仿知乎FloatingActionButton浮动按钮动画效果实现
Posted 化作孤岛的瓜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿知乎FloatingActionButton浮动按钮动画效果实现相关的知识,希望对你有一定的参考价值。
本文主要是为了实现仿知乎FloatingActionButton浮动按钮动画效果实现(一)中提到的第四步骤:
设置点击出现的子按钮与描绘子按钮出现的动画效果。
这里建议使用Github上的一个MD风格的开源组件:https://github.com/Clans/FloatingActionButton
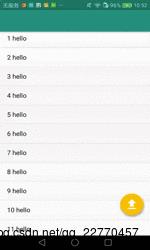
源码大概1K行,实现效果如下:

实现步骤如下:
1.在gradle中引入依赖包:
compile 'com.android.support:design:23.1.1' compile 'com.github.clans:fab:1.6.4'
2.修改布局为:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/fab"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:paddingRight="10dp"
android:paddingBottom="45dp"
android:paddingLeft="10dp"
app:menu_colorNormal="@color/colorAccent"
app:menu_colorPressed="@color/colorAccentDark"
app:menu_icon="@drawable/ic_file_upload_white_24dp"
app:menu_labels_ellipsize="end"
app:menu_labels_singleLine="true"
app:menu_backgroundColor="#ccffffff">
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="@color/colorAccent"
app:fab_colorPressed="@color/colorAccentDark"
android:src="@drawable/ic_share_white_18dp"
app:fab_size="mini"
app:fab_label="分享" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_upload"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="@color/colorAccent"
app:fab_colorPressed="@color/colorAccentDark"
android:src="@drawable/ic_send_white_18dp"
app:fab_size="mini"
app:fab_label="上传" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/fab_preview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fab_colorNormal="@color/colorAccent"
app:fab_colorPressed="@color/colorAccentDark"
android:src="@drawable/ic_chrome_reader_mode_white_18dp"
app:fab_size="mini"
app:fab_label="预览" />
</com.github.clans.fab.FloatingActionMenu>
</android.support.design.widget.CoordinatorLayout>
可以看到将原有的单个floatingButton组件扩展为menu父组件和三个小组件嵌套的模式,一目了然,也便于对每个子按钮进行操作。
final FloatingActionMenu fab = (FloatingActionMenu) findViewById(R.id.fab);
fab.setClosedOnTouchOutside(true);使用setClosedOnTouchOutside方法可以设置点击蒙版关闭的开关。
以上是关于仿知乎FloatingActionButton浮动按钮动画效果实现的主要内容,如果未能解决你的问题,请参考以下文章