bootstrape select使用小结
Posted 烟花散尽13141
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrape select使用小结相关的知识,希望对你有一定的参考价值。

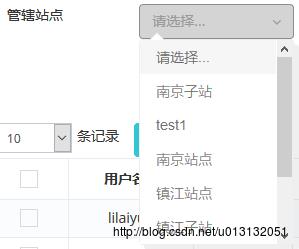
看看上面的效果是bootstrape使用的效果。虽然不是很好看,但是符合bootstrape的风格。来看看普通的select的样式

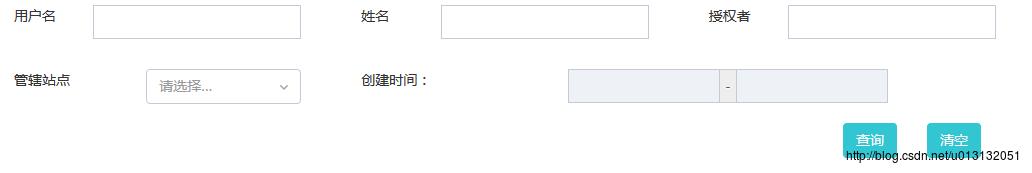
bootstrape下的select和普通select在bootstrape风格对比


引入
- 首先我们肯定得引入jQuery和bootstrape的相关js和css,在此基础上我们引入两个东西
bootstrap-select.min.css
bootstrap-select.min.js
components-bootstrap-select.min.js页面书写

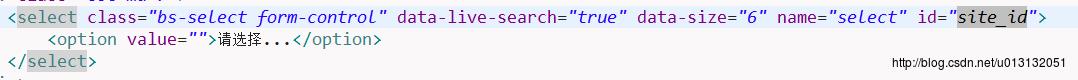
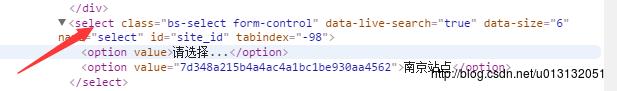
- 其中class属性必须包含bs-select ,且select属性中含有一下属性
data-live-search(必须)
data-size="6"(可选)
id(必须)data-live-search 是用于搜索的,本章搜索没实现,以后再详细设计,但是这个属性必须有。源码里根据他选择搜索的。
data-size 是设置数字,意思就是下拉框内容超过几条是开始出现滚动条。
id用于识别这个下拉框的
Ajax请求加载select数据
- 项目中的select多数情况下都是动态数据加载的,那么下一步开始讨论动态数据的加载问题。首先肯定是发送请求。然后在ajax请求成功后的回调地方处理我们的动态数据加载问题。
//调用公共插值方法
createSelectDate(siteDate,"site_id");createSelectDate
这个方法我们需要传入两个参数,第一个是我们需要加载的数据,第二个使我们的数据加载在select的id
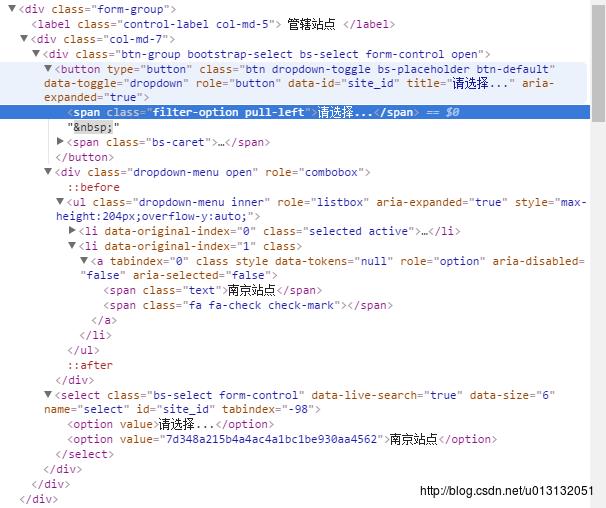
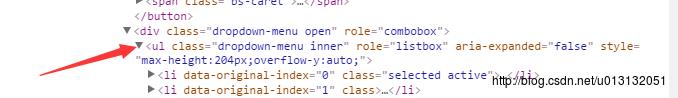
在来看看经过处理后我们的select

- 仔细观察发现ul 是页面显示的数据,select是我们真正的数据,所以我们只需要向这两个地方填充数据就行了。


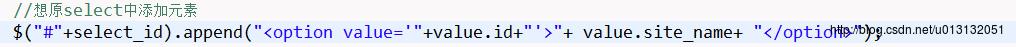
向select加入数据很简单,通过ID加入,

- 关键是如何获取新的select即ul,经过实践通过以下方法就行。
var $selectUl = $($($("button[data-id='"+select_id+"']").parent().children().get(1)).children().get(1));- 然后向新的对象添加内容
$newSelect.append("<li data-original-index="+(index+1)+" class><a tabindex='0' class style data-tokens='null' role='option' aria-disabled='false' aria-selected='false'><span class='text'>"+value.site_name+"</span><span class='fa fa-check check-mark'></span></a></li>");清空select选中值
- 用了这个之后我们会遇到问题,我们无法清空新select的内容,这就很尴尬。研究半天决定强行删除
$("button[role='button'][data-id='"+select_id+"']").attr("title","请选择...");//selected active
$("button[role='button'][data-id='"+select_id+"'] span:first").text("请选择...");最后我们只需要调用相应的方法就行了。
以上是关于bootstrape select使用小结的主要内容,如果未能解决你的问题,请参考以下文章