Android安卓开发之小项目一
Posted 程序彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android安卓开发之小项目一相关的知识,希望对你有一定的参考价值。
1. 创建Activity -> Empty Activity,命名testview

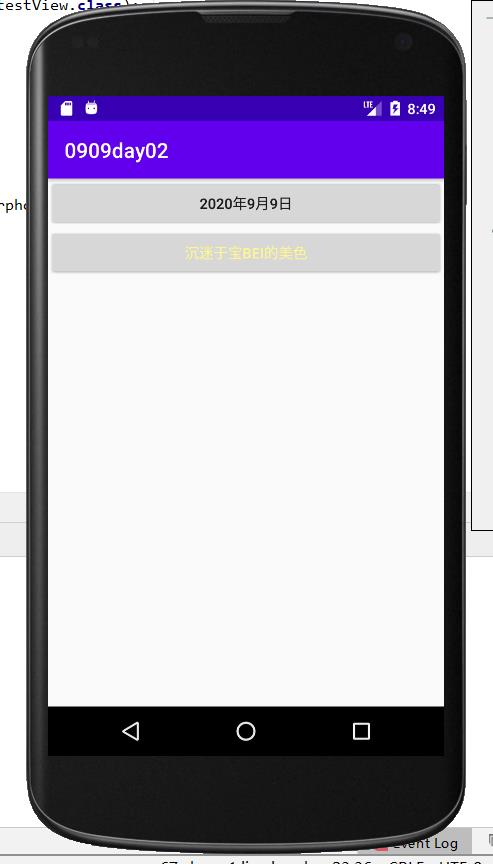
2. 编辑主页面,线性布局,orientation设置垂直分布,写两个按钮,id分别为btn_textview和btn_photoview
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2020年9月9日"
/>
<Button
android:id="@+id/btn_photoview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="沉迷于宝bei的美色"
android:textColor="#FFF68F"
/>测试截图:

3. 后端Java代码中,先构建2个按钮对象,方法中对按钮设置点击事件,点击按钮跳转到新页面。注意两个对象分别通过id查找视图。
private Button BtnTextView; // 构建第一(btn_textview)个Button按钮对象
private Button BtnPhotoView; // 构建第二(btn_photoview)个Button按钮对象BtnTextView = (Button)findViewById(R.id.btn_textview);
BtnTextView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
// 跳转到jumpAfterView
Intent intent1 = new Intent(testView.this,jumpAftertestView.class);
startActivity(intent1);
);
BtnPhotoView = (Button)findViewById(R.id.btn_photoview);
BtnPhotoView.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
Intent intent1 = new Intent(testView.this, jumpAfterphotoView.class);
startActivity(intent1);
);4. 创建Activity -> Empty Activity
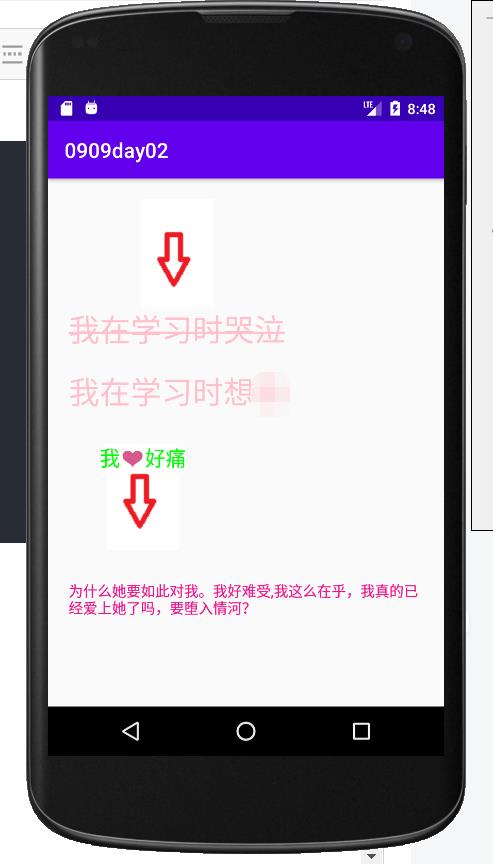
编辑第一个跳转页面(点击第一个主页面的第一个按钮(2020年9月9日)之后的界面)
其中,①android:text可以在专门存放文本的string中定义并引用。②
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="#ffc0cb"
android:textSize="30sp"
android:drawableTop="@drawable/jiantou"
/>
<TextView
android:id="@+id/tv_2"
android:layout_width="300dp"
android:maxLines="1"
android:ellipsize="end"
android:layout_height="wrap_content"
android:text="@string/tv_test2"
android:textColor="#ffc0cb"
android:textSize="30sp"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我❤好痛"
android:drawableBottom="@drawable/jiantou"
android:drawablePadding="-30dp"
android:textColor="#00ff00"
android:textSize="20sp"
android:layout_margin="30dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="为什么她要如此对我。我好难受,我这么在乎,我真的已经爱上她了吗,要堕入情河?"
android:textColor="#EE1289"
/>
测试截图:

5. 在后端代码中控制“跳转文字视图页面”,构建文本视图对象,通过id找到视图,选中对应文字内容,进行中划线以及去除锯齿操作。
private TextView testview;testview = (TextView) findViewById(R.id.tv_1); // 选中'我在学习时哭泣'
testview.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); // 中划线
testview.getPaint().setAntiAlias(true); // 去除锯齿6. 创建Activity -> Empty Activity
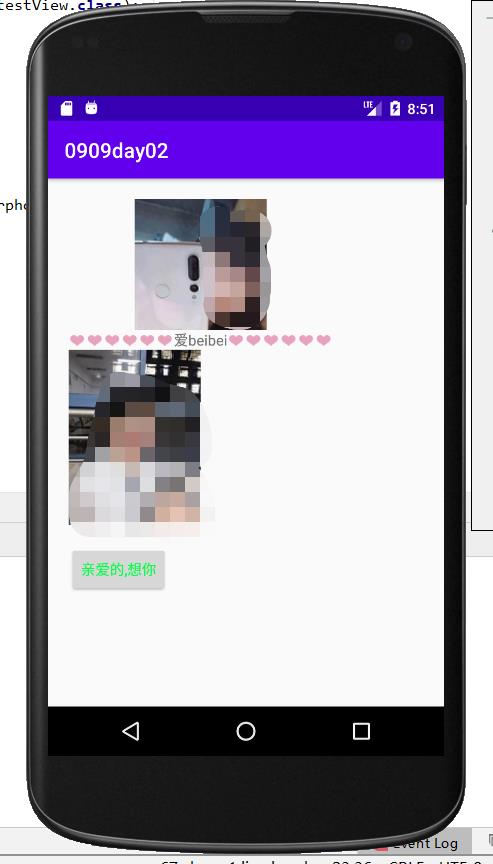
编辑第二个跳转页面,点击主页面中的“沉迷于宝蓓的美色”此按钮
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="❤❤❤❤❤❤爱beibei❤❤❤❤❤❤"
android:drawableTop="@drawable/beibei1"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="@drawable/beibei2"/>
<Button
android:id="@+id/btn_wantyou"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="亲爱的,想你"
android:textColor="#00ff44"/>7. 在java后端代码中,暂时不做对android:id="@+id/btn_wantyou"的事件点击控制。

以上是关于Android安卓开发之小项目一的主要内容,如果未能解决你的问题,请参考以下文章