Eelectron入门系列快速搭建一个Electron的Hello World项目
Posted jiangxiaoju
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eelectron入门系列快速搭建一个Electron的Hello World项目相关的知识,希望对你有一定的参考价值。
原创不易,未经允许,请勿转载。
博客主页:https://blog.csdn.net/qq_43058685?spm=1001.2014.3001.5343
环境准备:系统:win10、node:12.14.1、Electron:12.0
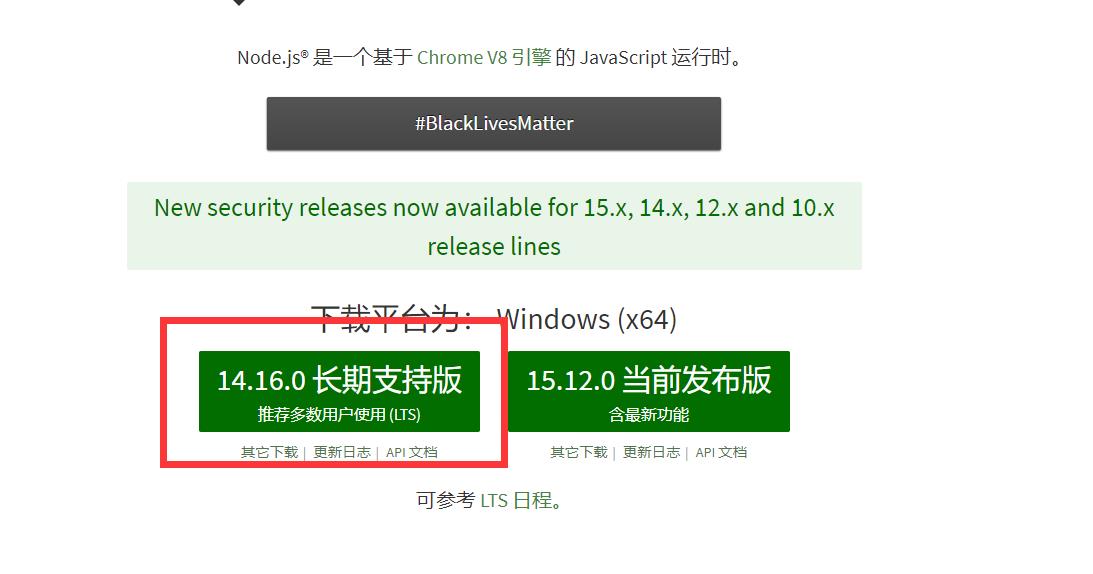
首先得准备安装好node.js环境。
选择稳定版安装即可

按照提示安装好后,打开cmd窗口,输入以下命令,可以正常打印出版本信息,即安装完成了。
node -v
npm -v
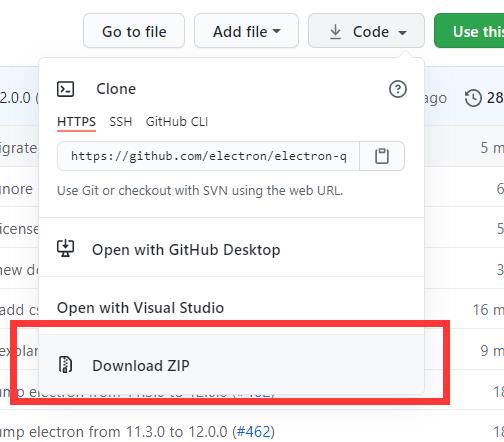
安装好node环境后,下载electron的项目模板
地址:https://github.com/electron/electron-quick-start
如果本地没有安装git的话,可以直接下载压缩包,然后解压即可

