基于Jupyter Lab的Dash应用开发环境部署实践及问题解决
Posted 肖永威
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Jupyter Lab的Dash应用开发环境部署实践及问题解决相关的知识,希望对你有一定的参考价值。
Dash是用于搭建响应式Web应用的Python开源库,Dash目标是建立数据分析性应用的Python框架,不需要直接使用 javascript,并可以灵活嵌入html标签方式定制页面,框架是基于 Plotly.js、React 和 Flask构建, 可以直接结合数据分析代码,构建酷炫的 UI Web 应用。
Jupyter Dash开源库,可以在Jupyter环境中,较容易以交互方式开发图表Dash应用程。
Jupyter Notebook工具是基于Web服务,以浏览器网页的形式为工作界面,直接在网页页面环境中编写代码和运行代码,代码的运行结果也会直接在代码块下网页中显示。如在编程过程中需要编写说明文档,也可在同一个页面中直接编写,便于开发者及时的说明和解释。
Jupyter lab是Jupyter Notebook的超级升级版,功能更强大,Jupyter lab很适合学习Python。
接下来分享在Windows 10环境下,部署过程及经验总结。
1. 安装 Jupyter lab
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple jupyterlab
Successfully installed
anyio-3.5.0
babel-2.9.1
contextvars-2.4
immutables-0.16
json5-0.9.6
jupyter-server-1.13.1
jupyterlab-3.2.9
jupyterlab-server-2.10.3
nbclassic-0.3.5
.sniffio-1.2.0
websocket-client-1.2.3
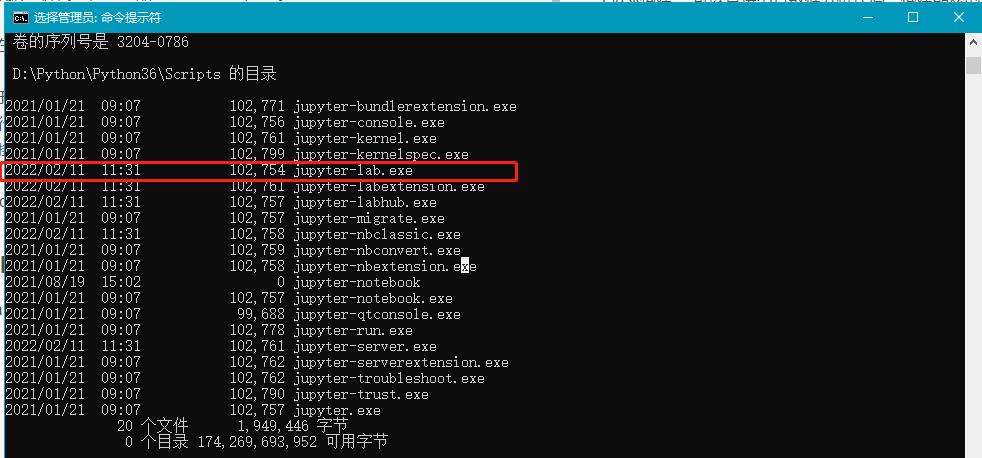
本案例的Python安装目录为 D:\\Python\\Python36\\,则Jupter安装到 D:\\Python\\Python36\\Scripts下:

启动服务执行jupyter-lab.exe文件。
2. 安装 Dash
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple dash==2.0.0
Successfully installed
Flask-2.0.2
Jinja2-3.0.3
MarkupSafe-2.0.1
Werkzeug-2.0.3
brotli-1.0.9
dash-2.0.0
dash-core-components-2.0.0
dash-html-components-2.0.0
dash-table-5.0.0
dataclasses-0.8
flask-compress-1.10.1
importlib-metadata-4.8.3
itsdangerous-2.0.1
注:开始时,安装最新版本,出现问题如下:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple dash
AttributeError: (‘Read-only: can only be set in the Dash constructor or during init_app()’, ‘requests_pathname_prefix’)
I had the same problem today. Please downgrade your dash to 2.0.0, and it will work
pip install dash==2.0.0
3. 安装jupyter-dash
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple jupyter-dash
Successfully installed
ansi2html-1.7.0
jupyter-dash-0.4.0
retrying-1.3.3
jupyter-dash做为JupyterLab的扩展插件,需要重新构建,并且依赖Node.js环境。
JupyterLab support
When used in JupyterLab, JupyterDash depends on the jupyterlab-dash JupyterLab extension, which requires JupyterLab version 2.0 or above.
This extension is included with the Python package, but in order to activate it JupyterLab must be rebuilt. JupyterLab should automatically produce a popup dialog asking for permission to rebuild, but the rebuild can also be performed manually from the command line using:
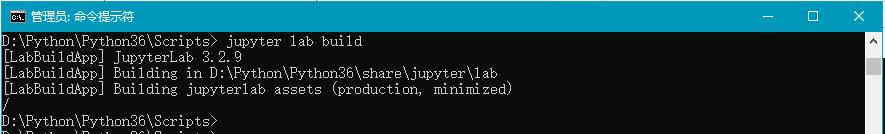
重建 jupyter lab环境:
jupyter lab build

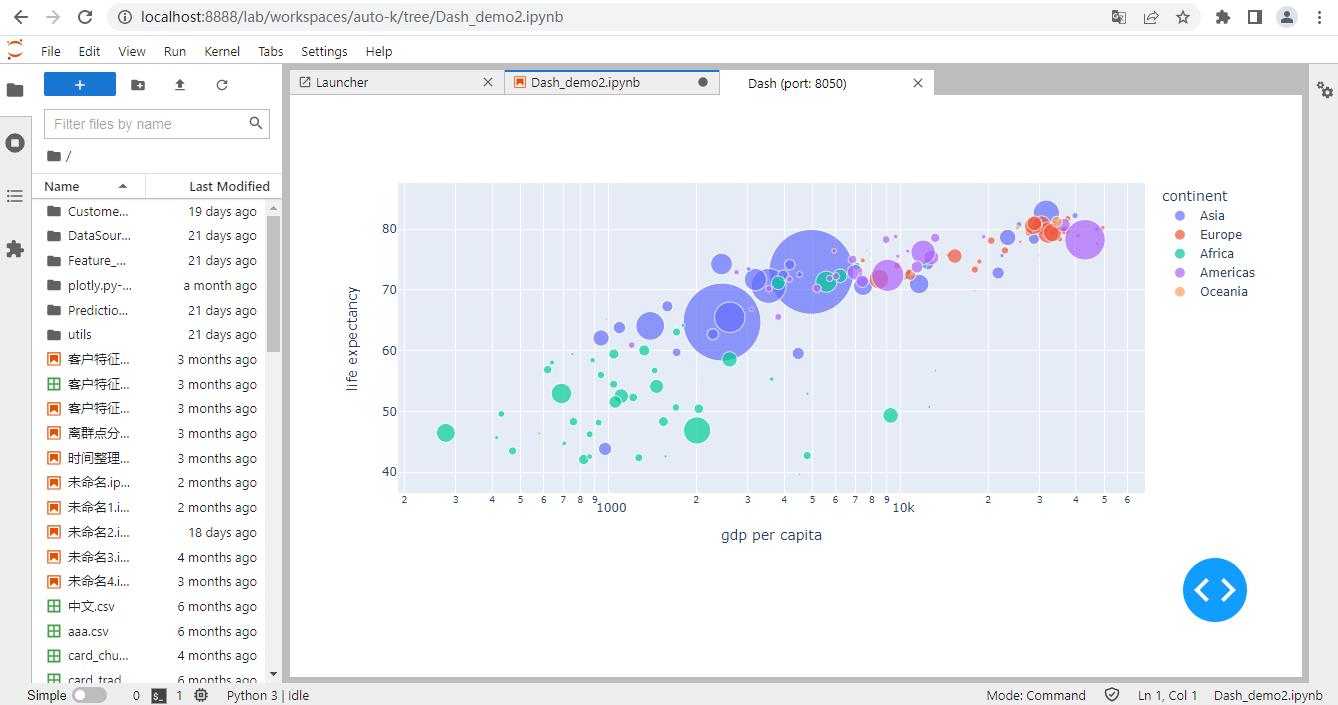
jupyter-dash插件将在运行应用时,实现可视化图表以新的Tab页方式展现。

