html+css做网页时,如何让整张网页居中显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html+css做网页时,如何让整张网页居中显示相关的知识,希望对你有一定的参考价值。
这是html代码:
<body>
<div id="mian">
<div id="top"></div>
<div id="bdy">
</div>
<div id="foot">
</div>
</div>
</body>
css代码:
body margin:0;
padding:0;
#main width:960px;
height:1000px;
margin:0 auto;
它没有居中,整张网页向左靠,应该怎么解决呢
使用CSS 语法要设定一个div 水平置中,是很常见到的需求,最多人使用margin: 0 auto; 这个方法就可以达成。但是,如果要让一个div 同时间做到在网页上水平置中还要垂直置中,也就是CSS 上下左右置中这就有点麻烦了,不太容易喔!
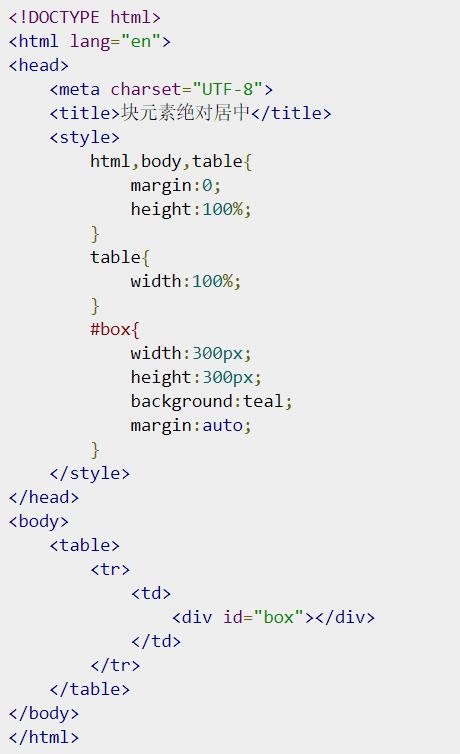
利用table中内容在单元格中默认垂直居中的特性。

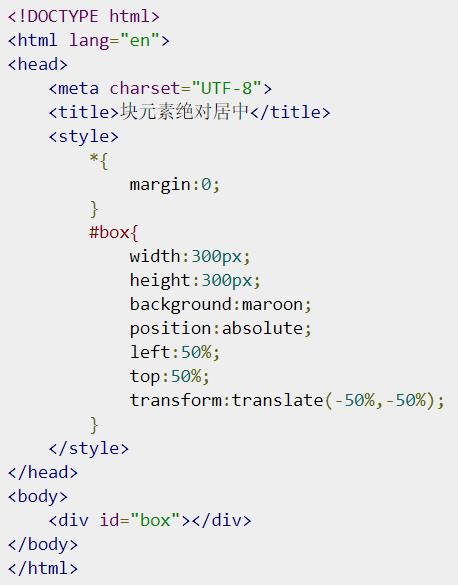
2.利用css3中的transform属性

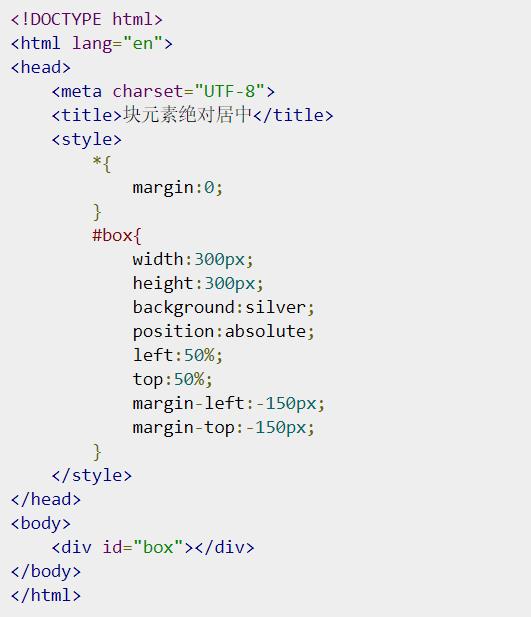
3.利用margin属性

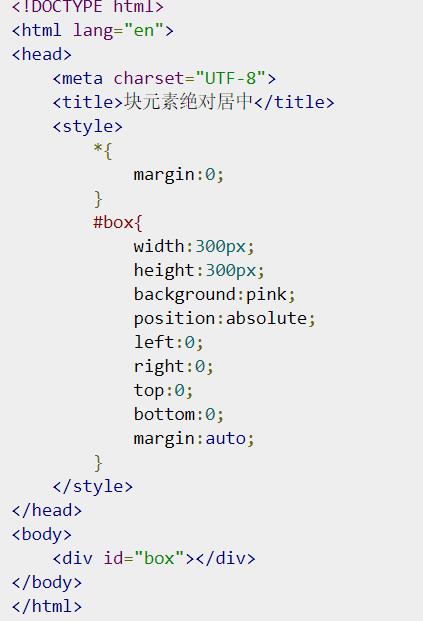
4.利用利用position属性把left,top,right,bottom四个的值设为0,再用margin:auto;

最好把你的代码改写了一下,并实现居中效果

效果图

可以使用div布局。然后设置div的margin 为margin: 0 auto
<!DOCTYPE html><html>
<head>
<title>div center</title>
<style type="text/css">
.divBox
width: 200px;
height: 300px;
margin: 0 auto;
background-color: pink;
border: 1px;
</style>
</head>
<body>
<div class="divBox"></div>
</body>
</html> 参考技术B 这个不难,先看代码在解释
<style>
.one width:1000px; height:100px; background:#F00; margin:0 auto;
</style>
<body>
<div class="one"></div>
</body>
这样就可以了,在有宽高的情况下直接使用margin:0 auto;就可以了,但是不能使用float属性,不然就不居中了。
现在是让整个div居中,要是还想糖div里面的内容居中,再添加一个text-align:center;样式就可以了 参考技术C 使用CSS 语法要设定一个div 水平置中,是很常见到的需求,最多人使用margin: 0 auto; 这个方法就可以达成。但是,如果要让一个div 同时间做到在网页上水平置中还要垂直置中,也就是CSS 上下左右置中这就有点麻烦了,不太容易喔!
1. 利用table中内容在单元格中默认垂直居中的特性。
2.利用css3中的transform属性 参考技术D <div id=">
<div>
<
height;/:960px;
margin;bdy"/:
body margin;body>top":0:
<<
<foot"
<:0;
<这是html代码;
padding;div id="body>
<:0 auto;>
css代码:1000px;div>>
它没有居中;
<div id=">div>/mian"
#main width;div id="/div>/,整张网页向左靠
以上是关于html+css做网页时,如何让整张网页居中显示的主要内容,如果未能解决你的问题,请参考以下文章