Webpack,凉了
Posted 业余草
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack,凉了相关的知识,希望对你有一定的参考价值。
在刚刚结束的 VueConf2021 中,除了 Vue 3.0 以外,另外一个亮点就是下一代构建工具 Vite 了。
在尤雨溪分享的【 Vue 3 生态进展和计划】的演讲中,尤大神还特意提到 Vite 将成为 Vue 的现代标配。甚至最近新推出的 Petite Vue 从开发、编译、发布、Demo几乎全都是使用 Vite 完成。

Vite 这种基于 ESmodule 的构建方式会日益受到用户青睐,不仅因为 Vite 按需编译,热模块替换等特性,还有其丝滑的开发体验以及和 Vue 3 的完美结合。
按照这种说法,也许有人会问:是不是马上 Webpack 就要被取代了, Vite 的时代就要到来了呢?
不不不! Webpack、Vite 作为前端热门的工程化构建工具,它们都有各自的适用场景,并不存在“取代”这一说法。
初级程序员会用已有框架做程序,而中高级前端想要进阶就需要去了解更多的工具,不管是 Webpack、Vite 还是 Rollup ,都是需要掌握的内容。
特别是要进大厂,面试官免不了要问几个关于工程化的问题。比如:
谈谈 Bable 的作用?
如何实现快速冷启动?
npm打包时需要注意哪些问题?
因此,为了帮助大家从更深层次了解前端构建工具,有效进阶,给大家推荐一个由拥有12年工作经验,热爱造轮子的全栈工程师然叔主讲的《前端构建工具深度剖析》直播课程,带你手写 Webpack、Vite 以及 Rollup,对比分析三大构建工具的优劣势,深度剖析底层原理,层层递进,构造你个人的前端技术护城河。
除此之外,然叔还将带你对比3份简历,并且教你如何修改P6级别适合的简历。
我给大家争取到了优惠名额,现在报名仅需 0.99元,名额不多,赶快扫码!
上课时间:7月24日-7月26日
立即扫码
抢占学习名额

剖析 Webpack、Vite、Rollup 原理
01
三天课程由浅入深层层递进
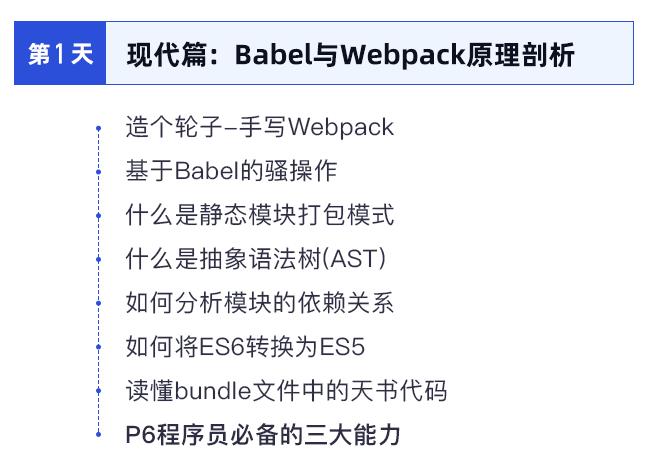
第一天,然叔将带你手写 Webpack ,学习 Bable 、AST 等技术点,并讲解P6程序员必备的三大能力。

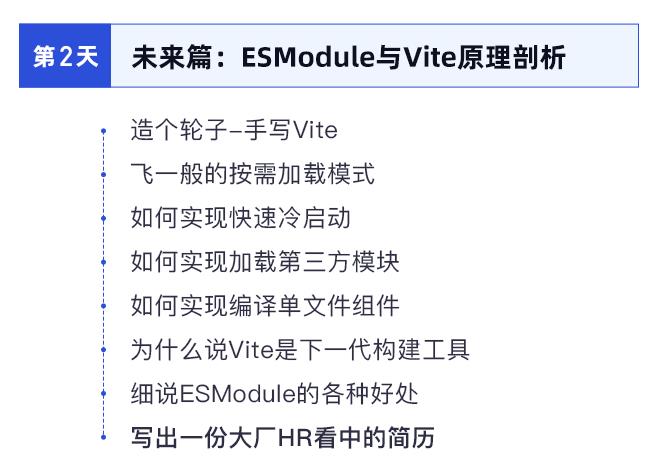
第二天,然叔将带大家手写 Vite ,体验 Vite 飞一般的快速加载模式以及其他应用。
在这一天然叔还将带大家对比分析3份简历,以面试官的角度带你了解让hr一眼看中的简历应该是什么样子。有面试需求的朋友们千万不要错过哦!

第三天,手写 Rollup,并带领大家进行前端工具链大盘点,还有然叔总结的前端学习路线分享。不知道该如何进阶的朋友们快来!

02
主讲老师经验丰富
然叔拥有12年工作经验,曾经做过711电子商务系统、中国电信手机网等大型项目,精通各种前端技术,喜欢造各种轮子,也曾领导过数十人的开发团队。
作为掘金经常性霸榜作者,跟着然叔学习不会错!大家可以先去了解一下哦~

03
参与课程即可获得惊喜福利!
此次课程采取了“预习+上课+作业”的形式,带领大家巩固所学知识,有效吸收课程内容。还有资深助教在群内进行答疑,有问题随时提。
除了上课学习之外,3天训练营课程每天都会有学习资料领取,帮助你快速进阶,有效学习!

04
特别适合这样的你
如果你也有以下苦恼
一年以上前端经验不知道如何进阶为中高级前端;
想要进大厂却因面试而屡屡碰壁;
只了解Webpack,想要了解Vite、Rollup却不知从何学起。
来听课你将学到:

现在报名仅需0.99元,名额不多,赶快扫码!
上课时间:7月24日-7月26日
立即扫码
抢占学习名额

剖析 Webpack、Vite、Rollup 原理
以上是关于Webpack,凉了的主要内容,如果未能解决你的问题,请参考以下文章