如果下载了git的话,下面的命令下载
git clone https://github.com/electron/electron-quick-start.git
下载好项目文件后,进入项目目录中,打开cmd窗口
安装所需要的依赖
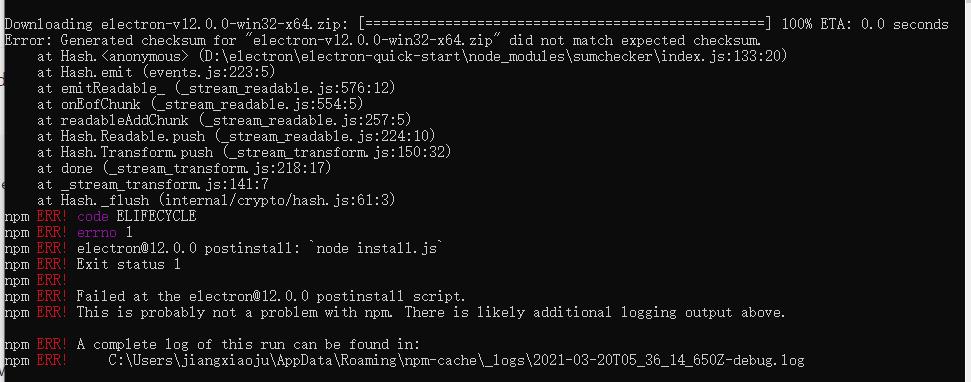
npm install
安装过程中,如果遇到面这个报错,则需要设置以下npm的淘宝镜像

设置淘宝镜像
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
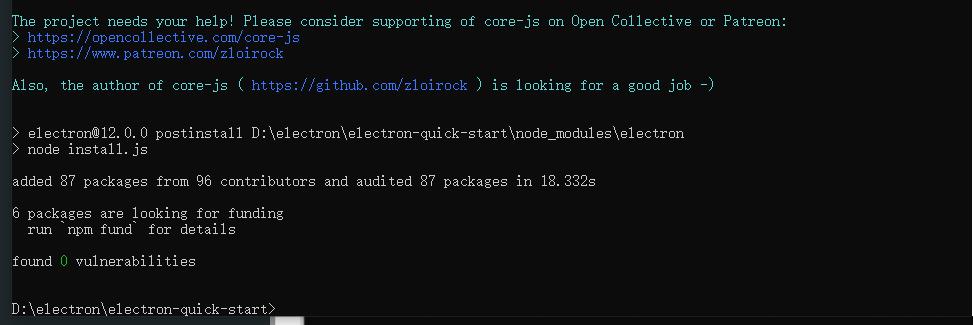
设置好后重新执行一下
npm install
这样就已经安装完成了

开始运行这个项目
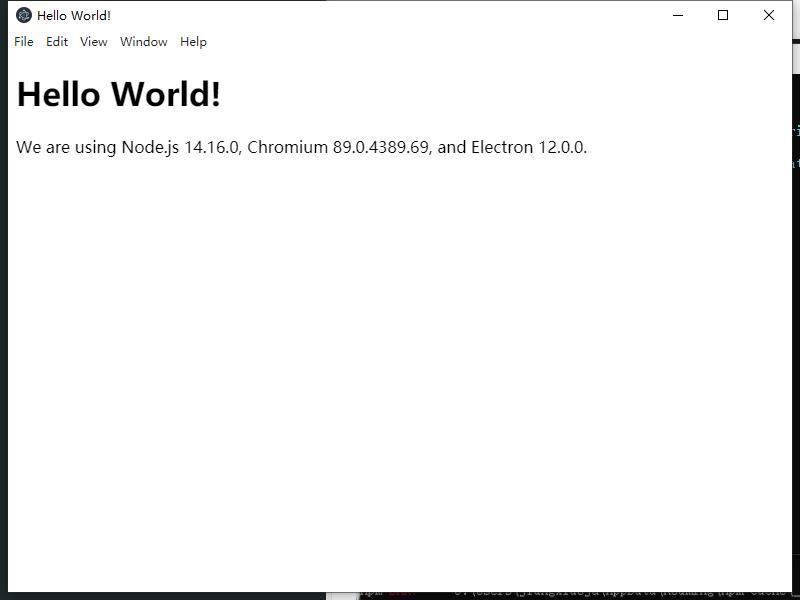
npm start
这样Electron的hello world项目就搭建完成了。

拒绝白嫖,从点一键三连开始!!!
原创不易,未经允许,请勿转载。
博客主页:https://blog.csdn.net/qq_43058685?spm=1001.2014.3001.5343
以上是关于Eelectron入门系列快速搭建一个Electron的Hello World项目的主要内容,如果未能解决你的问题,请参考以下文章