4. Demo示例
# Run this app with `python app.py` and
# visit http://127.0.0.1:8050/ in your web browser.
from dash import Dash, dcc, html
import plotly.express as px
import pandas as pd
from jupyter_dash import JupyterDash
#app = Dash(__name__)
app = JupyterDash(__name__)
df = pd.read_csv('gdp-life-exp-2007.csv')
fig = px.scatter(df, x="gdp per capita", y="life expectancy",
size="population", color="continent", hover_name="country",
log_x=True, size_max=60)
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(mode='jupyterlab')
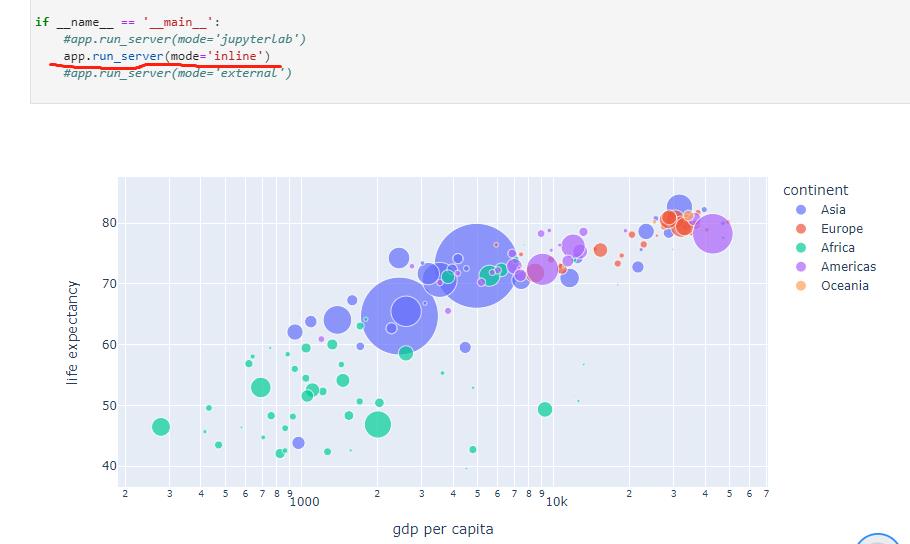
#app.run_server(mode='inline')
#app.run_server(mode='external')
代码说明:
- app.run_server(mode=‘jupyterlab’),是在 jupyter lab 网页环境中,新建Tab页显示运行结果;
- app.run_server(mode=‘inline’),是在 jupyter lab 网页环境中,直接在当前页面Cell下显示运行结果;
- app.run_server(mode=‘external’),是在新的网页中,访问应用界面,例如http://127.0.0.1:8050/。

5. 涉及到的NodeJs部署
由于Node.js仅用于重建 jupyter lab环境,因此以解压包方式部署,便于移除。
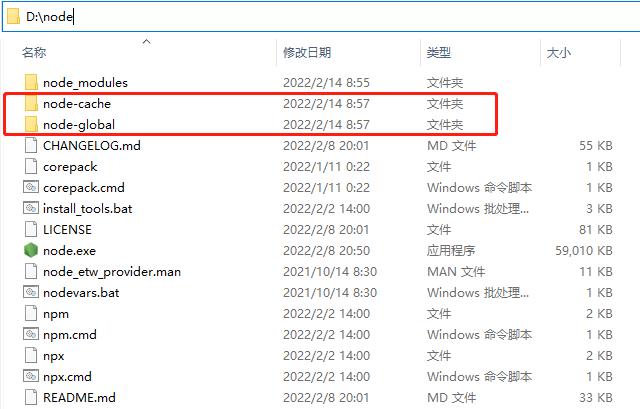
下载Windows 二进制文件 (.zip),下载后将文件解压到要安装的位置,例如把解压后的目录及内容放置到D盘,效果如下:

其中,新建如下两个文件夹:
- node-global :npm全局安装位置
- node-cache:npm 缓存路径
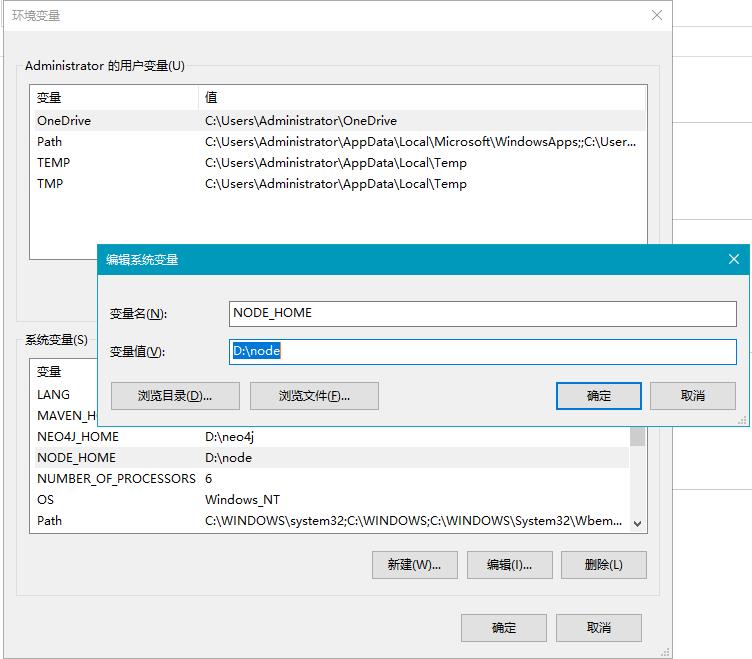
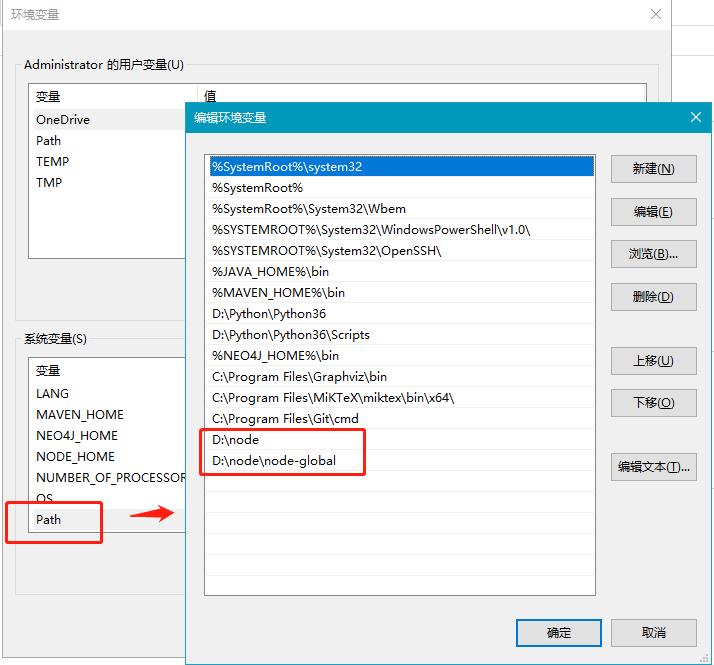
配置环境变量:

或者,直接添加环境到Path中。

在Jupyter环境中,不仅可以使用Jupyter Lab,也可以使用 Jupyter Notebook开发Dash应用,其中,app.run_server(mode=‘inline’)方式都适用,如果不想安装NodeJs重构Jupyter Lab扩展插件,不影响inline和external方式使用。
参考:
肖永威. Pandas高级数据分析快速入门之一——Python开发环境篇. CSDN博客. 2021.09
以上是关于基于Jupyter Lab的Dash应用开发环境部署实践及问题解决的主要内容,如果未能解决你的问题,请参考以下文章