vue全屏组件screenfull的使用
Posted 老大oba
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue全屏组件screenfull的使用相关的知识,希望对你有一定的参考价值。
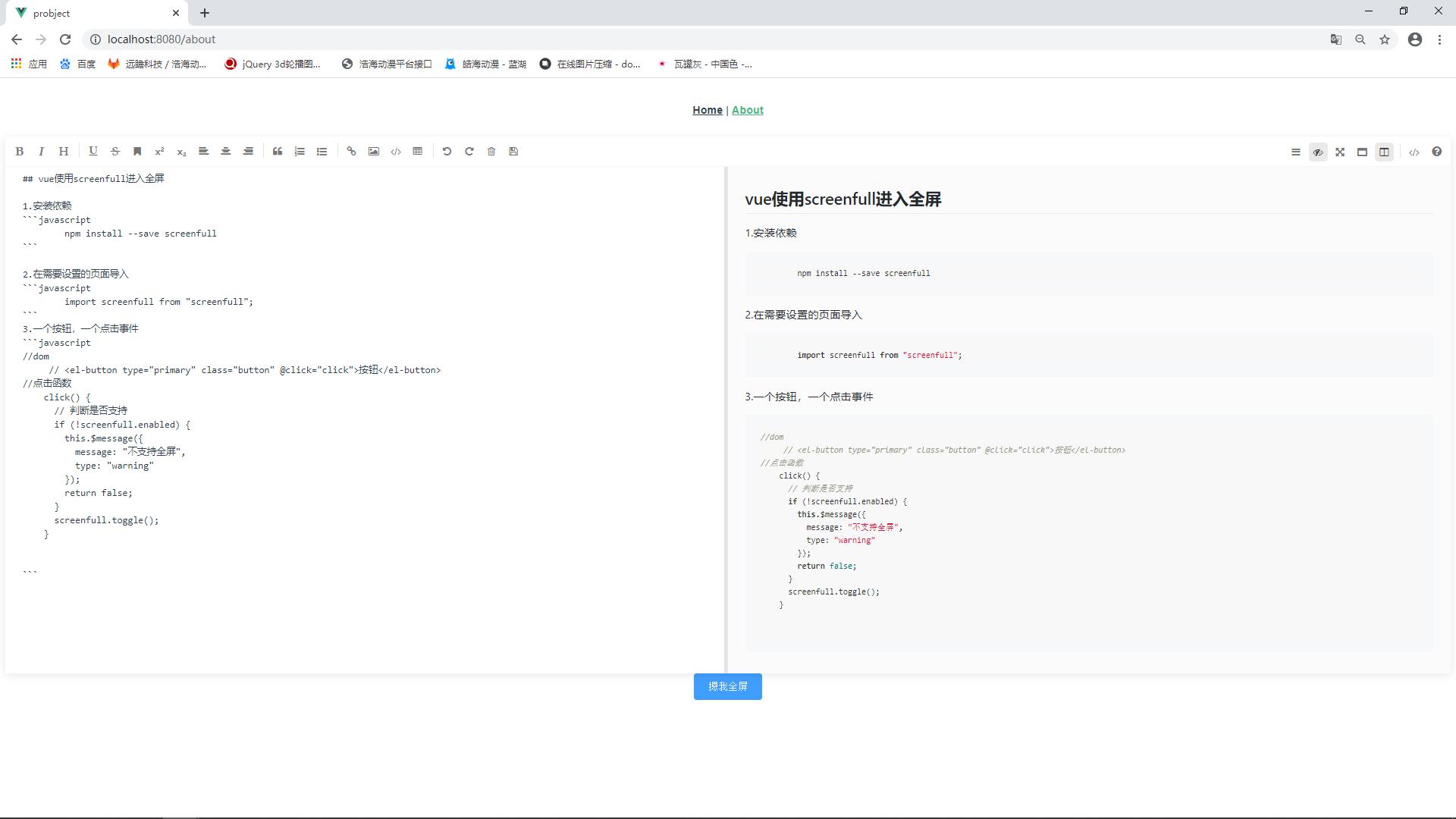
vue使用screenfull进入全屏
1.安装依赖
npm install --save screenfull
2.在需要设置的页面导入
import screenfull from "screenfull";
3.一个按钮,一个点击事件
//dom
<el-button type="primary" class="button" @click="click">按钮</el-button>
//点击函数
click()
// 判断是否支持
if (!screenfull.enabled)
this.$message(
message: "不支持全屏",
type: "warning"
);
return false;
screenfull.toggle();
效果图
1.💴

2.后

以上是关于vue全屏组件screenfull的使用的主要内容,如果未能解决你的问题,请参考以下文章