微信小程序开发系列——2. 开发者工具以及开发框架简介
Posted 童凌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发系列——2. 开发者工具以及开发框架简介相关的知识,希望对你有一定的参考价值。
摘要:本文介绍了微信小程序的开发者工具、微信小程序使用的基本前后端框架
1.简介
为了鼓励广大程序员跳入微信小程序开发这个大坑,腾讯很贴心地提供了微信小程序开发框架以及灰常详细的开发文档(点这里),文档言简意赅清晰易懂,读完令人如沐春风,赞一个。我读了两遍就打算开始正式开发了,有意向专攻这方面开发的同学可以多读两遍。
总体来说,微信小程序遵循传统前端框架开发界面,后端服务器语言提供基础支持的模式。开发还是非常容易的。
基本的开发步骤为这样:
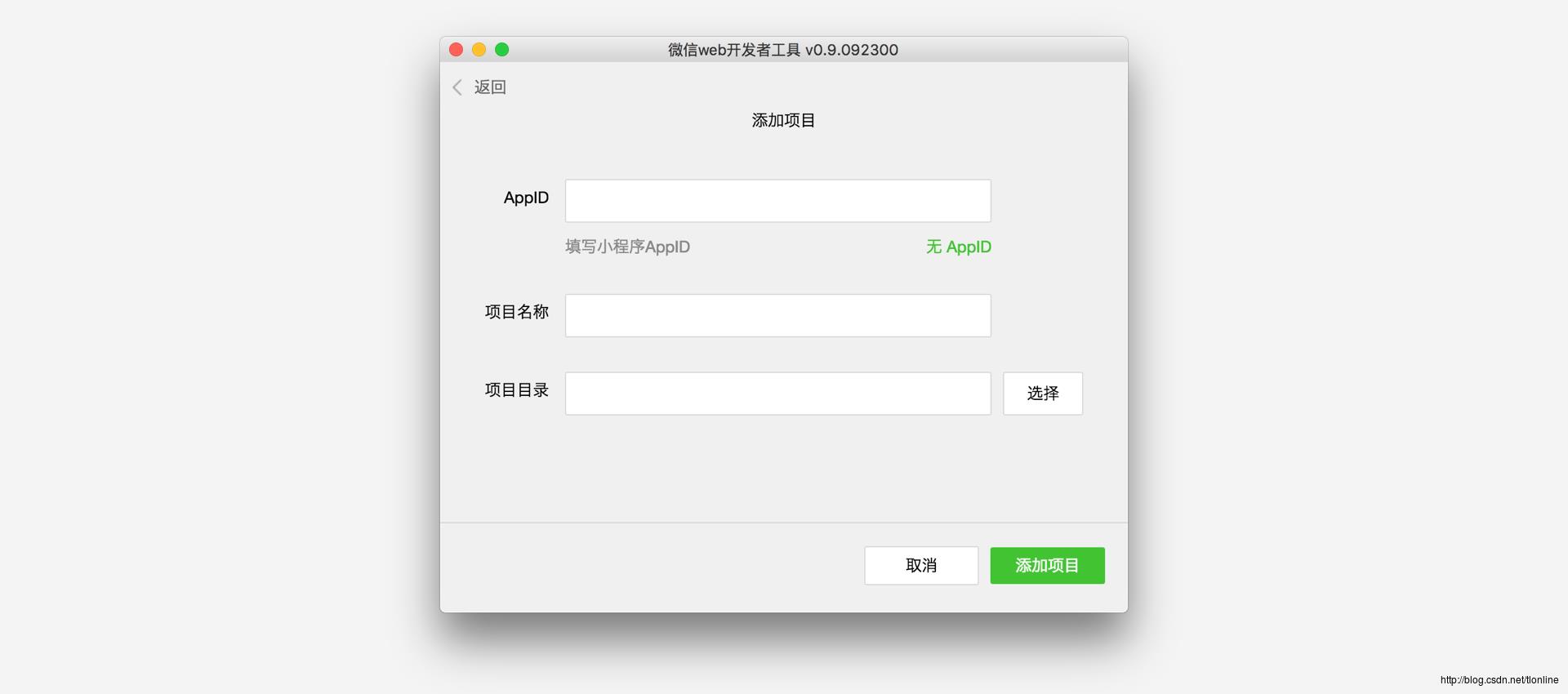
