React之JSX的使用规则及简单代码实例
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React之JSX的使用规则及简单代码实例相关的知识,希望对你有一定的参考价值。
文章目录
JSX
JSX全称javascript XML是react定义的一种类似于XML的JS的扩展语法,本质是React.creatElement(component, props, …chilren)方法的语法糖,作用就是用来简化创建虚拟DOM。
一些规则
jsx语法规则:
1.定义虚拟dom不用写引号
2.标签种混入js表达式要有
3.样式类名指定使用className
4.内联样式,要用style=key:value的形式去写
5.必须只有一个根标签
6.标签需要闭合
7.标签首字母:
1)若小写字母开头,则将标签改为html中同名元素
2)若大写字母开头,react则去渲染对应的组件,若组件没有定义,则报错
实例1
js变量值传递、css样式设置,class设置等
默认已经导入react所需的js
jsx1.html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.title
background:palegreen;
width:200px;
</style>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
const myId = 'hellO world'
const myData = "hehehh GG"
//创建虚拟dom
const VDOM = (
<h2 className="title" id=myId.toLowerCase()>
<span style=color: 'red', fontSize:'30px'>myData</span>
<input type="text"/>
</h2>
)
//渲染虚拟dom到页面
// ReactDOM.render(虚拟DOM, 容器)
ReactDOM.render(VDOM, document.getElementById('test'))
/*
jsx语法规则
1.定义虚拟dom不用写引号
2.标签种混入js表达式要有
3.样式类名指定使用className
4.内联样式,要用style=key:value的形式去写
5.必须只有一个根标签
6.标签需要闭合
7.标签首字母:
1)若小写字母开头,则将标签改为html中同名元素
2)若大写字母开头,react则去渲染对应的组件,若组件没有定义,则报错
*/
</script>
</body>
</html>
运行结果:

实例2
遍历js遍历生成dom
jsx2.html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
.title
background:palegreen;
width:200px;
</style>
</head>
<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
const data = ["Angular", "React", "Vue"]
const VDOM = (
<div>
<h1>前端js框架</h1>
<ul>
data.map(
(item, index)=>
return <li key=index>item</li>
)
</ul>
</div>
)
ReactDOM.render(VDOM, document.getElementById("test"))
</script>
</body>
</html>
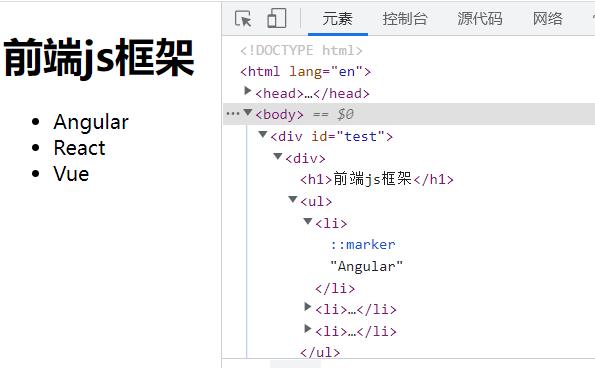
运行结果如下:

参考
以上是关于React之JSX的使用规则及简单代码实例的主要内容,如果未能解决你的问题,请参考以下文章