事件侦听和删除事件——event对象——按钮精灵——默认事件——取消冒泡事件——事件委托——默认触发——onload 图片预加载四个迭代版本
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件侦听和删除事件——event对象——按钮精灵——默认事件——取消冒泡事件——事件委托——默认触发——onload 图片预加载四个迭代版本相关的知识,希望对你有一定的参考价值。
事件侦听和删除事件——event对象——按钮精灵——默认事件——取消冒泡事件——事件委托——默认触发——onload 图片预加载四个迭代版本
事件侦听和删除事件
DOM0级:
- 一个标签的同一事件只能绑定一个事件函数
- 事件可以直接添加在行内
- 各大浏览器都支持,不存在兼容性问题
DOM2级
- 一个标签的同一事件可以绑定多个事件函数
| 添加事件 | 事件类型 |
|---|---|
| click | 事件类型 |
| MouseEvent | 鼠标事件 |
| Event事件 | 基础事件类型 |
| Input事件 | 输入事件 输入框输入的事件类型 |
| Focus事件 | 聚焦事件 表单中所有部分和超链接的聚焦事件类型 |
| 按键事件 | 键盘按下键的事件 |
| 滚轮事件 | 鼠标滚轮完成的事件 mousewheel(谷歌浏览器) DOMMouseScroll(火狐浏览器) |
| click | 是鼠标事件中的一个 |
-
事件回调函数当触发事件时,执行对应的回调函数,回调函数不能传参
-
事件类型是各种类型中的所有字符串,只能是字符串
-
事件回调函数必须包括一个e这个事件对象的参数,不能有其他参数的存在
-
是否捕获阶段触发 判断是否在捕获阶段触发这个事件行为,默认为false,即在冒泡阶段触发
-
事件设置对象
once:true,capture:trueonce 表示事件只触发一次 capture是否捕获阶段触发,即第三个参数为true捕获阶段触发 -
DOM对象.addEventListener(事件类型,事件回调函数,是否捕获阶段触发|事件设置对象) -
bn.addEventListener("click",clickHandler,once:true,capture:true); -
事件当侦听时会被放在一个事件列表中存在堆中,如果操作完事件后,这个事件以后再也不会 使用时必须将它删除,否则的话会造成内存泄漏
事件的侦听与卸载
<button>按钮</button>
<script>
var bn=document.querySelector("button");
bn.addEventListener("click",clickHandler,once:true);
function clickHandler(e)
console.log(e)
bn.removeEventListener("click",clickHandler)
</script>
删除事件使用的方式
- 实例类型必须和侦听事件的类型相同
- 事件回调函数必须和侦听时的事件回调函数引用完全相同
removeEventListener(事件类型,事件回调函数)bn.removeEventListener("click",clickHandler)
查看非对象结构样式,(必须是引用类型)
var bn=document.querySelector("button");
console.dir(bn)
html元素的完整继承链,当继承后底层类型的属性和方法,在上层可以使用
button这个对象-->HTMLButtonElement-->HTMLElement-->Element-->Node-->EventTarget-->Object
抛发事件
DOM对象.dispatchEvent(事件对象)
- 抛发事件,将事件抛发给DOM对象,用来触发事件侦听执行方法
- 抛发的对象必须和侦听对象是同一个对象,并且抛发的事件类型必须是侦听的事件类型
- 侦听事件必须在抛发事件之前
抛发事件时,默认抛发是不冒泡的
如果希望抛发事件后触发冒泡
创建事件时,bubbles:true 抛发事件冒泡
// 创建一个事件对象
// 第一个参数是事件类型,必须是一个字符串
// 事件设置的对象 对于该事件的设置内容
// 事件设置对象中 bubbles:true 是否冒泡触发
// clientX:10,clientY:10 触发抛出鼠标事件相对视口的位置
var evt=new Event("事件类型",事件设置的对象)
bn.addEventListener("click",clickHandler);
// var evt=new Event("click");
// bn.dispatchEvent(evt);
var evt=new MouseEvent("click",clientX:100,clientY:100);
bn.dispatchEvent(evt);
function clickHandler(e)
console.log(e)
事件抛发主要的目的是完成解耦
var obj1=
a:function()
// 创建事件,并且设置事件类型为chilema
var evt=new Event("chilema");
evt.n=3;
// 因为下面的内容中使用document侦听的事件,因此这里需要抛发给document
document.dispatchEvent(evt);
// 创建对象
var obj2=
b:function()
// 侦听chilema事件,对象中如果需要执行当前对象的其他方法,需要加入this
// 收到事件后会执行当前对象的chilemaHandler函数
document.addEventListener("chilema",this.chilemaHandler)
,
> 这里是引用
chilemaHandler:function(e)
// 这个e参数就是上面使用dispatchEvent抛发的事件对象evt
console.log(e.n);
obj2.b();
obj1.a();
小知识点:
对象遍历是一个无序
当key是非数值时,按照key添加的先后顺序遍历当key隐式转换后是数值时,按照从小到大的顺序遍历
按照先数值在非数值遍历,并且for in不能遍历symbol类型
按钮精灵
初始time是-1,当点击第一次时设置为200
time在初始时是-1,第一次点击是200,当时间全部运行完成后time变成0,然后根据time变成0删除点击事件
设置一个可以存储时间与点击位置的数组
bool是在点击的时候是false,当删除点击事件后bool变成true
当删除点击后重新开始计时时,通过这个bool触发是否判断数组中有没有当前这个时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
/*
time 时间初始是-1
setInterval会不断触发递减,会变成-2,-3
当鼠标点击文档时,time变成200;
setInterval会不断触发递减,time会变成200,199,直到0
当time变成0的时候,并且bool是false时,删除点击事件,这时候开始点击事件不再起作用
