eCharts添加自定义geojson数据实现地图展示
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eCharts添加自定义geojson数据实现地图展示相关的知识,希望对你有一定的参考价值。
概述:
当初看到echarts的地图的时候感觉可以做点什么,但是一直米有实施,最近刚好用到了,就研究了研究,在echarts中添加了自定义的geojson数据,实现数据的地图展示。
geojson数据生成:
geojson数据的生成有很多种方式,在此介绍两种:1、通过gdal直接转换;2、通过geoserver生成。
1、通过gdal
通过gdal生成可参考文章GDAL的java环境配置以及将shp转换为json
2、通过geojson
在图层预览里面选择geojson即可,如下图。

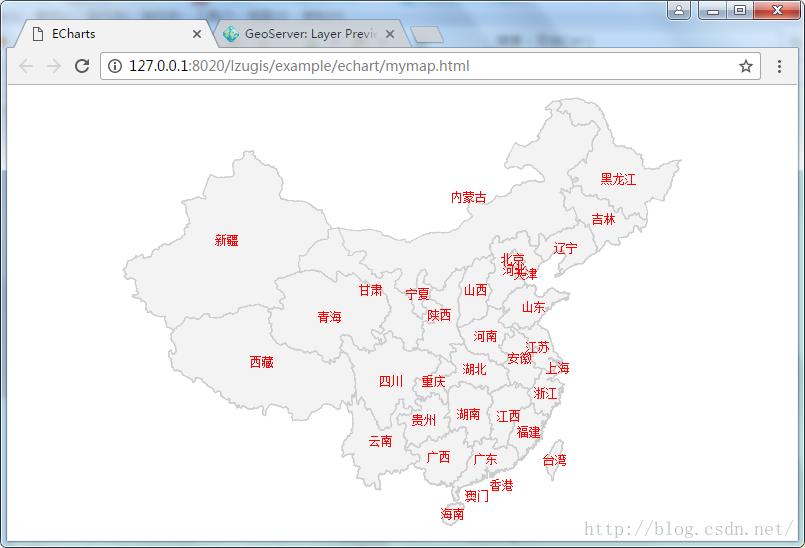
展示实现:
实现代码如下:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<style>
html,body,#main
padding: 0px;
margin: 0px;
height: 100%;
overflow: hidden;
</style>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
<!-- ECharts单文件引入 -->
<script src="../../plugin/echart/build/dist/echarts.js"></script>
<script src="../../plugin/jquery/jquery-1.8.3.js"></script>
<script type="text/javascript">
require.config(
paths:
echarts: '../../plugin/echart/build/dist'
);
require(
[
'echarts',
'echarts/chart/map'
],
function (ec)
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var cityMap =
"中国": "province",
"省会": "capital"
;
var mapType = [];
var mapGeoData = require('echarts/util/mapData/params');
for (var city in cityMap)
mapType.push(city);
// 自定义扩展图表类型
mapGeoData.params[city] =
getGeoJson: (function (c)
var geoJsonName = cityMap[c];
return function (callback)
$.getJSON('data/' + geoJsonName + '.geojson', callback);
)(city)
var option =
series : [
name: 'China Map',
type: 'map',//地图类型
mapType: '中国',
selectedMode: 'single',//选择类型,
roam: true,//鼠标滚轮缩放
hoverable:false,//鼠标经过高亮
itemStyle:
normal:
borderWidth:1,
borderColor:'#cccccc',
color: '#f3f3f3',
label:
show: false,
textStyle:
color: '#ff0000'
,
emphasis: // 也是选中样式
borderWidth:1,
borderColor:'#00ffff',
color: '#ffffff',
label:
show: true,
textStyle:
color: '#ff0000'
,
data:[]
]
;
// 为echarts对象加载数据
myChart.setOption(option);
);
</script>
</body>
---------------------------------------------------------------------------------------------------------------
技术博客
http://blog.csdn.NET/gisshixisheng
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

以上是关于eCharts添加自定义geojson数据实现地图展示的主要内容,如果未能解决你的问题,请参考以下文章