webview 和 React Native 中吸顶效果实现
Posted CSDN云计算
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webview 和 React Native 中吸顶效果实现相关的知识,希望对你有一定的参考价值。

作者 | 👽
来源 | Sharing
一、前言
在跨端开发中,离不开一些吸顶的交互场景,可以参考淘宝或是京东类电商 app 中一些 tab ,在整个容器滑动的过程中,吸顶效果非常的连贯和丝滑的,当然这些 tab 可能是用 native 开发的,但是跨端应用也能实现很不错的吸顶效果,那么今天我们就来研究一下跨端开发是如何实现吸顶的。
希望通过这篇文章,你将学习到:
webview 中吸顶的实现方式。
React Native 中吸顶方法,SectionList 是如何实现吸顶的。
二、webview 吸顶实现方式
在移动端开发中,webview 已经成为很重要的一部分,比如 app 中内嵌的 web 页面,或者小程序的视图载体,本质上都是 webview。
基于 webview 的混合开发模式非常受到欢迎,回到今天的主题上来,在 webview 中如何实现吸顶效果呢?
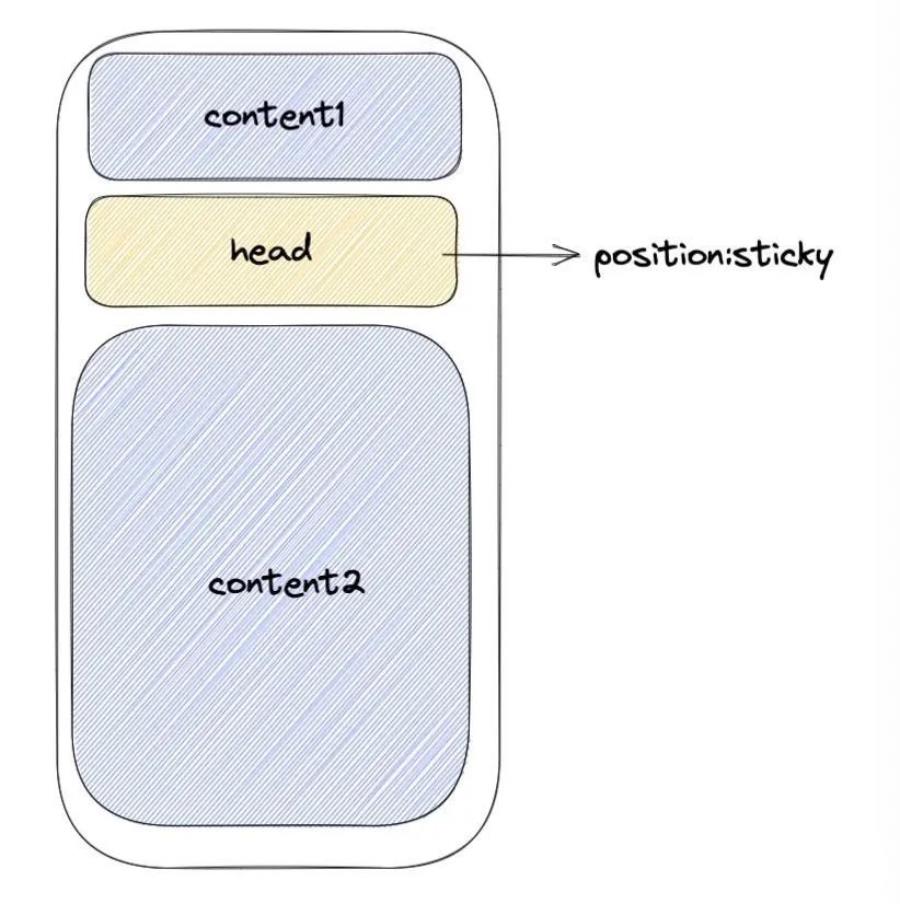
2.1 position :sticky
webview 本质上就是 web 应用,所以我们可以使用 css 属性来做很多交互效果。如果说到吸顶效果,这里首先想到的就是 position:sticky 粘性属性。
position:sticky 是一个新的css3属性,它的表现类似于 position:relative 和 position:fixed 的交集。
在目标区域在屏幕中可见时,它的行为就像 position:relative;
而当页面滚动超出目标区域时,它的表现就像 position:fixed,它会固定在目标位置。
通过上面可以得出,如果实现吸顶效果,设置一个 css 属性就能实现。

