极智开发 | 讲解 Nginx 特性之三:动静分离
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极智开发 | 讲解 Nginx 特性之三:动静分离相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界,本文讲解一下 nginx 特性之三:动静分离。
Nginx,也即 engine x,是一个高性能的 http 和 反向代理的 web 服务器,同时也提供了 IMAP / POP3 / SMTP 服务。Nginx 有三大特性:反向代理、负载均衡 和 动静分离。这里我们分三篇来分别进行讲解,这里是第三篇:动静分离,要学习 反向代理 的同学可以移步 《极智开发 | 讲解 Nginx 特性之一:反向代理》,要学习 负载均衡 的同学可以移步《极智开发 | 讲解 Nginx 特性之二:负载均衡》。
文章目录
1. Nginx 动静分离介绍
动静分离 是指在 web 服务器架构中,我把一些 开发模式 下的脚手架工程,打包成 静态页面文件,丢到 Nginx 中,这个时候的 Nginx 可以将 JS、图片、CSS 以及 静态 HTML 等资源 和 动态接口服务 分离开来。由于 Tomcat 本身处理静态效率不高,还会带来资源开销,这个时候采用 动静分离 的思想,静态由 Nginx 处理,动态由 php 或 Tomcat 处理,可以达到提升访问速度的目的。
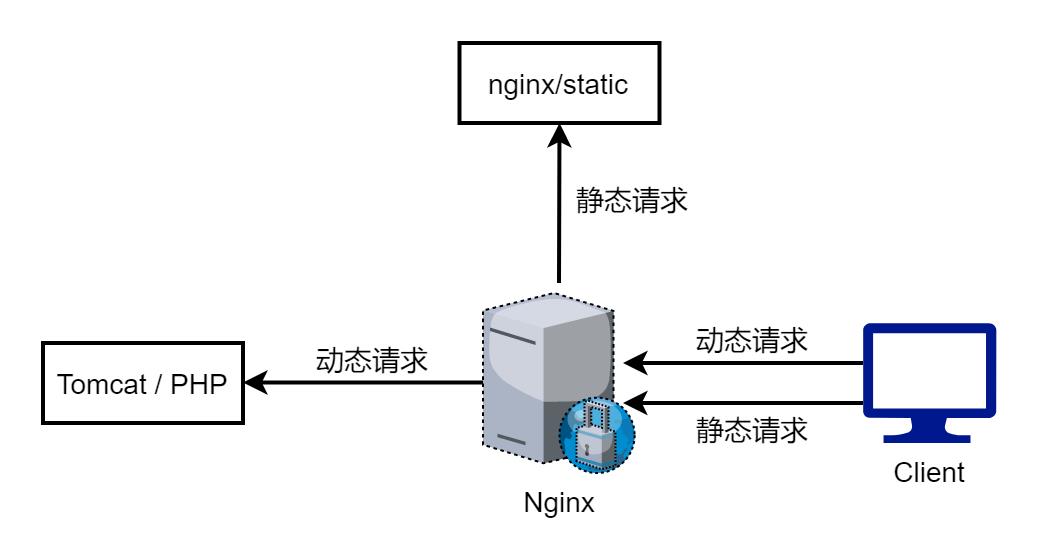
那么 Nginx 怎么来实现动静分离的呢?Nginx 会根据客户端请求的信息来判断请求的是否是静态资源:
- 若是 (请求中包含 jpg、png 等静态资源),则由 Nginx 处理;
- 若否 (请求中包含 .php、.jsp 等动态资源),则转发给 PHP 或 Tomcat;
以上,差不多就形成了如下的 动静分离 架构:

2. Nginx 动静分离实践
还是来看 config/nginx.conf:
########################### 全局配置块 #########################
# nginx 服务器全局运行配置
# user nobody; # 配置运行 nginx 服务器的用户 (组)
worker_processes 1; # nginx 服务器并发处理服务的配置,值越大,可以支持的并发处理服务越多
########################### EVENTS配置块 #########################
# 配置 nginx 服务器与用户的网络连接
events
worker_connections 1024; # 配置可以同时支持的最大连接数
########################### HTTP配置块 #########################
# 配置代理、缓存、日志等绝大多数功能和第三方模块
http
###################### HTTP全局块 #########################
# 配置包括 文件引入、MIME-TYPE定义、日志定义、连接超时等
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# gzip on;
###################### HTTP SERVER块 #########################
# 配置HTTP连接虚拟主机
# 每个HTTP块可以有多个SERVER块,每个SERVER块就是一个虚拟主机
server
listen 88; # 自定义端口
server_name localhost;
location /
root ~/nginx/html/dist; # 实际写成绝对路径
index index.html index.htm;
try_files $uri $uri /index.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
进行动静分离配置,首先在 nginx 目录下创建 static 目录,用于存放静态文件:
cd ~/nginx
mkir static
# 在 ~/nginx/static 中放入静态文件
在 config/nginx.conf 的 server 标签内部添加如下配置信息:
# 通过url判断如下后缀为静态文件,并转至静态文件路径获取文件
location ~ .*\\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ # 正则匹配
# 静态文件路径 绝对路径
root ~/nginx/static/;
然后 重启 -> 配置生效:
nginx -s reload
这样,当有 静态资源相关 的访问 url,通过 正则匹配 的方式进行 静态资源的请求转发,如果是 动态资源相 的请求转发也是一样的。
另外,像现在市面上比较流行的 Umi、React、Vue 都会提供脚手架工程,你只要执行 yarn build 就能生成 dist 部署文件,可以直接甩到 Nginx 上进行静态部署,比较方便。
好了,以上分享了 讲解 Nginx 特性之三:动静分离。希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于极智开发 | 讲解 Nginx 特性之三:动静分离的主要内容,如果未能解决你的问题,请参考以下文章