这时候需要重新播放这个数据了,所以time重新回到200
当time回到200后,继续递减,199,。。。直到0,这时候需要判断是第一个阶段还是第二个阶段
所以设置bool为false初始值,意味着是第一个阶段,当第一次变成0时,bool值变成true
bool是true就是第二个阶段
*/
<div id="div1"></div>
<script>
init(); //初始化数据
var time = -1;/* 刚开始时间设置为-1 */
var point = [];//设置一时间与位置的数组
var target;/*创建一个对象,来绑定事件 */
var bool = false;/* 标志时是否是第二次进入 */
function init()
div = document.querySelector('#div1')
document.addEventListener('click',clickHandler);
target = new EventTarget();
target.addEventListener('po',pointhandler);
setInterval(animation,16)
/* 派发的事件被侦到就会执行的函数 */
function pointhandler(e)
createRect(e.clientX-25,e.clientY-25)
// 点击事件
function clickHandler(e)
if(time<0) time = 200;
createRect(e.clientX-25,e.clientY-25)
point.push(time:time,x:e.clientX,y:e.clientY);
/* 创建一个rect对象插入到页面的div当中 */
function createRect(x,y)
var rect = document.createElement('div')
Object.assign(rect.style,
width:'50px',
height:'50px',
backgroundColor:'red',
position:'absolute',
left:x+'px',
top:y+'px'
)
div.appendChild(rect)
function animation()
if(time == 0 && !bool)
document.removeEventListener('click',clickHandler);
time = 200
bool = true
div.innerHTML = ''
return;
if(bool)
var o = point.find(function(item)
return item.time == time
)
if(o)
var evt = new MouseEvent('po',clientX:o.x,clientY:o.y)
target.dispatchEvent(evt)
time--;
</script>
</body>
</html>
event对象
| 函数 | 功能 |
|---|---|
| pageX | 光标相对于该网页的水平位置 |
| pageY | 光标相对于该网页的垂直位置 |
| screenX | 光标相对于该屏幕的水平位置 |
| screenY | 光标相对于该屏幕的垂直位置 |
| clientX | 光标相对于该网页的水平位置 (当前可见区域) |
| clientY | 光标相对于该网页的垂直位置 (当前可见区域) |
默认事件
| 范围 | 方法 |
|---|---|
| DOM中: | event.preventDefault() 阻止默认行为 |
| IE中: | event.returnValue=false 返回值=false |
取消冒泡事件
| 项目 | Value |
|---|---|
| 标准浏览器下 DOM中 : | event.stopPropagation() 停止传播 |
| IE8及以下: | event.cancelBubble=true 取消冒泡 |
e.stopImmediatePropagation();//阻止同事件类型后续函数的执行
div1.addEventListener("click", clickHandler4);
div1.addEventListener("click", clickHandler5);
div1.addEventListener("click", clickHandler6);
function clickHandler4(e)
console.log("a")
function clickHandler5(e)
console.log("b");
e.stopImmediatePropagation();//阻止同事件类型后续函数的执行
function clickHandler6(e)
console.log("d")
输出:ab
收缩菜单操作
init();
function init()
/* 获取所有的li列表转换为数组 */
var lis = Array.from(document.querySelectorAll('li'))
for(var i=0;i<lis.length;i++)
/* 给每个li添加点击事件 */
lis[i].addEventListener('click',clickHandler);
function clickHandler(e)
e.stopPropagation();
if(!this.firstElementChild) return
if(this.firstElementChild.getAttribute('open') === null)
this.firstElementChild.setAttribute('open','')
else
this.firstElementChild.removeAttribute('open')
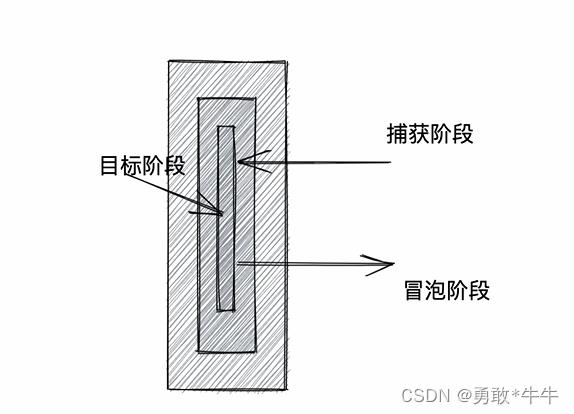
时间原理

var div1 =document.querySelector('.div1')
var div2 =document.querySelector('.div2')
var div3 =document.querySelector('.div3')
div1.addEventListener('click',clickHandler1)
div2.addEventListener('click',clickHandler2)
div3.addEventListener('click',clickHandler3,once:true,capture:true)
function clickHandler1(e)
e.stopPropagation();//阻止冒泡
console.log('div1');
function clickHandler2(e)
e.stopPropagation();//阻止冒泡
console.log('div2');
// e.stopImmediatePropagation();//阻止同事件类型后续函数的执行
function clickHandler3(e)