如上图所示,图中 head 部分是需要吸顶的内容,那么把 head 加上 position:sticky 就可以了。
sticky 的缺点:
当然 sticky 也有一些缺点:
sticky 属性存在兼容性。
sticky 和 absolute 定位属性在 ios 上的表现不友好,在 scrollview 等视图容器组件内部滚动时候,可能存在抖动的问题,这样用户体验非常差。
2.2 scrollview
webview 还有一种实现吸顶的方法,就是通过 scrollview ,scrollview 是什么?scrollview 是一个滚动的容器组件,web 中并没有现成的 scrollview 组件,常见的 scrollview 组件主要存在小程序或者一些跨段解决方案中,比如 Taro 中的 Scrollview,这些组件并非是原生组件,都是在各个平台底层基于原生的 DOM 元素和 EventListener 封装的。
以微信小程序为例子,看一下 scroll-view 如何实现吸顶,这种方式主要是依靠计算的方式,来确定什么时候元素应该吸顶了。因为 scroll-view 上有回调函数 bindscroll ,可以实时的得到滚动的距离,使用滚动距离,可以推导出吸顶临界点。
通过上面可以推导出 offsetTop === scrollTop 此时就是 current 吸顶的临界点。当然在不同场景下,这个临界点可以会有区别,但大体思路是不变的。
但是目前可能存在一些问题,就是如果我们继续通过 position:absolute 来触发吸顶的话,还会有 2.1 面临的问题——在 scroll-view 中使用了定位产生抖动,那么应该如何处理呢?
笔者在这里推荐大家一种方法就是,用两个吸顶模块,来模拟吸顶效果的实现:
如上 current 是需要吸顶的组件,但是我们准备两个状态一样的组件 current1 和 current2,current1 在 scroll-view 外部,用 fixed 定位,定位在容器顶部,current2 在 scroll-view 内部,不加任何定位效果。
在正常情况下,不是吸顶情况下,current1 是隐藏状态 ,current2 是显示状态。
如果达到了吸顶的临界点,那么改变状态,current1 变成显示状态,current2 变成隐藏状态,这里有一点需要注意,因为我们隐藏了 current2 如果不做处理,会让下面元素顶上来,这里处理的方案是通过一个元素占位,如下面代码块中 class="hold" 元素,就是占位元素。占位元素的高度和 current2 高度相同。
用代码简单描述一下过程:
wxml中:
<current1 wx-if=" show " >
<scroll-view bindscroll=" handleScroll " >
<view class="hold" wx-if=" show " />
<current2 wx-if=" !show " >
</scroll-view>js 中:
/* 处理滚动事件 */
handleScroll(event)
const scrollTop = event.detail
const offsetTop,show = this.data
const isCeiling = scrollTop === offsetTop
if(isCeiling !== show )
/* 当吸顶状态发生变化时 */
this.setData(
show:isCeiling
)
这种方式实现吸顶也有一些缺点,就是当快速滑动的时候,比如小程序,因为触发吸顶调用 setData ,setData 底层会调用于 native 通信的方法,这样视图上的更新会滞后,直观上的感受就是置顶效果滞后。
三、React Native 中的吸顶方式
React Native 是跨端开发的一个解决方案,不同于 webview,webview 的渲染还是走 web 那一套,而 RN 这个一点就不同于 webview,采用了 Native 方式来渲染,所以就渲染性能上要优于 webview。
RN 中有很多中实现吸顶的方式,ScrollView ,FlatList ,和 SectionList 都能实现吸顶效果,
3.1 ScrollView 和 FlatList
ScrollView 和 FlatList 一般用于列表组件,两者中有一个stickyHeaderIndices 可以轻松实现吸顶效果。
<ScrollView
stickyHeaderIndices=[0]//第一个子元素即头部组件,上滑时吸顶
/>stickyHeaderIndices: 一个子视图下标的数组,用于决定哪些成员会在滚动之后固定在屏幕顶端。举个例子,传递stickyHeaderIndices=[0]会让第一个成员固定在滚动视图顶端。这个属性不能和horizontal=true一起使用。
但是笔者在工作中,用到吸顶的场景,并不是单单列表中的某一个元素,有可能是视图中某一个 section 模块的头部。
所以接下来重点介绍一个场景,就是通过 SectionList 来实现吸顶效果。
3.2 SectionList 介绍及如何实现吸顶效果
SectionList 是高性能的分组(section)列表组件,支持下面这些常用的功能:
完全跨平台。
行组件显示或隐藏时可配置回调事件。
支持单独的头部组件。
支持单独的尾部组件。
支持自定义行间分隔线。
支持分组的头部组件。
支持分组的分隔线。
支持多种数据源结构
支持下拉刷新。
支持上拉加载。
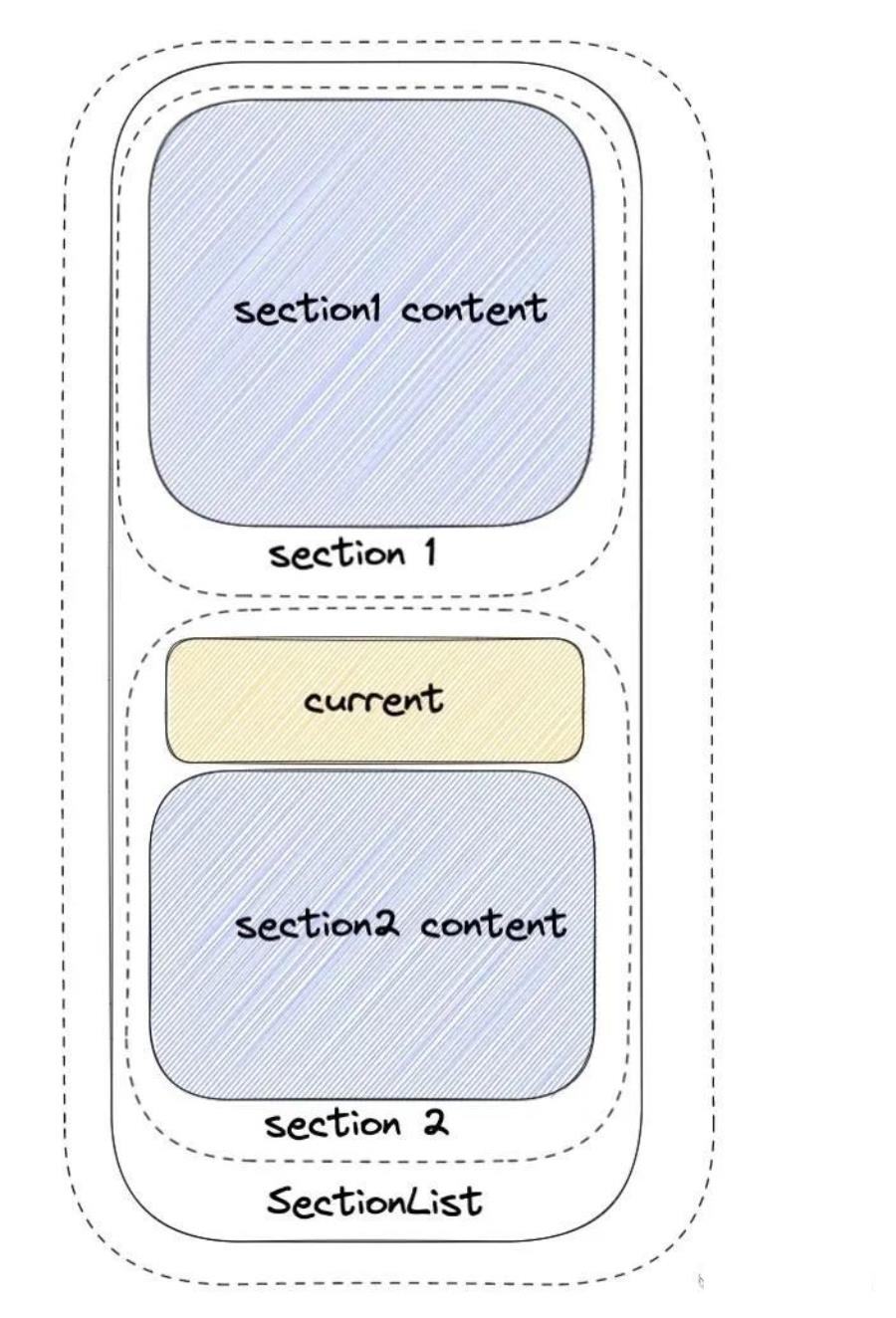
SectionList 顾名思义,就是分 Section 模块的列表。SectionList 的吸顶效果也是得益于一个属性——stickySectionHeadersEnabled。
当 stickySectionHeadersEnabled 为 true 的时候,当下一个 section 把它的前一个 section 的可视区推离屏幕的时候,让这个 section 的 header 粘连在屏幕的顶端。这个属性在 iOS 上是默认可用的,因为这是 iOS 的平台规范。

