flutter学习之widget的显示和隐藏
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter学习之widget的显示和隐藏相关的知识,希望对你有一定的参考价值。
flutter学习之widget的显示和隐藏
在ios的开发中,我们对于控件的隐藏和显示, 只需要设置hidden属性, 因为是View的一个基本属性,但是在flutter开发中确是没有直接的属性给你设置, flutter本着万物皆widget的原则。所以flutter中想要实现实现widget显示和隐藏,也需要通过widget来实现。
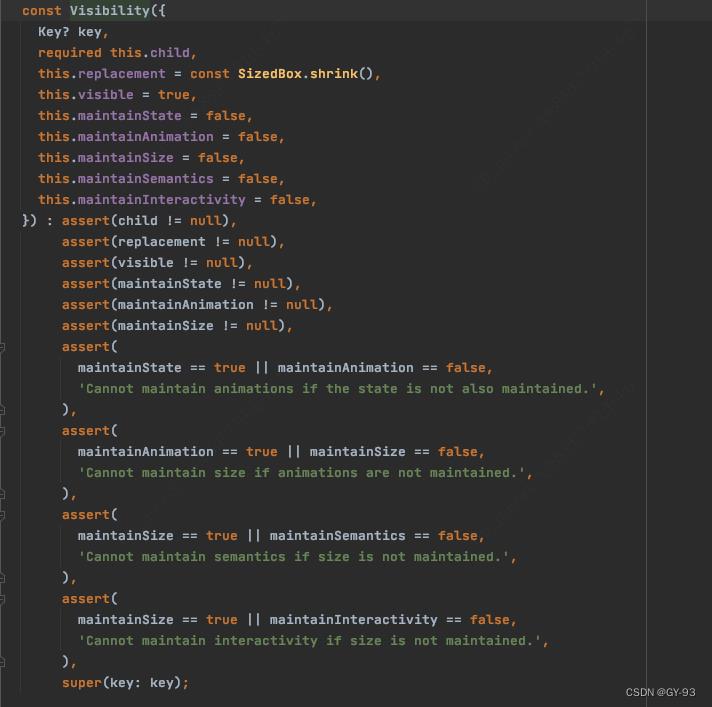
1、Visbility组件
Widget getWidget(bool show)
return Visibility(
child: const Text('Visibility控制控件的显示和隐藏'),
// 设置是否可见:true:可见 false:不可见
visible: show,
);
在需要隐藏的wdiget外层包裹Visbility组件, 然后通过其中的属性visible来控制组件的显示和隐藏,true:可见, flase: 不可见
注意: Visbility组件隐藏并且不保留空间位置, 其对应的事件也不会响应
- 其它属性介绍:


2、Offstage组件
Widget getWidget2(bool show)
return Offstage(
// 设置是否可见:true:不可见 false:可见
offstage: !show,
child: Text('offstage控制控件的显示和隐藏'),
);
Offstage通过其中offstage属性来控制,其包裹的内容是否可见, true:不可见, false: 可见刚好与Visbility组件中的visible效果相反
**注意:Offstage控制组件隐藏也不保留空间位置,其对应的事件也不会响应。如果Offstage 和 Positioned 一起使用,要把 Offstage 放Positioned里面,包裹 Positioned 会出现问题 **
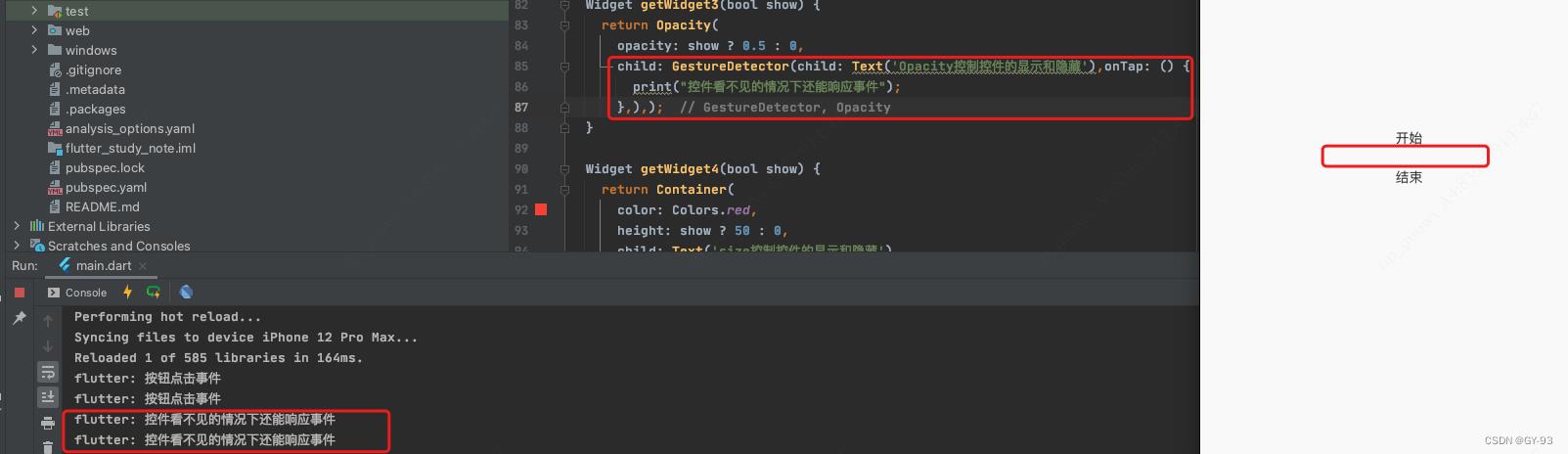
3、Opacity组件
Widget getWidget3(bool show)
return Opacity(
opacity: show ? 1 : 0,
child: Text('Opacity控制控件的显示和隐藏'),);
Opacity组件他通过其属性opacity来控制,该属性不是bool类型而是 double类型,类似IOS中的透明度属性, 当你设置值为1时,表示完全显示, 值为0时,表示隐藏, [0-1]中间的某个值, 那么widget的显示程度和你设置的值对应。
注意: opacity设置0时,本质上把widget的透明度设置为完全透明,看不见,但是空间并没有消失,并且还占着对应的位置,对应的点击事件也会响应

4、 通过组件的size控制
Widget getWidget4(bool show)
return Container(
color: Colors.red,
height: show ? 50 : 0,
child: Text('size控制控件的显示和隐藏'),
);
通过外层widget的size属性来达到控件的隐藏和显示
5、空组件占位法
Widget getWidget5(bool show)
return show ? Text("空组件占位法"): Container();
通过一个空的组件占位,达到显示和隐藏的目的
以上是关于flutter学习之widget的显示和隐藏的主要内容,如果未能解决你的问题,请参考以下文章