CSS 选择器
Posted 一朵花花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 选择器相关的知识,希望对你有一定的参考价值。
CSS 选择器
基础选择器
1.标签选择器
举例:
<head>
<title>标签选择器</title>
<style>
p
color: red;
</style>
</head>
<body>
<p>111111</p>
<p>222222</p>
<p>333333</p>
</body>
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
2.类选择器
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
- 如果是长的类名,可以使用 - 分割.
- 不要使用纯数字,或者中文,以及标签名来命名类名
举例:
<head>
<title>类选择器</title>
<style>
.red
color: red;
.size30
font-size: 30px;
</style>
</head>
<body>
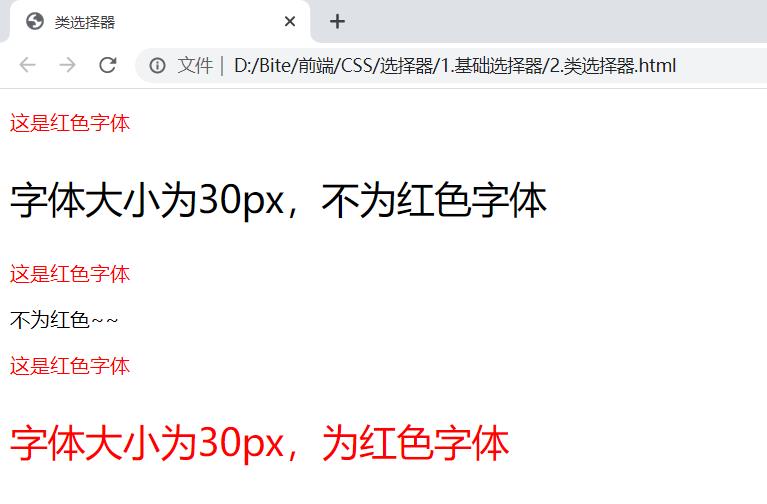
<p class="red">这是红色字体</p>
<p class="size30">字体大小为30px,不为红色字体</p>
<p class="red">这是红色字体</p>
<p>不为红色~~</p>
<p class="red">这是红色字体</p>
<p class="red size30">字体大小为30px,为红色字体</p>
</body>

特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
3.id 选择器
和类选择器类似:
相当于,姓名是类选择器,可以重复
身份证号码是 id 选择器,是唯一的
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的,不能被多个标签使用 (是和 类选择器 最大的区别)
举例:
<head>
<title>id选择器</title>
<style>
#p2
color: red;
</style>
</head>
<body>
<p>111111</p>
<p id="p2">222222</p>
<p>333333</p>
</body>

4.通配符选择器
使用 * 的定义,选取所有的标签
举例:
<head>
<title>通配符选择器</title>
<style>
/* 使用 * 的定义, 选取所有的标签 */
*
color: red;
</style>
</head>
<body>
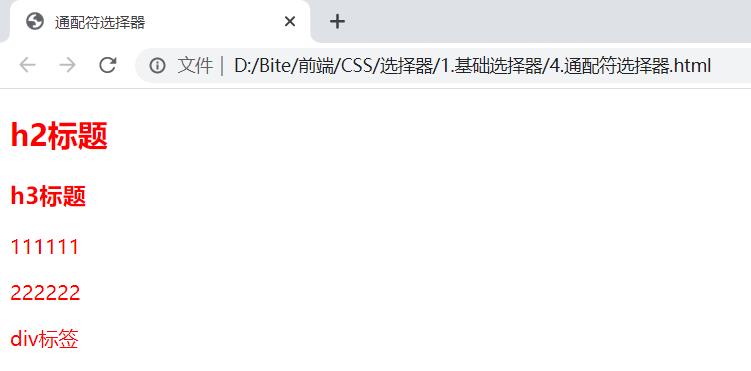
<h2>h2标题</h2>
<h3>h3标题</h3>
<p>111111</p>
<p>222222</p>
<div>div标签</div>
</body>

复合选择器
1.后代选择器
又名: 包含选择器;选择某个父元素中的某个子元素
语法格式:
元素1 元素2
样式声明
① 元素间使用空格分割
② 元素 1 是父级,元素 2 是子级,只选元素 2 ,不影响元素 1
③ 元素 2 不一定非是"儿子",也可以是 "孙子"
举例:
<head>
<title>后代选择器</title>
<style>
/* ol下任意li子元素 */
ol li
color: red;
font-size: 20px;
</style>
</head>
<body>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
</ul>
<ol>
<li>鸡蛋</li>
<li>牛奶</li>
</ol>
</body>

