>
server.js:
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
response.send("HELLO AJAX");
);
app.listen(8000, () =>
console.log("服务器已经启动,8000端口监听中....")
)
然后终端执行
node server.js
打开html文件
点击按钮,结果如下:

POST请求
当鼠标移动到指定区域则发送请求
POST.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX POST</title>
<style>
#result
width:200px;
height: 100px;
border: solid 1px #903
</style>
</head>
<body>
<div id="result"></div>
<script type="text/javascript">
// 获取元素对象
const result = document.getElementById("result");
// 绑定事件
result.addEventListener("mouseover", function()
// 创建对象
const xhr = new XMLHttpRequest();
// 初始化,设置类型与URL
xhr.open("POST", "http://127.0.0.1:8000/server");
// 设置请求头
// "Content-Type",设置请求体类型
// "application/x-www-form-urlenc"参数查询字符串类型 固定写法
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
// 发送
xhr.send("a=100&b=200&c=300");
// 事件绑定
xhr.onreadystatechange = function()
// 判断
if (xhr.readyState === 4)
if(xhr.status >= 200 && xhr.status < 300)
// 处理服务端返回的结果
result.innerHTML = xhr.response;
)
</script>
</body>
</html>
server.js
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
response.send("HELLO AJAX");
);
app.post('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
response.send("HELLO AJAX POST");
);
app.listen(8000, () =>
console.log("服务器已经启动,8000端口监听中....")
)
终端执行
node server.js
打开POST.html

当鼠标移动到框内区域结果如下:

发送JSON
JSON.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX POST</title>
<style>
#result
width:200px;
height: 100px;
border: solid 1px #903
</style>
</head>
<body>
<div id="result"></div>
<script type="text/javascript">
const result = document.getElementById("result");
// 绑定键盘按下事件
window.onkeydown = function()
// 发送请求
const xhr = new XMLHttpRequest();
// 设置响应体数据类型(自动转换)
xhr.responseType = 'json'
// 初始化
xhr.open("GET", "http://127.0.0.1:8000/server")
// 发送
xhr.send();
// 事件绑定
xhr.onreadystatechange = function()
if(xhr.readyState === 4)
if(xhr.status >= 200 && xhr.status < 300)
// console.log(xhr.response)
// result.innerHTML = xhr.response;
// // 手动改变对象
// let data = JSON.parse(xhr.response)
// console.log(data)
// 自动转换
console.log(xhr.response);
result.innerHTML = xhr.response.name;
</script>
</body>
</html>
server.js:
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
// response.send("HELLO AJAX");
const data =
name:"atguigu"
;
// 对对象进行转化
let str = JSON.stringify(data);
response.send(str);
);
app.post('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
response.send("HELLO AJAX POST");
);
app.listen(8000, () =>
console.log("服务器已经启动,8000端口监听中....")
)
启动服务
执行html:

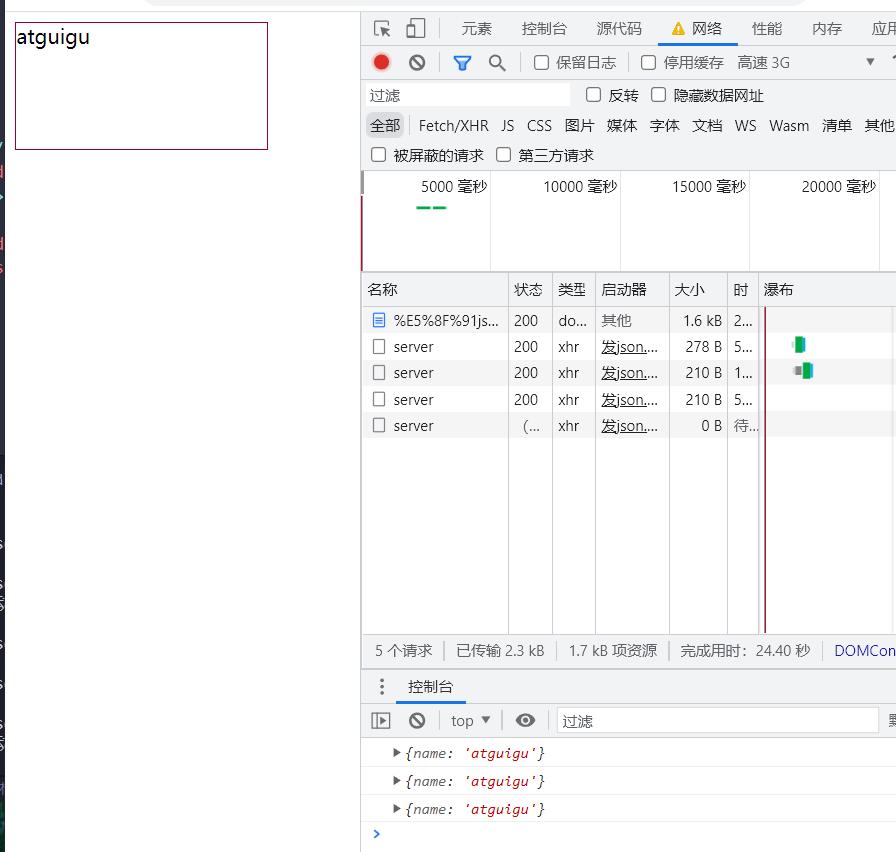
当按下键盘任意键时:

值得注意的是json传输需要进行对应类型转换。
请求超时
超时.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX POST</title>
<style>
#result
width:200px;
height: 100px;
border: solid 1px #903
</style>
</head>
<body>
<div id="result"></div>
<button>点击发送请求</button>
<script type="text/javascript">
const result = document.querySelector("#result");
const btn = document.getElementsByTagName("button")[0];
btn.addEventListener("click", function()
const xhr = new XMLHttpRequest();
// 超时回调
xhr.timeout = 2000;
xhr.ontimeout = function()
alert("网络异常,请稍后再试");
// 网络异常回调
xhr.onerror = function()
alert("你的网络似乎出现了一些问题")
xhr.open("GET", "http://127.0.0.1:8000/delay");
xhr.send();
xhr.onreadystatechange = function()
if(xhr.readyState === 4)
if(xhr.status >= 200 && xhr.status < 300)
result.innerHTML = xhr.response;
)
</script>
</body>
</html>
server.js:
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) =>
//设置响应
response.setHeader("Access-Control-Allow-Origin", "*");
// response.send("HELLO AJAX");
const data =
name:"atguigu"
;
// 对对象进行转化
let str = JSON.stringify(data);
response.send(str);
);
app.post('/server', (request, response) =>
//设置响应
response.setHeader(以上是关于Ajax的基本使用(以express框架为例)的主要内容,如果未能解决你的问题,请参考以下文章