如上我们期望 section2 的 current 模块吸顶,那么当 section1 元素离开可视区域的时候,section2 的 current 就会吸顶了。这样说,有的同学可能不明白,我们来看一下具体使用。
具体使用:
const defaultSections = [
data:[ name:'section1' ],
key:'section1',
,
data:[ name:'section2' ],
key:'section2',
,
]
function Index()
//....省去一些逻辑
const renderContent = ( item: name ) => ( name === 'section1' ? <Section1Content /> : <Section2Content />);
/* 当只有 section2 有头部并且会吸顶 */
const renderHeader = ( section: key ) => (key === 'section2' && <Current />)
return <SectionList
sections=defaultSections // section 的配置项
renderSectionHeader=renderHeader // 分 section 渲染头部
renderItem=renderContent // 分 section 渲染主体内容
stickySectionHeadersEnabled // 设置吸顶状态为 true
/>
如上,可以通过 sections ,renderSectionHeader,renderItem 来自由的组合 SectionList 需要展现的 content 和 header,这样会让吸顶功能更加灵活。
四、总结
本文介绍了跨端开发中,webview 和 React Native 实现吸顶的主流方式,希望能给做此类功能的同学提供一个解决思路。

往期推荐

点分享

点收藏

点点赞

点在看
以上是关于webview 和 React Native 中吸顶效果实现的主要内容,如果未能解决你的问题,请参考以下文章
react-native-webview 如何注入 javascript?
无法通过 react-native-webview 访问相机
React-Native,在 Webview 中渲染 H5 Canvas 和 EaselJS 形状
React Native 问题:WebView 已从 React Native 中移除