在线问题反馈模块实战:安装部署swagger2
Posted bug菌¹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线问题反馈模块实战:安装部署swagger2相关的知识,希望对你有一定的参考价值。
👨🎓作者:bug菌
💌公众号:猿圈奇妙屋
🚫特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
🙏版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。

一、前言🔥
接下来的这几期,bug菌想跟大家分享一下自己昨天刚接到一个临时的需求,热乎着呢,想分享一下自己是如何面对临时需求并制定整个开发周期,其中包括从梳理业务到创建业务表再到实现业务逻辑形成闭环再到与前端对接,其中会穿插一些业务拓展及功能性拓展,这一条龙流程在线与大家一起见证,分享给刚入门的小伙伴,希望对你们有所帮助。
环境说明:idea2019.3 + springboot2.3.1.REALSE + mybati-plus3.2.0 + mysql5.6 + jdk1.8
若小伙伴们在批阅文章的过程中觉得文章对您有一丝丝帮助,还请别吝啬您手里的赞呀,大胆的把文章点亮👍吧,您的点赞三连(收藏⭐️+关注👨🎓+留言📃)就是对bug菌我创作道路上最好的鼓励与支持😘。时光不弃🏃🏻♀️,创作不停💕,加油☘️
二、正文🔥
至于在上一期,有几个小伙伴私我,说bug菌,我们项目都还没有过这种在线接口文档,都还是采用那种还是手动实现的接口列表,我猜想,也正常,像我当初项目组,其实也不会用到这种通过内嵌到项目中的在线接口文档,但是你若没使用过它,你可能无法感知,一旦你用上了,你会知道,它不仅能解放你的双手,而且还支持接口一键导出,比如之前用到的手创的那个在线平台来着,一时间我都没想起来,然后也支持swagger脚本导入,然后接口及文档说明直接同步了过去。我才知道,那是真的强。
说白了,Swagger 可以将项目中所有接口(想要暴露出去的接口)展现在页面上,并且提供接口调用和测试等服务,非常的nice。
所以啊,我要推荐给刚入门的你们,希望你们能把它用起来,帮助你们更高效的开发。
三、swagger安装教程🔥
我使用的组合版本为:swagger2 + 第三方ui + swagger api注解依赖联合引入。
1️⃣引入依赖
在你的项目pom.xml依赖配置文件中,加上如下依赖包。尽量都复制完整,因为这是我实测过后的兼容稳定组合版本,你们直接拿去用就行,要非得搞点新花样,也不反对,但是用不了这个就别届时评论区抱怨哈。
<!--swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
<!--排除传递性依赖(默认依赖指定版本的models跟annotations),避免报错-->
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
</exclusion>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--Swagger第三方ui-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.2</version>
</dependency>
<!--提供Swagger api注解-->
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.5.21</version>
</dependency>
<!--swagger-->
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.21</version>
</dependency>2️⃣配置swagger配置项
如上依赖等下载完成后,接着就是要加上如下swagger配置了。其中对于.apis(),改成你项目的Controller包路径,接着termsOfServiceUrl()配置项目启动地址,指定服务条款url。
package com.example.review.config;
import com.example.review.util.ConstantUtils;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.ParameterBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.schema.ModelRef;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.service.Parameter;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import java.util.ArrayList;
import java.util.List;
/**
* swagger配置
*
* @Author
* @Date 2021-06-01 13:00
*/
@Configuration //必须存在
@EnableSwagger2 //必须存在
public class SwaggerConfig
/**
* swagger文档配置
*/
@Bean
public Docket customDocket()
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.review.controller"))
.paths(PathSelectors.any())
.build();
// .globalOperationParameters(this.getParameterList());// 全局配置
/**
* api相关配置
*/
private ApiInfo apiInfo()
return new ApiInfoBuilder()
.title("swagger 接口文档")
.contact(new Contact("review", "", ""))
.description("swagger-bootstrap-ui")
.termsOfServiceUrl("http://localhost:8888/")
.version("1.0")
.build();
其中参数拓展:
- swagger.title:标题
- swagger.description:描述
- swagger.version:版本
- swagger.termsOfServiceUrl:服务条款URL
- swagger.contact.name:维护人
- swagger.contact.url:维护人URL
- swagger.contact.email:维护人email
3️⃣api使用
然后启动项目,直接访问:ip:port/doc.html.也就是你们的项目启动路径加“/doc.html”。比如我这:http://localhost:8889/review/doc.html;然后页面肯定啥也没有,是个空页面。

