面向对象实现:多选框详解CheckBox.js类,单选按钮类Radio.js的父类继承调用
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向对象实现:多选框详解CheckBox.js类,单选按钮类Radio.js的父类继承调用相关的知识,希望对你有一定的参考价值。
面向对象实现:多选框详解CheckBox.js类,单选按钮类Radio.js的父类继承调用
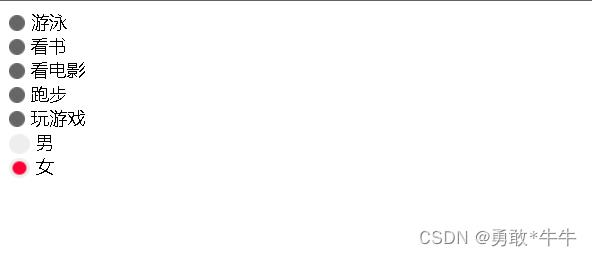
面向对象实现:多选框,单选按钮

- 创建一个类,继承于 Component

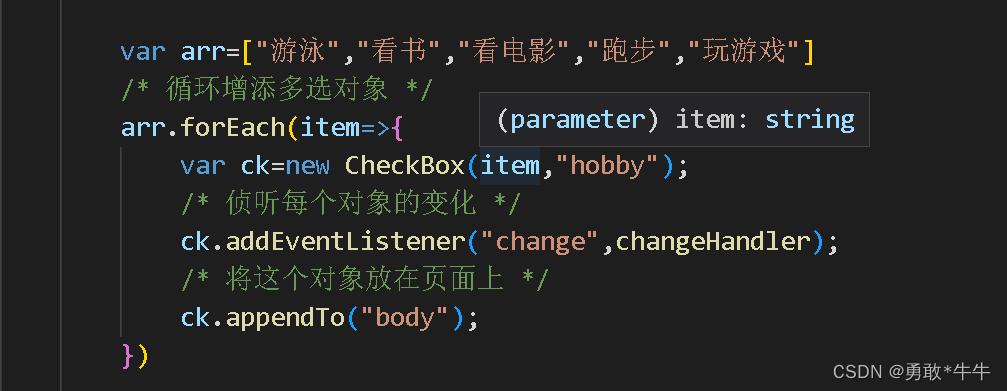
CheckBox.js
继承于/Component.js,使用Utlis.js
import Component from "./Component.js";
import Utils from "./Utils.js";
/* 创建一个类,继承于 Component*/
export default class CheckBox extends Component
/* name实例属性 */
static cssBool = false;/* 给控制整体添加样式 */
_checked = false; /* 控制是否添加样式 */
name;
constructor(_label, _name)
/* 如果有继承,就必须继承构造函数 */
super("div"); /* 这里的话就是继承了Component类,创建了一个div盒子this.elem */
this.name = _name; /* 将这个name大类存储*/
this.elem.className = 'checkbox clear'; /* 添加样式 */
/* 给生成的div添加内容 */
this.elem.innerhtml = `
<div class='icon'></div>
<div class='label'>$_label</div>
`
/* 添加样式 */
if (!CheckBox.cssBool) CheckBox.setCss();
/* 给生成div里面的第一个添加样式 */
this.setStyle();
/* 点击之后改变选择选择的精灵图位置 */
this.setChecked(false);
/* 给大盒子添加点击事件 */
this.elem.addEventListener("click", e => this.clickhandler(e));
/* 给div里面的第一个元素添加样式 */
setStyle()
Object.assign(this.elem.firstElementChild.style,
width: "14px",
height: "14px",
position: "relative",
top: "4px",
marginRight: "5px",
backgroundImage: "url(./img/new_icon.png)",
)
/* 点击函数 */
clickhandler(e)
/* 每次点击取反 */
var value = !this._checked;
this.setChecked(value);
/* 抛发事件,新建一个事件 */
var evt = new Event("change");
/* 给事件对象添加一个属性,ck值为CheckBox构造的实例对象 */
evt.ck = this;
/* 给事件对象添加一个属性,checked值为value */
evt.checked = value;
/* 此处的this指的是实例对象,谁监听谁抛发*/
this.dispatchEvent(evt);
/* 根据this._checked 的真假。来控制这个图标样式的选择*/
setChecked(value)
/* _checked 取反 */
this._checked = value;
/* 执行样式的改变 */
this.setCheckedStyle();
/* 图标样式的选择 精灵图的位置选择 */
setCheckedStyle()
Object.assign(this.elem.firstElementChild.style,
backgroundPositionX: this._checked ? "-128px" : "-238px",
backgroundPositionY: this._checked ? "-126px" : "-37px"
)
/* 添加style样式,继承的是用的是Utils类里面的setCSS */
static setCss()
/* 控制是否添加样式 */
CheckBox.cssBool = true;
Utils.setCSS(`
.checkbox
position: relative;
.clear::after
content: "";
display: block;
visibility: hidden;
height: 0;
overflow: hidden;
clear: both;
.checkbox>.icon
float: left;
.checkbox>.label
float: left;
user-select: none;
`)
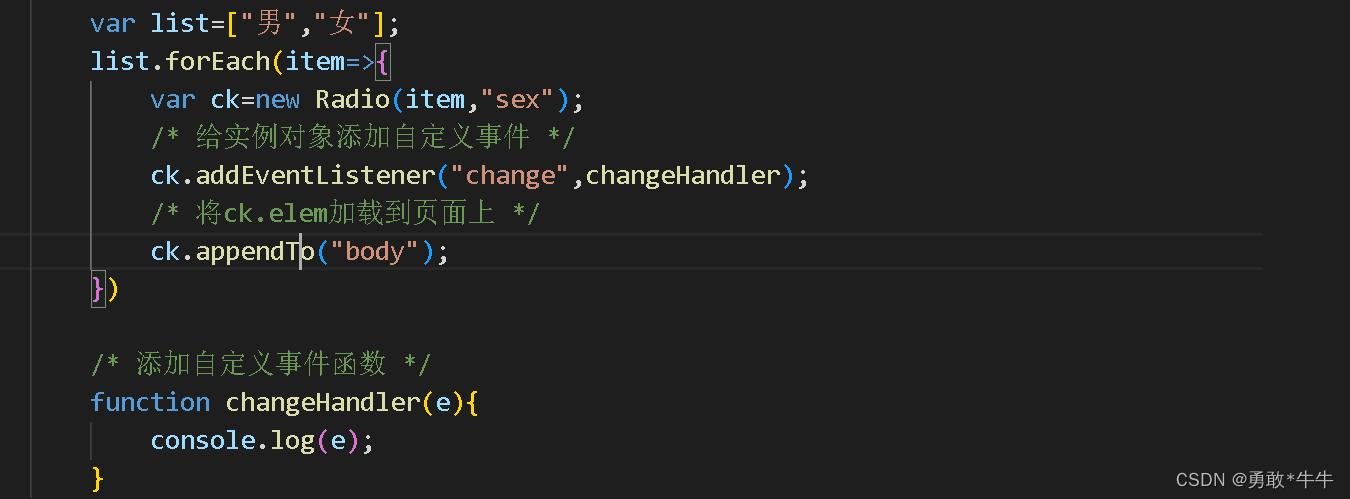
单选框详解:继承CheckBox.js。重写部分父类的实例方法调用