1、配置开发环境,只要下载开发者工具(点这里)就可以了。安装开发者工具以后,使用微信扫码登录,自行填写下面的条目。关于AppID这一栏,如果App需要在应用里上线的话,需要去官方申请,如果只是体验一下的话,可以不用填AppID,直接点旁边的”无AppID”就可以了。

在开发者工具创建项目时会提示,是否需要创建一个 quick start 项目。选择“是”,会自动生成一个简单的原始模型。
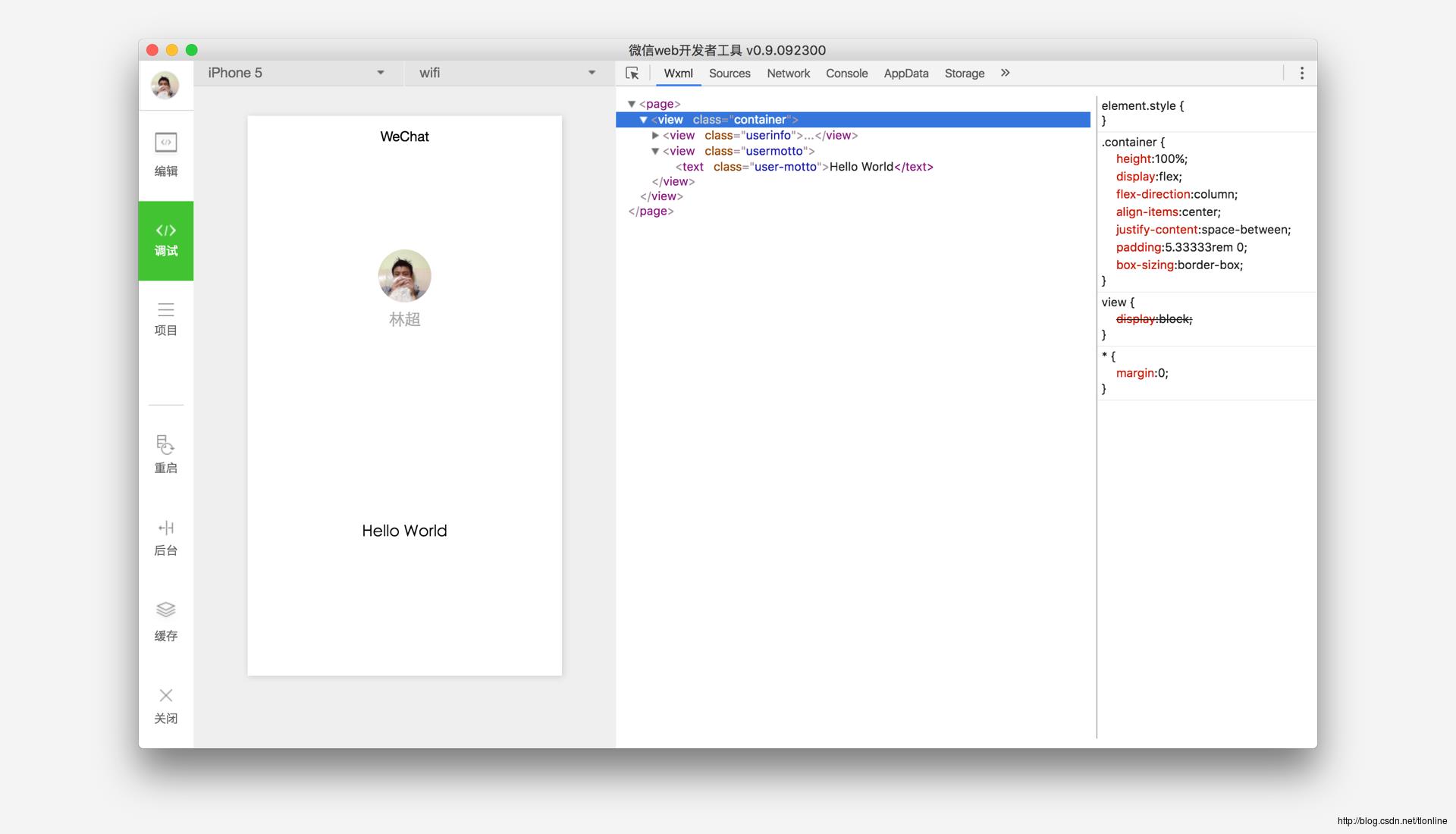
- 点击左边的编辑,里面含有整个Project的文件结构。具体来说,
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。

一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序的css样式表 |
每个单独的小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
这两个表格内的文件,就是小程序运行的所有组件。具体的内容,根据详细的开发框架,完成需要制作的程序即可。