接着我就给大家演示一下,给一个Controller和接口添加一些api注解,看看页面是有如何变化,比如我找到了UserQuestionsController,给它加上如下注解:
@Api(tags = "问题反馈模块", description = "问题反馈模块")
public class UserQuestionsController 接着是给其中的一个接口加上如下注解:
@ApiOperation(value = "反馈问题保存", notes = "反馈问题保存")
public ResultResponse<Boolean> saveQuestion(@ApiParam("图片数组") MultipartFile[] images,
@ApiParam("问题反馈类型") String questionType,
@ApiParam("问题反馈/建议描述") String questionContent,
@ApiParam("问题反馈/建议所在页面") String inPage) throws IOException
return userQuestionsService.saveQuestion(images, questionType, questionContent, inPage);
你们可以试想一下,页面会有哪些内容变化?
4️⃣实例演示
我就不卖关子啦,容我重启下项目,给大家展示一下:

我直接打开左边的对应的[反馈问题保存],请你们再看一张图。

熟悉么?这不就是你们要手动创建的接口文档么,其中包含接口路径,接口请求方式、接口请求参数等,都自动帮你创建生成了,并且具体参数类型,是否必填,及参数说明都有自动生成。而且,你还可以进行接口调用测试,点击左上角的测试,你可以看到,界面神似postman,都不需要你添加请求参数,你直接给定参数值即可,非常的好用。

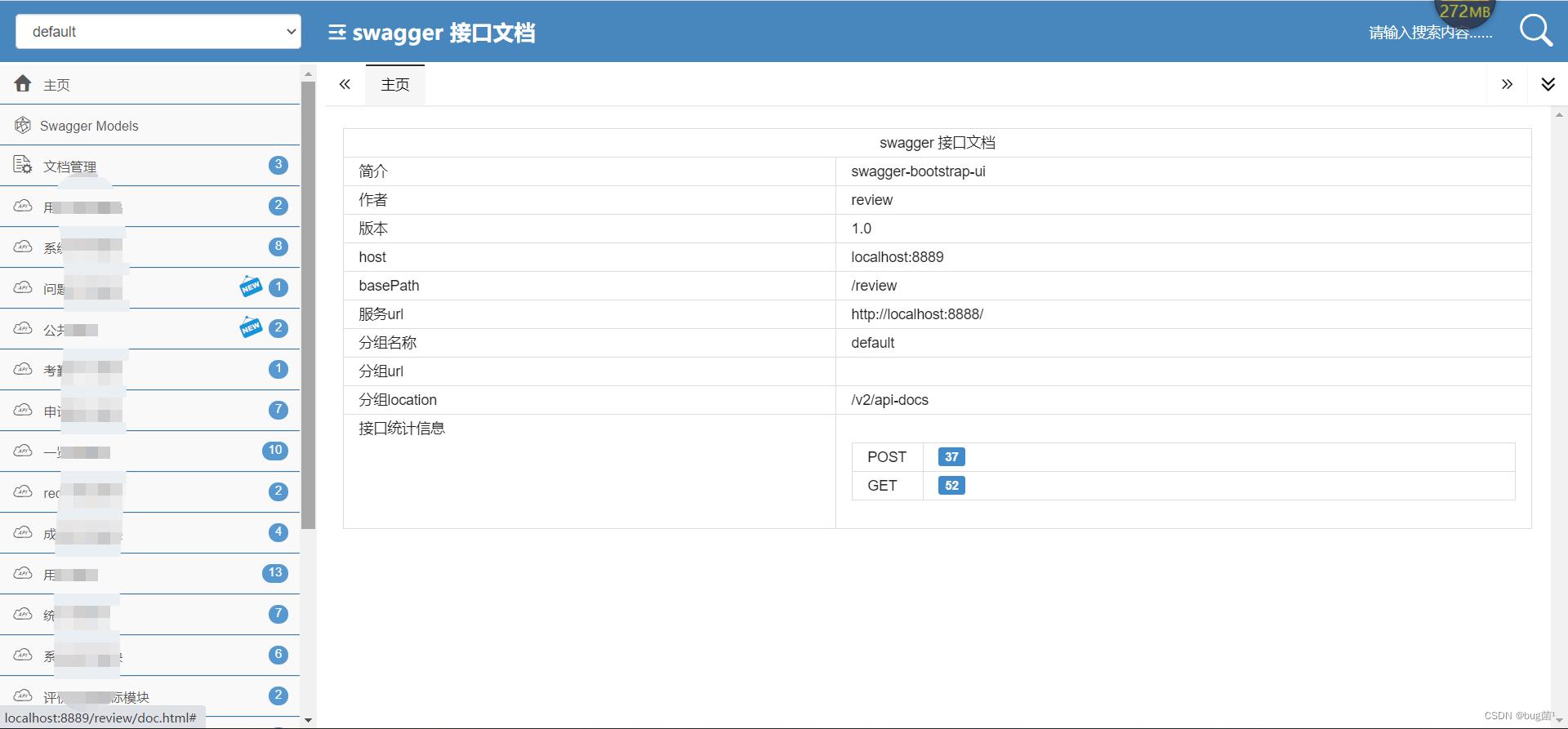
接着附上一张我完整项目的swagger在线接口展示图,请看如下:

5️⃣api拓展
对于Controller层、Entity层,你们就可以用这些swagger api。比如:@Api、@ApiOperation、@ApiModelProperty、@ApiModel等。
比如对于Controller层,我们应该要有如下注解修饰:
/**
* 问题反馈控制器
*
* @author luoyong
* @since 2022-05-26
*/
@RestController
@RequestMapping("/user-questions")
@Api(tags = "问题反馈模块", description = "问题反馈模块")
public class UserQuestionsController
- @RestController
作用:@controller与@ResponseBody 的结合。返回对象,对象数据直接以 JSON 或 XML 形式,写入 HTTP 响应(Response)中,这种就是属于 RESTful Web服务。
- @RequestMapping
作用:用来处理请求地址映射的注解,可用于类或方法上。
- @Api
作用:使用在类上,表明是swagger资源。在你的swagger接口文档上会有对应标题及描述展示。
暂时就介绍上代码中所涉及的那些注解,日后遇到别的咱们再接着拓展讲解。 还有其他的api使用,我就打算日后遇到再给大家普及了吧。等你们先把项目配置swagger能正常跑起来再说哦,好不好。
四、往期热文推荐🔥
对于问题反馈模块实战开发,我完整的梳理了每一期的教学及链接地址,仅供参考:希望能对你们有所帮助。
- 在线问题反馈模块实战(一):梳理业务需求并创建数据库表
- 在线问题反馈模块实战(二):封装代码自动生成类文件器
- 在线问题反馈模块实战(三):自动生成所有Controller、Service、Mapper等文件
- 在线问题反馈模块实战(四):封装通用字段类
- 在线问题反馈模块实战(五):实现对通用字段内容自动填充功能
- 在线问题反馈模块实战(六):接口文档定义
- 在线问题反馈模块实战(七):安装部署swagger2
- 在线问题反馈模块实战(八):实现图片上传功能-上篇
- 在线问题反馈模块实战(九):实现图片上传功能-下篇
- 在线问题反馈模块实战(十):实现图片预览功能
- 在线问题反馈模块实战(十一):实现图片下载功能
- 在线问题反馈模块实战(十二):实现图片删除功能
- 在线问题反馈模块实战(十三):实现多参数分页查询列表
- 在线问题反馈模块实战(十四):实现在线答疑功能
- 在线问题反馈模块实战(十五):实现在线更新反馈状态功能
- 在线问题反馈模块实战(十六):实现查详情功能
- 在线问题反馈模块实战(十七):实现excel模板在线下载功能
- 在线问题反馈模块实战(十八):实现excel台账文件记录批量导入功能
- 在线问题反馈模块实战(十九):实现数据批量导出到excel文件中功能
- 在线问题反馈模块实战(二十):完结篇
如上是整整二十期内容,每一期都是干货,对于一个模块的开发,如何一点一滴打造并测试部署上线,我再说一遍,这不是演习,是实战!是实战!是实战!
若你们觉得只是需要了解其中某个知识点或者业务的话,也不反对,你就选择其中的几期进行学习就好,反正都已经完结啦;我只希望你们能有所收获,有所成长,也就不枉我苦心每天下班后给大家总结更新。
五、文末🔥
如果你还想要学习更多,小伙伴们大可关注bug菌专门为你们创建的专栏《springboot零基础入门教学》,都是我一手打下的江山,持续更新中,希望能帮助到更多小伙伴们。

我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句我很喜欢的话,与诸君共勉!
☘️做你想做的人,没有时间限制,只要愿意,什么时候都可以start。
🍀你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

💌如果文章对您有所帮助,就请留下您的赞吧!(#^.^#);
💝如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
💗如果对文章有任何疑问,还请文末留言或者加群吧【QQ交流群:708072830】;
💞鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
💕版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
以上是关于在线问题反馈模块实战:安装部署swagger2的主要内容,如果未能解决你的问题,请参考以下文章
在线问题反馈模块实战(十八):实现excel台账文件记录批量导入功能