import CheckBox from "./CheckBox.js";
export default class Radio extends CheckBox
/* 存储单选对象 */
static list =
/* 继承CheckBox类,可调用CheckBox类的实例方法 */
constructor(_label, _name)
/* 生成一个实例对象放在页面上 */
super(_label, _name);
/* 设置样式,在自己的类里面重写了setStyle,所以执行构造函数时,调用的函数名字相同但是样式不一样, */
setStyle()
Object.assign(this.elem.firstElementChild.style,
width: "18px",
height: "18px",
position: "relative",
top: "3px",
marginRight: "5px",
backgroundImage: "url(./img/new_icon.png)",
)
/* 重写点击事件的函数内容 */
clickhandler(e)
/* 如果触发点击事件的对象和上一次存储的实例对象一致return */
if (Radio.list[this.name] === this) return console.log('aa', this);;
/* 如果上一次存储的实例对象存在,则给上次的实例对象的_checked取反 */
if (Radio.list[this.name])
Radio.list[this.name].setChecked(false);
/* 给本次的点击的实例对象存储 */
Radio.list[this.name] = this;
/* 改变checked,执行 setCheckedStyle()*/
this.setChecked(true);
//给实例对象抛发事件对象,附带两个属性
// var evt=new Event("change");
// evt.ck=this;
// evt.checked=true;
// this.dispatchEvent(evt);
/* 根据这个对象的特性,this._checked值来重写setCheckedStyle()调整单选背景图 */
setCheckedStyle()
Object.assign(this.elem.firstElementChild.style,
backgroundPositionX: this._checked ? "-175px" : "-195px",
backgroundPositionY: "-104px"
)
以上是关于面向对象实现:多选框详解CheckBox.js类,单选按钮类Radio.js的父类继承调用的主要内容,如果未能解决你的问题,请参考以下文章