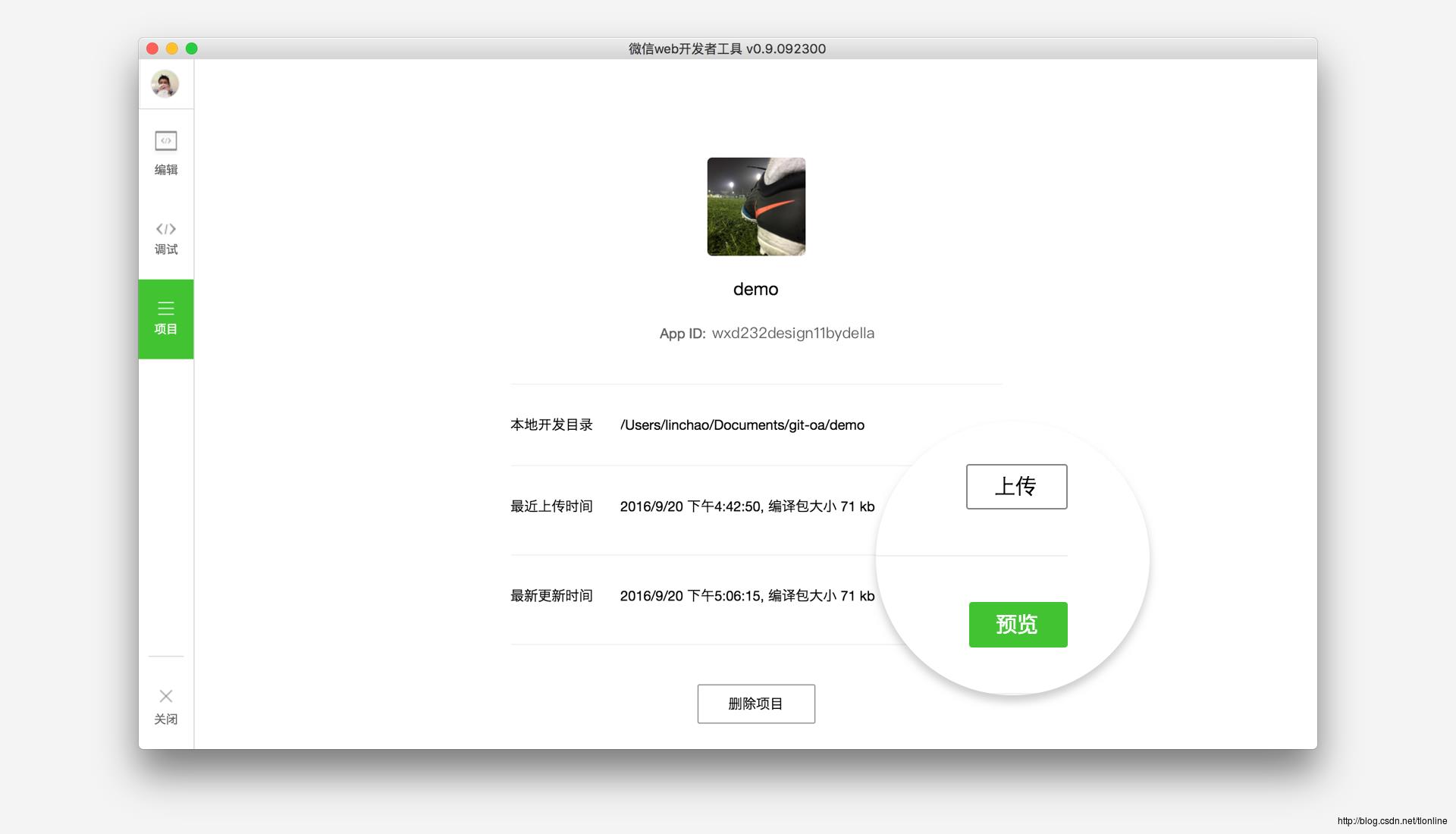
点击左侧的”项目”,再点击预览,扫码后即可在微信客户端中体验小程序在手机端运行的效果。

2. 框架分析
根据小程序官方文档的介绍,框架的核心为两块视图层和一个逻辑层。
1. 视图层使用微信自行开发的的WXML和WXSS语言开发,基本可以看做是XML和CSS的缩小版。
2. 逻辑层使用javascript开发,提供一系列数据绑定、传输和事件系统。
听到这里我赶紧把三年前买的书从书架上拿出来,把上面的灰尘擦干净,压压惊。

我记得从前有为架构师说过,凡是能用JS开发的软件折腾到最后都会用JS开发。说这句话的人具体是谁?管他呢!
另外,官方文档也提供了一大堆设计标准、组件、视图中的基础部件、快捷调用手机硬件功能的API,比如用户信息,本地存储,支付功能等等,总之,用最简单的方法让程序员快速、流畅地开发软件,看起来小程序还是做到了。
以上是关于微信小程序开发系列——2. 开发者工具以及开发框架简介的主要内容,如果未能解决你的问题,请参考以下文章