CSS3自定义滚动条的颜色等样式 - hover显示切换 - 伪类::-webkit-scrollbar的样式控制
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3自定义滚动条的颜色等样式 - hover显示切换 - 伪类::-webkit-scrollbar的样式控制相关的知识,希望对你有一定的参考价值。
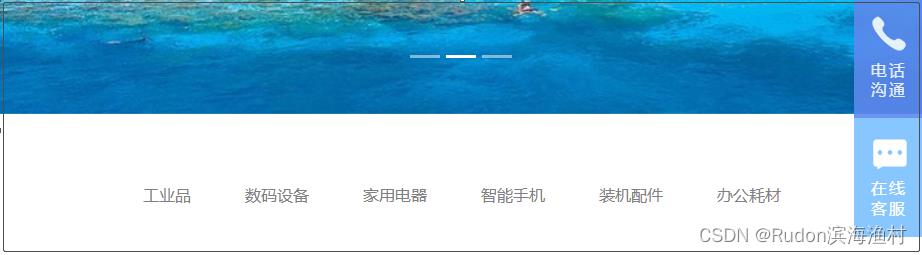
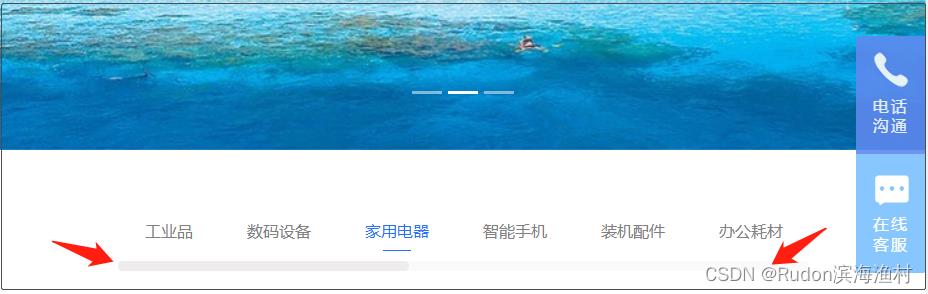
效果
默认不显示横向的滚动条:
鼠标hover时,显示浅色、带圆角的滚动条:

实现代码
<nav class="xx-wrapper">
<div class="nav nav-tabs xx" role="tablist">
<a class="nav-link">
装机配件
</a>
<a class="nav-link">
办公耗材
</a>
<a class="nav-link">
智能穿戴
</a>
<a class="nav-link">
AI机器人
</a>
<a class="nav-link">
户外护具
</a>
<a class="nav-link">
芯片硅胶
</a>
<a class="nav-link">
智能穿戴
</a>
<a class="nav-link">
AI机器人
</a>
<a class="nav-link">
户外护具
</a>
<a class="nav-link">
芯片硅胶
</a>
</div>
</nav>CSS
/* 不换行 */
.xx
flex-wrap: nowrap;
overflow-x: auto;
/* 滚动条整体 */
.xx::-webkit-scrollbar
/* height决定横向scrollbar的高度,width决定纵向滚动条的宽度 */
height:10px;
/* 默认:滚动条透明底色 */
background-color: transparent;
/* 滚动条滑块 */
.xx::-webkit-scrollbar-thumb
/* 圆角 */
border-radius: 10px;
/* 滑块自身颜色 透明 */
background-color: transparent;
/* 当鼠标hover时 */
.xx-wrapper:hover .xx::-webkit-scrollbar
/* 底色 */
background-color:#FAFAFA!important;
.xx-wrapper:hover .xx::-webkit-scrollbar-thumb
/* 滑块颜色 */
background-color: rgb(238, 237, 237)!important;
scrollbar相关知识
CSS3自定义滚动条-轩枫阁 https://www.xuanfengge.com/demo/201311/scroll/css3-scroll.html
https://www.xuanfengge.com/demo/201311/scroll/css3-scroll.html
::-webkit-scrollbar //滚动条整体部分 ::-webkit-scrollbar-button //滚动条两端的按钮 ::-webkit-scrollbar-track // 外层轨道 ::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分(除去) ::-webkit-scrollbar-thumb //滚动条里面可以拖动的那个 ::-webkit-scrollbar-corner //边角 ::-webkit-resizer ///定义右下角拖动块的样式
推荐
在手机上无广告的百度首页 baidu.rudon.cn
封面

以上是关于CSS3自定义滚动条的颜色等样式 - hover显示切换 - 伪类::-webkit-scrollbar的样式控制的主要内容,如果未能解决你的问题,请参考以下文章