ExtJS中的全局变量的保存和使用
Posted 勇敢地追
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS中的全局变量的保存和使用相关的知识,希望对你有一定的参考价值。
前阵子研究ExtJS,对于如何在Sencha Architect软件中使用全局变量伤透了脑筋。现在我一共发现了两种:
第一种:使用“window.全局变量”形式
window 对象总是存在的,你可理解其为一个浏览器窗口对象。它包含了其它所有的对象如document 和所有的全局变量。
假设有全局变量seq,那么赋值和取值操作如下:
window.seq=13; //赋值
var temp=window.seq; //取值
第二种:使用document对象中的cookie属性
在客户端 javascript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document
document里面有一个对象属性cookie,可以用来保存用户储存在本地终端上的数据。
先上代码,然后解释:
var UserId = "";
UserName = "";
document.cookie="user=123"; //赋值
var vcookie = document.cookie;
var arrcookie = new Array(); //这句记为A
arrcookie = vcookie.split(";");
for (var i = 0; i < arrcookie.length; i++)
var arr_per = new Array();
arr_per = arrcookie[i].split("="); //arr_per[0]存的是等号左边的值,arr_per[1]存的是等号右边的值
if (arr_per[0].replace(" ","") == "user")
UserId = arr_per[1];
else if(arr_per[0].replace(" ","") == "name") //replace函数可以去除name字符串前后的空格
UserName = decodeURI(arr_per[1]); //decodeURI() 函数可对 encodeURI() 函数编码过的 URI 进行解码。
if(UserId !== "" && UserName !== "")
break;
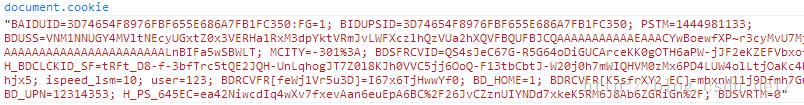
下图是“百度一下”首页中自带的cookie值,看到格式就明白了为什么要 split(";") 和 split("=")

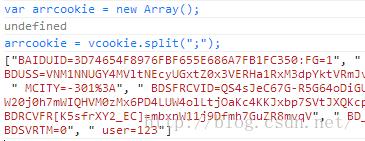
执行A句以后

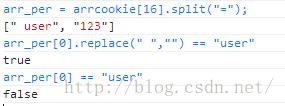
由下图可见replace函数是必要的

两种方法都可以实现全局变量的存取,只是哪种更好不清楚
以上是关于ExtJS中的全局变量的保存和使用的主要内容,如果未能解决你的问题,请参考以下文章