Flutter -- 顶部导航栏TabBarView 的基本使用
Posted Kevin-Dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter -- 顶部导航栏TabBarView 的基本使用相关的知识,希望对你有一定的参考价值。

文章目录
简介
Flutter 中用于快速实现顶部导航栏的组件库。
-
TabBar
Tab 页的 Title 控件,切换 Tab 页的入口,一般放到 AppBar 控件下使用,内部有**Title*属性。其子元素按水平横向排列布局,如果需要纵向排列,请使用 Column 或 ListView 控件包装一下。子元素为 Tab 类型的数组。 -
TabBarView
Tab 页的内容容器,其内放置 Tab 页的主体内容。子元素可以是多个各种类型的控件。 -
TabController
这是Tab页的控制器,用于定义Tab标签和内容页的坐标,还可配置标签页的切换动画效果等。
属性
Tab 的构造方法:
const TabBar(
Key? key,
required this.tabs, // 具体的 Tabs,需要我们创建
this.controller,
this.isScrollable = false, // 是否可以滑动
this.padding,
this.indicatorColor,// 指示器颜色,默认是高度为2的一条下划线
this.automaticIndicatorColorAdjustment = true,
this.indicatorWeight = 2.0,// 指示器高度
this.indicatorPadding = EdgeInsets.zero, //指示器padding
this.indicator, // 指示器
this.indicatorSize, // 指示器长度,有两个可选值,一个tab的长度,一个是label长度
this.labelColor, // 选中Tab文字颜色
this.labelStyle, // 选中Tab文字Style
this.labelPadding,
this.unselectedLabelColor, // 未选中Tab中文字颜色
this.unselectedLabelStyle, // 未选中Tab中文字style
this.mouseCursor,
this.onTap,
...
)
实例
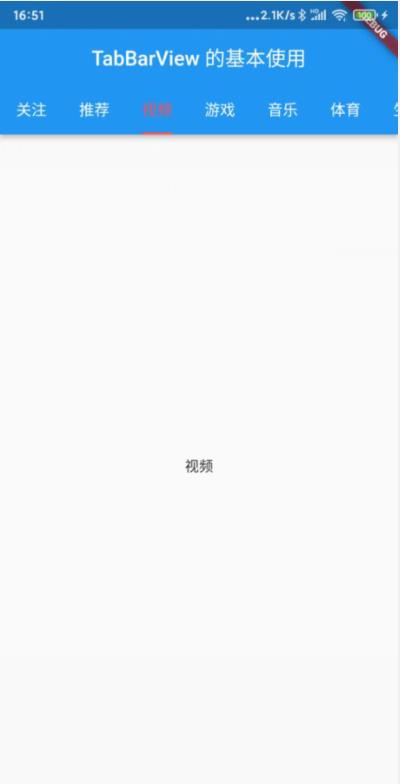
1. 效果图

2. 代码
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
body: Center(
child: AppBarStatefulWidget(),
)
)
);
class AppBarStatefulWidget extends StatefulWidget
const AppBarStatefulWidget(Key? key) : super(key: key);
@override
_AppBarStatefulWidget createState() => _AppBarStatefulWidget();
class _AppBarStatefulWidget extends State with SingleTickerProviderStateMixin
final List<Tab> _tabs = <Tab>[
new Tab(text: '关注'),
new Tab(text: '推荐'),
new Tab(text: '视频'),
new Tab(text: '游戏'),
new Tab(text: '音乐'),
new Tab(text: '体育'),
new Tab(text: '生活'),
new Tab(text: '图片'),
];
var _tabController;
@override
void initState()
_tabController = TabController(vsync: this, length: _tabs.length);
super.initState();
@override
Widget build(BuildContext context)
return Scaffold(
body: TabBarView(
controller: _tabController,
children: _tabs.map((Tab tab)
return new Center(child: Text(tab.text.toString()));
).toList(),
),
appBar: AppBar(
title: Text("TabBarView 的基本使用"),
centerTitle: true,
bottom: TabBar(
isScrollable: true,
labelColor: Colors.redAccent, // 选中的Widget颜色
indicatorColor:Colors.redAccent, // 选中的指示器颜色
labelStyle: new TextStyle(fontSize: 15.0),// 必须设置,设置 color 没用的,因为 labelColor 已经设置了
unselectedLabelColor: Colors.white,
unselectedLabelStyle: new TextStyle(
fontSize: 15.0), // 设置 color 没用的,因为unselectedLabelColor已经设置了
controller: _tabController,
// tabbar 必须设置 controller 否则报错
indicatorSize: TabBarIndicatorSize.label,
// 有 tab 和 label 两种
tabs: _tabs,
),
),
);
以上是关于Flutter -- 顶部导航栏TabBarView 的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 专题75 图解基本 TabBar 标签导航栏 #yyds干货盘点#