e.stopPropagation();
console.log('div3');
阻止默认事件,阻止操作内容后系统触发的事件后续行为
- 提交表单
- 拖拽时 会有禁拖标志
- 选择文本 mousedown 设置阻止默认行为可以不选择文本
- reset重设表单
- 图片拖拽时禁拖标志
- 单击右键事件中阻止右键菜单
事件委托
- 将子元素的侦听事件委托交给父元素做侦听,这样,所有子元素触发的事件
- 都会传递冒泡给父元素,减少了内存开销
那么如何来确认到底是点击了那个来触发事件的呢:
e.target e.srcElement(IE8) 最终点击到目标元素 e.currentTarget this 侦听事件的对象元素
console.log("div1",e.target,e.currentTarget,e.srcElement,this);
菜单收缩的事件委托
var city;
init();
function init()
// 获取最外层容器
city=document.querySelector(".city");
// 并且添加点击事件
city.addEventListener("click",clickHandler);
function clickHandler(e)
if(e.target.nodeName!=="LI") return;
if(e.target.constructor!==HTMLLIElement) return;
console.log('e',e)
console.log(e.target);//点击到li
// 获取到点击到的li的第一个子元素
var ul=e.target.firstElementChild;
// 如果这个子元素不存在就跳出
if(!ul) return;
// 如果ul存在时,根据他是否有open标签属性,判断添加还是删除这个属性
if(ul.getAttribute("open")===null)
ul.setAttribute("open","");
else
ul.removeAttribute("open");
Event对象,表单事件默认触发
| 事件名 | 功能 |
|---|---|
| change事件 | 主要针对表单及表单元素,表单元素触发事件会冒泡给form 修改后失焦触发 |
<form action="">
<input type="text">
<input type="checkbox">
<textarea name="" id="" cols="30" rows="10"></textarea>
<button type="reset">重置</button>
</form>
<div></div>
<script>
var input=document.querySelector("[type=text]");
var checkbox=document.querySelector("[type=checkbox]");
var form =document.querySelector("form");
input.addEventListener("change",changeHandler);
checkbox.addEventListener("change",changeHandler);
form.addEventListener("change",changeHandler);
function changeHandler(e)
console.log(e)
</script>
| 事件名 | 功能 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
| 以上 | 都是针对form表单的事件 |
| e.preventDefault(); | 阻止默认事件的发生(重置/提交) |
var form=document.querySelector("form");
// form.addEventListener("submit",submitHandler);
form.addEventListener("reset",submitHandler);
function submitHandler(e)
// e.preventDefault();
console.log(e);
| 事件名 | 功能 |
|---|---|
| resize事件 | 主要针对window,而不是textarea |
| 触发 | 当缩放窗口时触发事件 |
function resizeHandler(e)
// console.log(e)
// 屏幕宽度screen.width
// 窗口宽度 outerWidth
// 窗口宽度/屏幕宽度*100(原始100%宽度时fontSize的大小)
// 窗口缩小,比例就会缩小,重新根据比例设置文本大小
document.documentElement.style.fontSize=outerWidth/screen.width*100+"px"
| 事件名 | 功能 |
|---|---|
| select | 选中事件 |
| 触发 | 针对文本框中输入的文本内容选中时触发 |
var input=document.querySelector("[type=text]");
input.addEventListener("select",selectHandler);
function selectHandler(e)
console.log(input.selectionStart);//获取选中文本框内字符的开始下标
console.log(input.selectionEnd);//获取选中文本框内字符的结束下标
| 事件名 | 功能 |
|---|---|
| scroll | 当滚动条滚动时触发事件 |
window.addEventListener("scroll",scrollHandler);
function scrollHandler(e)
console.log(document.documentElement.scrollTop)
load 图片预加载四个迭代版本
| error 错误 | load 加载 |
|---|---|
| window加载 DOM树渲染完毕 | load事件触发 |
| ajax通信加载 当通信加载完成 | load事件触发 |
| 加载图片、js、css、视频, | 加载完成后触发 |
| 当加载失败 | 触发error事件 |
图片是异步加载的,需要等待加载完成后得到他的属性
//加载一张图片
var img = new Image()
img.src = './img/c86ed578522265b4d46ed61081eb3baa_preview_raw.jpg'
img.onload = function()
console.log('加载完成');
console.log(img.width);
加载多张图片时出现的问题
// 循以上是关于事件侦听和删除事件——event对象——按钮精灵——默认事件——取消冒泡事件——事件委托——默认触发——onload 图片预加载四个迭代版本的主要内容,如果未能解决你的问题,请参考以下文章