详解轮播图二-通过left定位来轮播图片
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解轮播图二-通过left定位来轮播图片相关的知识,希望对你有一定的参考价值。
详解轮播图二



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body
margin: 0;
padding: 0;
.carousel
width: 100%;
height: 33.3vw;
position: relative;
left: 0;
top: 0;
font-size: 0;
min-width: 1000px;
overflow: hidden;
.carousel>.img-con
width: 500%;
height: 100%;
position: absolute;
transition: all 0.5s;
left: 0;
.carousel .img-block
width: 20%;
height: 100%;
position: relative;
float: left;
.carousel .img-block>img
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
.carousel .img-block>div
position: absolute;
left:10vw;
top: 2vw;
font-size: 20px;
color: white;
.carousel .img-block>div>span>i
font-style:normal;
font-size: 28px;
.carousel .img-block>div>h1
font-size: 20px;
.clear::after
content: "";
display: block;
visibility: hidden;
height: 0;
overflow: hidden;
clear: both;
ul
list-style: none;
position: absolute;
bottom: 3vw;
left: 50%;
transform: translate(-50%,0);
ul li
width: 1.6vw;
height: 1.6vw;
border:2px solid red;
margin-left: 1.3vw;
float: left;
border-radius: 1.6vw;
.left,.right
position: absolute;
top: 50%;
transform: translate(0,-50%);
.left
left: 3vw;
.right
right: 3vw;
</style>
</head>
<body>
<div class="carousel">
<div class="img-con clear">
<div class="img-block" id="a">
<img src="./img/a.jpg">
<div>
<span><i>28</i>/Jul.2022</span>
<h1>与父母的47天自驾游|向疆而行2万里,我们依旧是过客</h1>
</div>
</div>
<div class="img-block" id="b">
<img src="./img/b.jpg">
<div>
<span><i>27</i>/Jul.2022</span>
<h1>自驾川西小环线,在千碉之国遇见梨花如雪的季节</h1>
</div>
</div>
<div class="img-block" id="c">
<img src="./img/c.jpg">
<div>
<span><i>26</i>/Jul.2022</span>
<h1>被误解的沙县,原来有这么多美食只有在当地才能吃到!</h1>
</div>
</div>
<div class="img-block" id="d">
<img src="./img/d.jpg">
<div>
<span><i>25</i>/Jul.2022</span>
<h1>周末出逃计划 | 打卡美丽中国</h1>
</div>
</div>
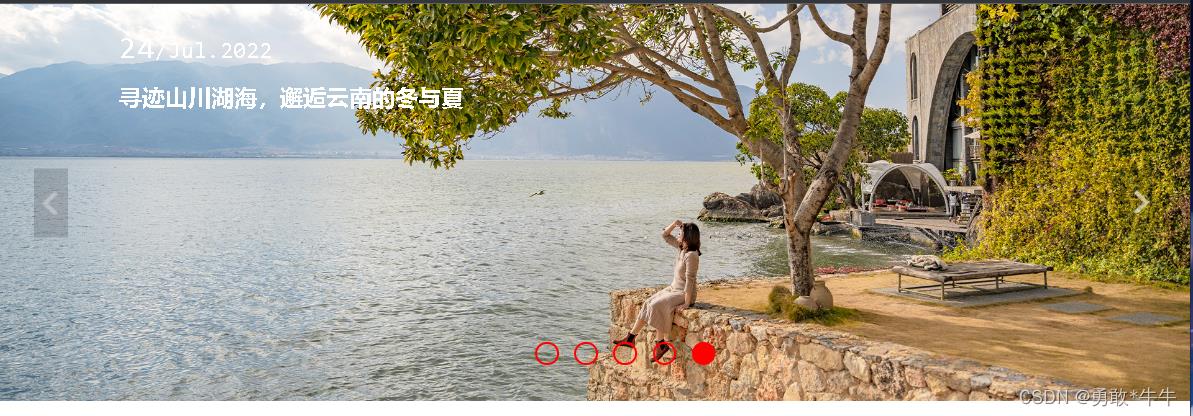
<div class="img-block" id="e">
<img src="./img/e.jpg">
<div>
<span><i>24</i>/Jul.2022</span>
<h1>寻迹山川湖海,邂逅云南的冬与夏</h1>
</div>
</div>
</div>
<ul class="clear">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<img src="./img/left.png" class="left">
<img src="./img/right.png" class="right">
</div>
<script>
var imgCon,left,right,dot;
var pos = 0;//定位图片的索引
var prev;
init();
function init()
imgCon = document.querySelector('.img-con');
left = document.querySelector('.left');
right = document.querySelector('.right');
dot = document.querySelector('ul');
/* 给lu,left,right添加点击事件 */
dot.addEventListener('click',dotClickHandler);
left.addEventListener('click',bnClickHandler);
right.addEventListener('click',bnClickHandler);
/* ul的点击事件 */
function dotClickHandler(e)
if(e.target.nodeName !== "LI") return ;
/* 获取被点击的li位置 */
pos = Array.from(this.children).indexOf(e.target);
imgConMove()
changePrev()
/* 左右按钮的点击事件 */
function bnClickHandler(e)
/* 如果被点击左边执行 */
if(this === left)
/* 第一次点击之后pos==4 */
if(--pos<0) pos = 4
else
if(++pos>4) pos = 0
imgConMove();
changePrev()
/* 如果点击左边移动的是这个imgConleft的倍数 */
function imgConMove()
/* imgCon.firstElementChild.offsetWidth 一个图片的宽度 */
imgCon.style.left = pos * -imgCon.firstElementChild.offsetWidth + 'px';
console.log(pos * -imgCon.firstElementChild.offsetWidth);
function changePrev()
if(prev)
prev.style.backgroundColor = 'transparent'
prev = dot.children[pos];
prev.style.backgroundColor = 'red'
</script>
</body>
</html>
以上是关于详解轮播图二-通过left定位来轮播图片的主要内容,如果未能解决你的问题,请参考以下文章