Flutter -- 实战第一个 Flutter 应用
Posted Kevin-Dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter -- 实战第一个 Flutter 应用相关的知识,希望对你有一定的参考价值。

Flutter 是 Google 推出的移动端跨平台开发框架,使用的编程语言是 Dart。从 React Native 到 Flutter,开发者对跨平台解决方案的探索从未停止,毕竟,它可以让我们节省移动端一半的人力。本篇文章中,我们就通过编写一个简单的 Flutter 来了解他的开发流程。
1. 创建项目
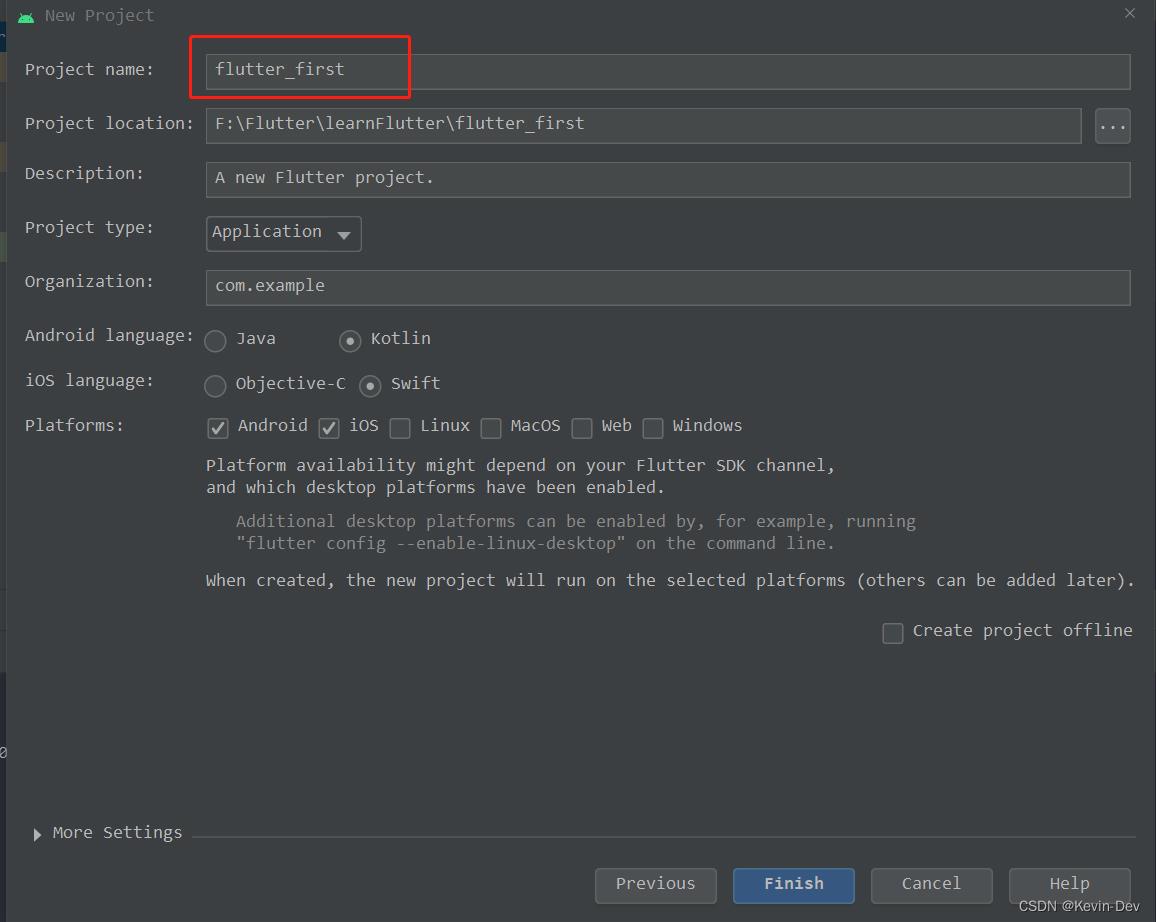
选择 File > New > New Flutter project…

第一次创建项目时,由于要下载 gradle,时间会稍微长一些。
2. 编写代码
上面创建的项目,已经有了一些代码,感兴趣的朋友可以运行到手机上看看,相关的代码在 lib/main.dart 里面。
为了体验从头开发一个应用的过程,这里我们先把 lib/main.dart 里的内容都删除。
- 首先,创建一个 main 函数。跟其他语言一样,main 函数是应用的入口:
void main()
- 其次,编写一个 Widget 作为我们的 app。在 Flutter 里,所有的东西都是 Widget。
import 'package:flutter/material.dart';
void main()
// 创建一个 MyApp
runApp(MyApp());
/// 这个 widget 作用这个应用的顶层 widget.
///
/// 这个 widget 是无状态的,所以我们继承的是 [StatelessWidget].
/// 对应的,有状态的 widget 可以继承 [StatefulWidget]
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
// 创建内容
- 最后,实现一个按钮,在点击的时候弹框显示结果:
import 'package:flutter/material.dart';
void main()
runApp(const MyApp());
class MyApp extends StatelessWidget
const MyApp(Key? key) : super(key: key);
// 我们想使用 material 风格的应用,所以这里用 MaterialApp
@override
Widget build(BuildContext context)
return MaterialApp(
// 移动设备使用这个 title 来表示我们的应用。具体一点说,在 android 设备里,我们点击
// recent 按钮打开最近应用列表的时候,显示的就是这个 title。
title: 'Welcome to Flutter',
// 应用的“主页”
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
// 我们知道,Flutter 里所有的东西都是 widget。为了把按钮放在屏幕的中央,
// 这里使用了 Center(它是一个 widget)。
body: Center(
child: ElevatedButton(
child: Text("普通按钮"),
onPressed: () ,
),
)
),
);
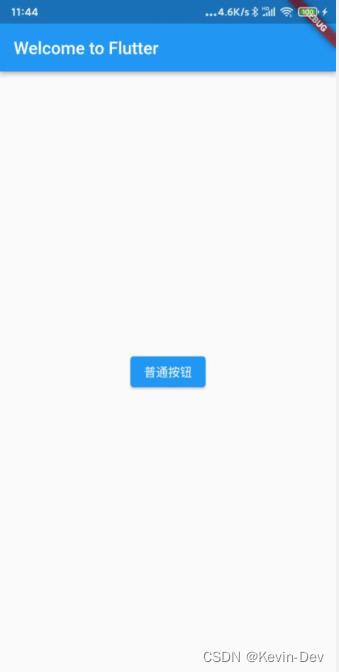
现在,点击 Run,把我们的第一个 Flutter 应用跑起来吧。没有意外的话,你会看到下面这个页面:

3. 开始改造
先学习一下如何添加依赖包:
- 在 pubspec.yaml 中,将“english_words” 添加到依赖项列表,如下:
dependencies:
flutter:
sdk: flutter
# 新添加的依赖
english_words: ^4.0.0
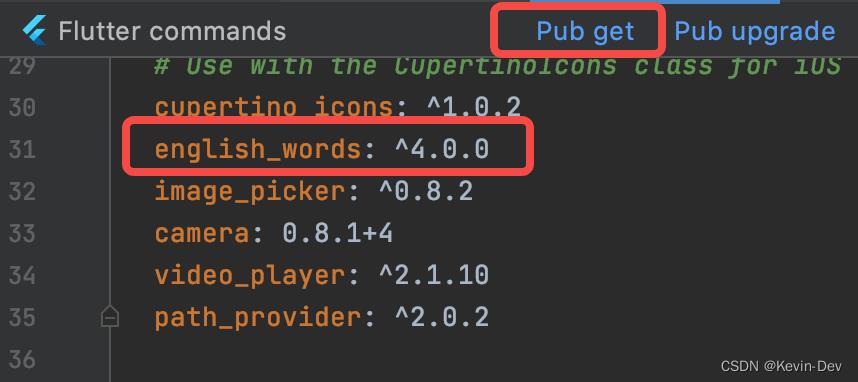
- 下载包。在Android Studio的编辑器视图中查看 pubspec.yaml 时,单击右上角的 Pub get 。

- 这会将依赖包安装到您的项目。我们可以在控制台中看到以下内容:
flutter packages get
Running "flutter packages get" in flutter_in_action...
Process finished with exit code 0
- 引入english_words包
import 'package:english_words/english_words.dart';
代码
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main()
runApp(MyApp());
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
return MaterialApp(
title: 'Welcome to Flutter',
theme: ThemeData(
primaryColor: Colors.red,
),
home: RandomWords(),
);
class RandomWords extends StatefulWidget
@override
State<StatefulWidget> createState() //分析1
return RandomWordsState();
class RandomWordsState extends State<RandomWords>
final _suggestions = <WordPair>[];
final _saved = Set<WordPair>();
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
actions: <Widget>[
IconButton(icon: Icon(Icons.list), onPressed: _pushSaved),
],
),
body: _buildSuggestions(),
);
void _pushSaved()
Navigator.of(context).push(
MaterialPageRoute(
builder: (context)
final tiles = _saved.map(
(pair)
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
,
);
final divided = ListTile.divideTiles(
context: context,
tiles: tiles,
).toList();
return Scaffold(
appBar: AppBar(
title: Text('Saved Suggestions'),
),
body: ListView(children: divided),
);
,
),
);
Widget _buildSuggestions()
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i)
if (i.isOdd) return new Divider();
final index = i ~/ 2;
if (index >= _suggestions.length)
_suggestions.addAll(generateWordPairs().take(10));
return _buildRow(_suggestions[index]);
);
Widget _buildRow(WordPair pair)
final alreadySaved = _saved.contains(pair);
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
onTap: ()
setState(()
if (alreadySaved)
_saved.remove(pair);
else
_saved.add(pair);
);
,
);
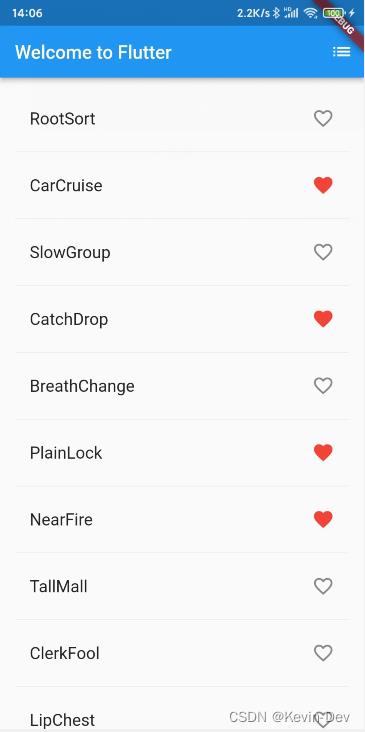
效果图

以上是关于Flutter -- 实战第一个 Flutter 应用的主要内容,如果未能解决你的问题,请参考以下文章
Flutter如何新建项目,运行你的第一个 flutter 工程项目