2.子代选择器
和后代选择器类似,但是只能选择子标签
语法格式:
元素1 > 元素2
样式声明
① 元素间使用大于号分割
② 只选"儿子",不选"孙子"元素
③ 父和子都可以选择基础选择器中的任意一种
举例:
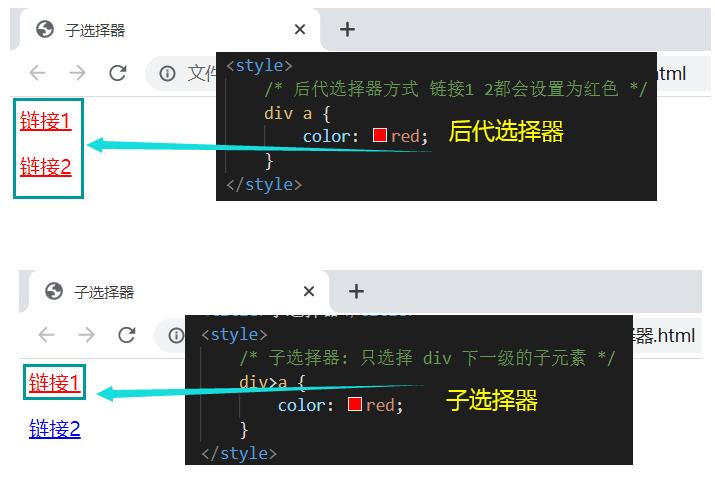
1.使用后代选择器:
<head>
<title>子选择器</title>
<style>
/* 后代选择器方式 链接1 2都会设置为红色 */
div a
color: red;
</style>
</head>
<body>
<div>
<a href="#">链接1</a>
<p>
<a href="#">链接2</a>
</p>
</div>
</body>
2.使用子选择器:
<head>
<title>子选择器</title>
<style>
/* 子选择器: 只选择 div 下一级的子元素 */
div>a
color: red;
</style>
</head>
<body>
<div>
<a href="#">链接1</a>
<p>
<a href="#">链接2</a>
</p>
</div>
</body>

3.并集选择器
用于选择多组标签
语法格式:
元素1,元素2
样式声明
① 元素间使用逗号 ,分割
② 表示同时选中元素 1 和 元素 2
③ 任何基础选择器都可以使用并集选择器
④ 并集选择器建议竖着写,每个选择器占一行 (最后一个选择器不能加逗号)
举例:
<head>
<title>并集选择器</title>
<style>
h3,li
color: red;
</style>
</head>
<body>
<h3>苹果-</h3>
<p>西瓜</p>
<ul>
<li>香蕉-</li>
<li>葡萄-</li>
</ul>
</body>

4.伪类选择器
4.1.链接伪类选择器:
a:link —— 选择未被访问过的链接
a:visited —— 选择已经被访问过的链接
a:hover —— 选择鼠标指针悬停上的链接
a:active —— 选择活动链接(鼠标按下了但是未弹起)
举例:
<head>
<title>链接伪类选择器</title>
<style>
a:link
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
/* 链接访问后的样式 */
a:visited
color: green;
/* 链接在鼠标放到上边的样式 */
a:hover
color: red;
/* 链接在鼠标点击 未松开时的样式 */
a:active
color: blue;
</style>
</head>
<body>
<a href="#">狗狗</a>
</body>
结果演示:

思考: 如何让一个已经被访问过的链接恢复成未访问的状态??
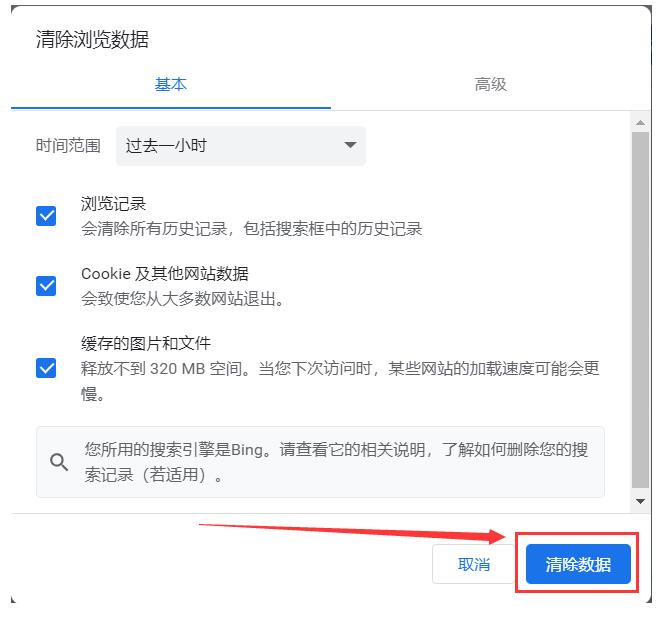
清空浏览器历史记录即可. ctrl + shift + delete
.
注意事项:
- 按照 LVHA 的顺序书写,例如把 active 拿到前面去, 就会导致 active 失效;记忆规则 “绿化”
- 浏览器的 a 标签都有默认样式,一般实际开发都需要单独制定样式
- 实际开发主要给链接做一个样式,然后给 hover 做一个样式即可;link,visited,active 用的不多
4.2.focus 伪类选择器
选取获取焦点的 input 表单元素
<head>
<title>focus 伪类选择器</title>
<style>
div>input:focus
color: red;
</style>
</head>
<body>
<div>
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>
</body>
此时被选中的表单的字体就会变成红色

总结
基础选择器:
| 选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用;可差异化表示不同的标签;可以让多个标签的都使用同一个标签 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次;id 是唯一的,不能被多个标签使 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
复合选择器:
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选"儿子",不能选"孙子" |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 按照 LVHA 的顺序书写,且注意书写格式 |
| focus 伪类选择器 | 选择被选中的元素 | input:focus 选择获得焦点的 < input>元素 |

以上是关于CSS 选择器的主要内容,如果未能解决你的问题,请参考以下文章